Entendendo as camadas no Photoshop, aprenda os fundamentos das camadas, incluindo o que são camadas, como elas funcionam e por que saber como usar camadas é tão importante. Para Photoshop CC, CS6 e versões anteriores do Photoshop.
Então, se você não entende nada de camadas no Photoshop, escolheu um ótimo lugar para começar. Porém, para esta primeira olhada nas camadas, vamos nos concentrar no que são as camadas e por que precisamos delas. Ou seja, em vez de criar algo sofisticado, usaremos algumas ferramentas muito simples para desenhar algumas formas muito simples. Em seguida, aprenderemos como podemos manipular essas formas em nosso documento usando camadas! Entretanto, começaremos criando nossa composição sem camadas e observando os desafios que enfrentamos ao tentar fazer alterações simples. Em seguida, criaremos a mesma composição novamente, desta vez usando camadas, para ver quanta diferença as camadas realmente fazem.
As camadas não mudaram ao longo dos anos
Os fundamentos das camadas não mudaram ao longo dos anos, portanto, embora eu esteja usando o Photoshop CC aqui, tudo é totalmente compatível com o Photoshop CS6, bem como com as versões anteriores do Photoshop. Então, se você está pronto para aprender sobre camadas, vamos começar!
As camadas são, sem dúvida, o aspecto mais importante do Photoshop. Bem como, nada que valha a pena fazer no Photoshop pode, ou pelo menos deveria, ser feito sem camadas. Elas são tão importantes que possuem seu próprio painel Layers, bem como sua própria categoria Layer na barra de menu do Photoshop, na parte superior da tela. Você pode adicionar camadas, excluir camadas, nomear e renomear camadas, agrupá-las, movê-las, mascará-las, misturá-las, adicionar efeitos às camadas, alterar sua opacidade e muito mais!
Precisa adicionar algum texto ao seu layout? Ele aparecerá em sua própria camada Type. Que tal formas vetoriais? Eles aparecerão em camadas de Forma separadas. As camadas são o coração e a alma do Photoshop. É uma coisa boa, então, que as camadas sejam tão fáceis de usar e fáceis de entender, pelo menos uma vez que você as entende.
“Isso é ótimo!”, você diz, “mas isso não me diz o que são camadas”. Bom ponto, então vamos descobrir!
Este tutorial é a Parte 1 do meu Guia de Aprendizagem de Camadas do Photoshop completo.
Vamos começar!
Tomada 1, Photoshop Sem Camadas
A princípio, antes de vermos o que são camadas e como usá-las, vamos primeiro ver como seria trabalhar no Photoshop sem camadas. Então, isso tornará mais fácil ver por que as camadas são tão importantes. Todavia, começaremos criando um novo documento do Photoshop. Para fazer isso, na página Home clique em Create New:

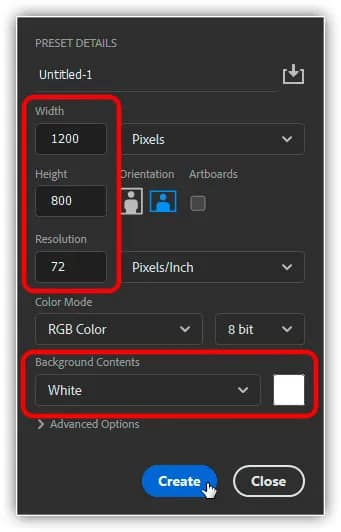
Em seguida abre a caixa de diálogo Novo Documento. Não precisamos de um tamanho específico para o nosso documento, mas para manter os dois na mesma página, insira 1200 pixels para Largura (Width) e 800 pixels para Aaltura (Height). Você pode deixar o valor de resolução definido como 72 pixels/polegada (Pixels/Inch). Por fim, certifique-se de que o conteúdo do plano de fundo esteja definido como branco para que nosso novo documento tenha um plano de fundo branco sólido. Clique em OK quando terminar para fechar a caixa de diálogo. Seu novo documento preenchido em branco aparecerá na tela:

Desenhando uma Forma Quadrada
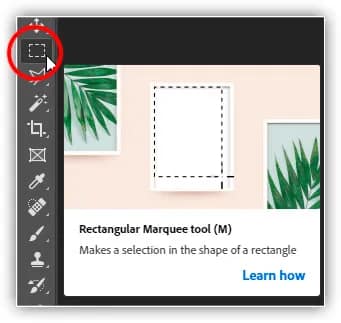
Então, agora que temos nosso novo documento pronto, vamos desenhar algumas formas simples. Primeiro, vamos desenhar um quadrado e, para isso, usaremos uma das ferramentas básicas de seleção do Photoshop. Selecione a Rectangular Marquee Tool na parte superior do painel Ferramentas (Tools), à esquerda da tela:

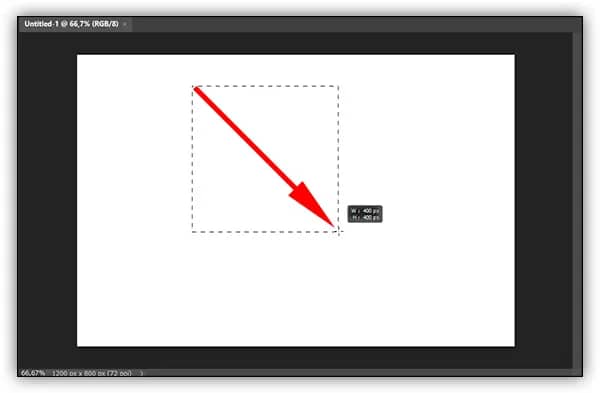
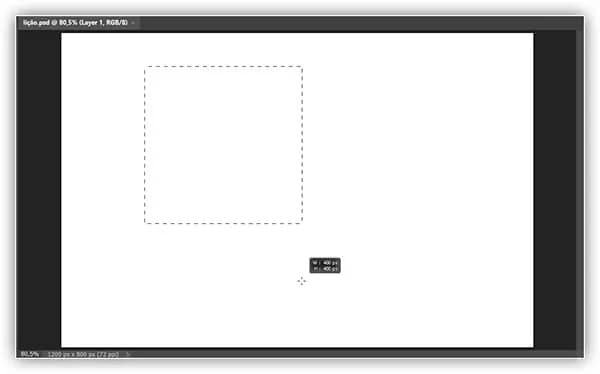
Para desenhar um quadrado com a Rectangular Marquee Tool, clique em qualquer lugar no canto superior esquerdo do documento para definir o ponto inicial da seleção. Em seguida, com o botão do mouse ainda pressionado, pressione e segure a tecla Shift e arraste diagonalmente para o canto inferior direito. Normalmente, a Rectangular Marquee Tool desenha seleções retangulares de forma livre, mas pressionando e segurando a tecla Shift, dizemos ao Photoshop para forçar a forma da seleção em um quadrado perfeito.
Depois de desenhar a seleção, solte o botão do mouse e solte a tecla Shift. É muito importante que você solte o botão do mouse primeiro e depois a tecla Shift, caso contrário, seu quadrado perfeito voltará a ser um retângulo de forma livre:

Preenchendo a forma com uma cor
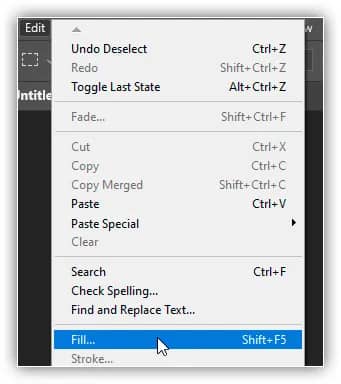
Agora que desenhamos nosso contorno de seleção, vamos preenchê-lo com uma cor. Para fazer isso, usaremos o comando Preenchimento do Photoshop. Vá até o menu Editar na parte superior da tela e escolha Preencher:

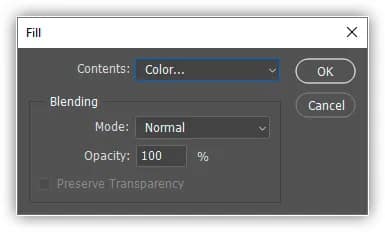
Isso abre a caixa de diálogo Preenchimento. Altere a opção Usar (Contents) na parte superior da caixa de diálogo para Cor (Color):

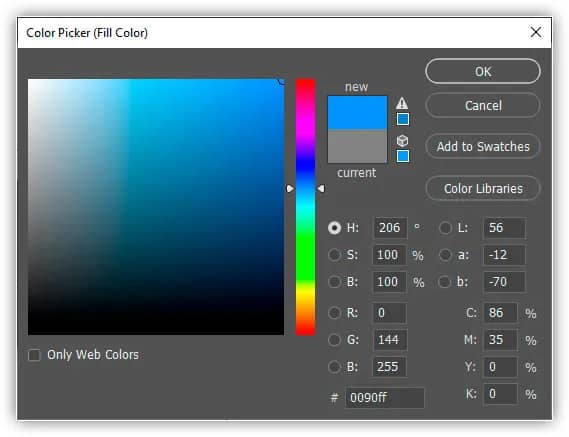
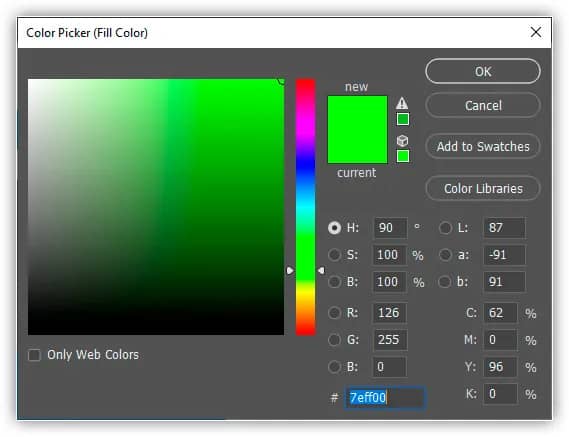
Assim que você selecionar Cor, o Photoshop abrirá seu Color Picker para que possamos escolher qual cor queremos usar. Você pode escolher qualquer cor que desejar. Vou escolher um tom de azul:

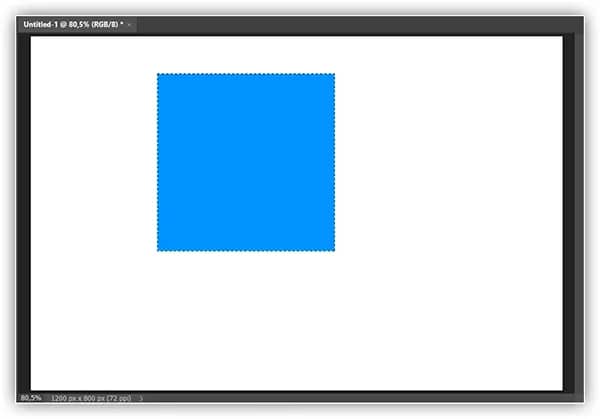
Clique em OK quando terminar de fechar o Seletor de cores e clique em OK para fechar a caixa de diálogo Preenchimento. O Photoshop preenche a seleção com a cor escolhida, que no meu caso foi o vermelho:

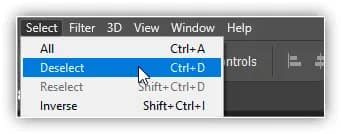
Não precisamos mais do nosso contorno de seleção ao redor do quadrado, então vamos removê-lo indo até o menu Selecionar (Select) na parte superior da tela e escolhendo Desmarcar (Deselect):

Desenhando Uma Forma Redonda
Até agora tudo bem. Agora vamos adicionar uma segunda forma ao documento. Já adicionamos um quadrado, então vamos misturar um pouco as coisas e adicionar uma forma redonda desta vez. Para isso, usaremos outra ferramenta de seleção básica do Photoshop – a Elliptical Marquee Tool.
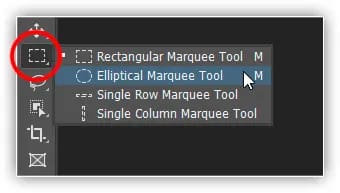
A Elliptical Marquee Tool está aninhada atrás da Rectangular Marquee Tool no painel Tools. Para selecioná-lo, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na Rectangular Marquee Tool e escolha a Elliptical Marquee Tool no menu suspenso:

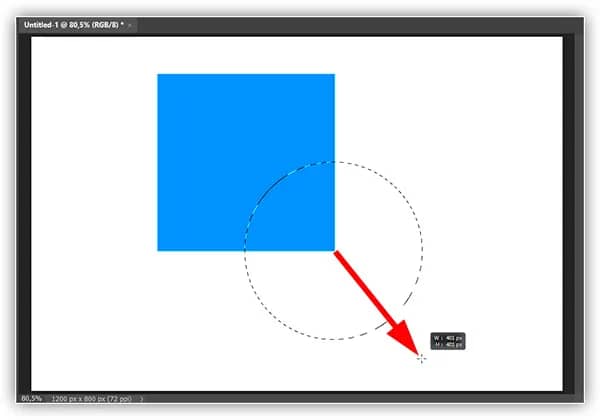
Vamos desenhar nossa forma redonda para que ela se sobreponha ao quadrado. Clique no canto inferior direito do quadrado para definir o ponto inicial da seleção. Em seguida, com o botão do mouse ainda pressionado, pressione e segure Shift+Alt (Win) / Shift+Option (Mac) no teclado e arraste para longe do ponto inicial.
Normalmente, a Elliptical Marquee Tool desenha seleções elípticas de forma livre, mas mantendo pressionada a tecla Shift enquanto arrastamos, forçamos a forma em um círculo perfeito. Segurar a tecla Alt (Win) / Option (Mac) diz ao Photoshop para desenhar a forma para fora do ponto onde clicamos inicialmente.
Arraste a forma para que fique aproximadamente do mesmo tamanho do quadrado. Quando terminar, solte a tecla Shift e a tecla Alt (Win) / Option (Mac) e, em seguida, solte o botão do mouse. Novamente, certifique-se de soltar as teclas primeiro e depois o botão do mouse:

Colorindo a forma redonda
Depois de desenhar o contorno da seleção circular, volte ao menu Editar na parte superior da tela e escolha Preencher para preencher a seleção com uma cor. A opção Usar na parte superior da caixa de diálogo Preenchimento já deve estar definida como Cor, pois é o que definimos anteriormente. Mas se você simplesmente clicar em OK para fechar a caixa de diálogo, o Photoshop preencherá a seleção com a mesma cor que você escolheu da última vez, e não é isso que queremos.
Queremos uma cor diferente para a forma redonda, então clique na palavra Cor e selecione novamente Cor na lista de opções (eu sei, parece estranho selecionar algo que já está selecionado), no momento em que o Photoshop abrir o seletor de cores. Escolha uma cor diferente desta vez. Eu vou escolher verde. Mais uma vez, sinta-se à vontade para escolher qualquer cor que desejar:

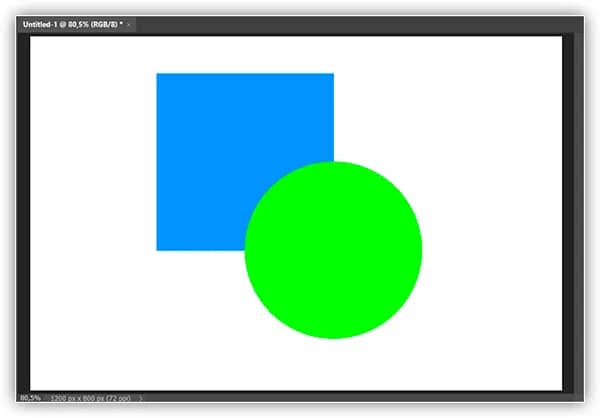
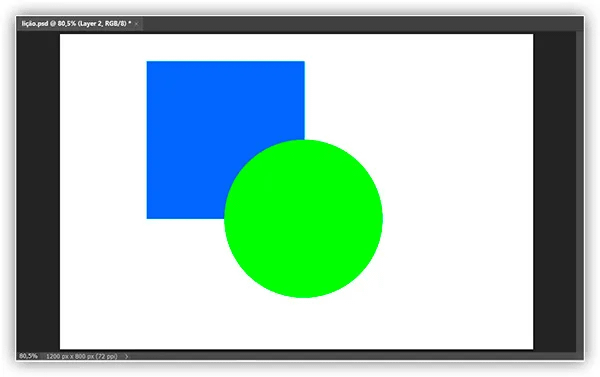
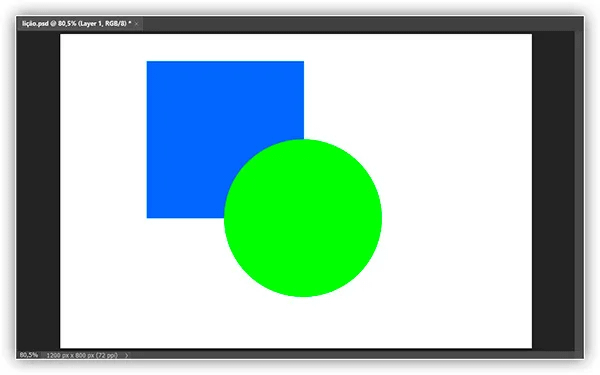
Clique em OK para fechar o Seletor de cores e, em seguida, clique em OK para fechar a caixa de diálogo Preenchimento, ponto em que o Photoshop preenche a seleção com cores. Para remover o contorno de seleção ao redor da forma, vá até o menu Selecionar na parte superior da tela e escolha Desmarcar, assim como fizemos da última vez. Agora temos duas formas – um quadrado e um círculo – com o círculo se sobrepondo ao quadrado:

O documento com ambas as formas adicionadas.
O problema…
Nós desenhamos nossas formas e tudo parece ótimo. Embora…
Agora que estou olhando para elas por um tempo, não tenho certeza se estou feliz com alguma coisa. Vê como a forma verde se sobrepõe à azul? Eu sei que fiz isso de propósito, mas agora estou pensando que foi um erro. Seria melhor se a forma azul estivesse na frente da forma verde. Acho que quero trocá-los. Isso deve ser fácil o suficiente, certo? Tudo o que preciso fazer é pegar o azul e movê-lo para cima do verde.
Para fazer isso, nós… um… hmm. Espere um minuto, como fazemos isso? Eu desenhei o azul, depois desenhei o verde e agora só preciso mover o azul na frente do verde. Parece fácil, mas… como?
A resposta simples é: não posso. Não há como mover aquela forma azul na frente da verde porque a azul não está realmente na frente da verde. É apenas uma ilusão. A forma verde está simplesmente cortando a azul, e os pixels que foram inicialmente coloridos com azul quando preenchi o quadrado foram alterados para verde quando preenchi o círculo.
Na verdade, as duas formas também não estão realmente sentadas na frente do fundo branco. Mais uma vez, é apenas uma ilusão. Toda a composição nada mais é do que uma única imagem plana. Tudo no documento – a forma quadrada, a forma redonda e o fundo branco – estão colados.
Verificando no painel camadas (layers)
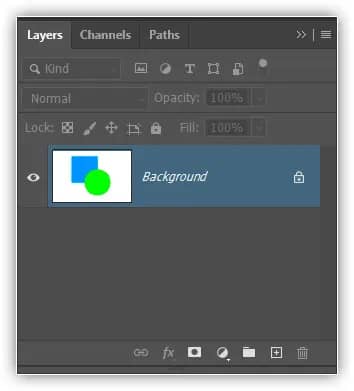
Vamos dar uma olhada em nosso painel Camadas (Layers) para ver o que está acontecendo. O painel Camadas é onde visualizamos as camadas em nosso documento. Observe que, embora ainda não tenhamos examinado as camadas e não tenhamos feito nenhuma tentativa de adicionar uma, o Photoshop criou automaticamente uma camada padrão para nós. A camada padrão é denominada Plano de fundo (Background) porque serve como plano de fundo para nossa composição.
Se olharmos à esquerda do nome da camada, veremos uma imagem em miniatura. Esta é a miniatura de visualização da camada. Ela nos mostra uma pequena visualização do que está na camada. Neste caso, vemos ambas as nossas formas, bem como o fundo branco. Como não adicionamos nenhuma outra camada, o Photoshop colocou tudo o que fizemos até agora nesta, a camada de plano de fundo padrão:

E esse é o problema. Tudo o que fizemos foi adicionado a essa camada. Com toda a nossa composição em uma única camada, não temos muitas opções se quisermos mudar alguma coisa. Podemos desfazer nosso caminho de volta pelas etapas para chegar ao ponto em que podemos fazer nossa mudança, ou podemos descartar tudo e começar de novo. Nenhuma dessas opções parece muito atraente. Deve haver uma maneira melhor de trabalhar no Photoshop, uma que nos dê liberdade e flexibilidade para mudar nossa composição sem precisar desfazer um monte de etapas ou começar do zero.
Felizmente, existe! A solução é usar camadas. Vamos tentar a mesma coisa, mas desta vez usando camadas!
Tomada 2, desta vez com camadas
Agora que vimos como é trabalhar no Photoshop sem camadas, vamos ver o que as camadas podem fazer por nós. Primeiro, vamos limpar as duas formas que adicionamos. Como tudo está em uma única camada, podemos fazer isso facilmente apenas preenchendo a camada com branco.
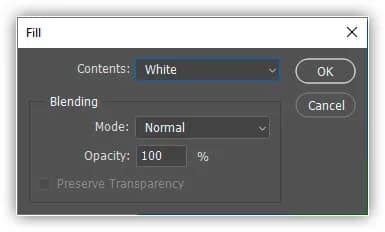
Vá até o menu Editar (Edit) na parte superior da tela e escolha novamente Preencher (Fill). Quando a caixa de diálogo Preenchimento aparecer, altere a opção Usar (Contents) de Cor (Color) para Branco (White):

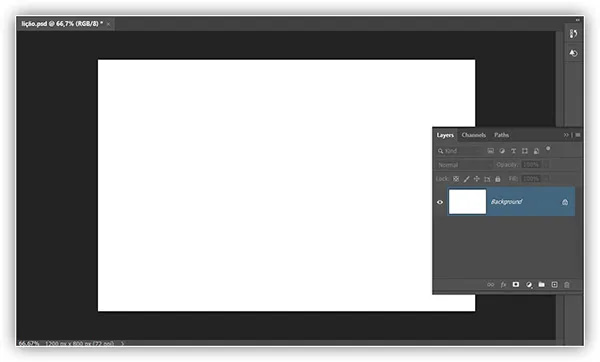
Clique em OK para fechar a caixa de diálogo. O Photoshop preenche o documento com branco e voltamos para onde começamos:

O Painel de Camadas
Mencionei há pouco que o painel Camadas é onde vamos para visualizar as camadas em nosso documento. Mas, na verdade, o painel Camadas é muito mais. Na verdade, é realmente o ‘Comando Central’ para camadas. Se houver algo que precisamos fazer no Photoshop que tenha algo a ver com camadas, o painel Camadas é onde fazemos isso. Usamos o painel Camadas para criar novas camadas, excluir camadas existentes, renomear camadas, mover camadas, ativar e desativar camadas no documento, adicionar máscaras de camada e efeitos de camada… a lista continua. E tudo é feito no painel Camadas.
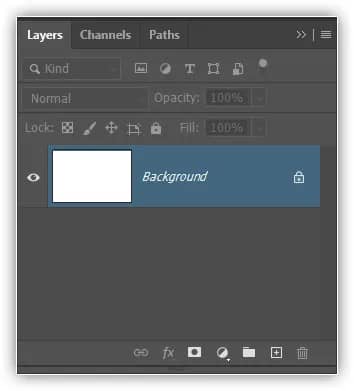
Como já vimos, o painel Camadas está nos mostrando que atualmente temos uma camada em nosso documento — a camada de plano de fundo padrão. A miniatura de visualização à esquerda do nome da camada mostra que a camada Background está preenchida com branco:

Quando inicialmente adicionamos nossas duas formas ao documento, ambas foram adicionadas à camada Background e é por isso que não havia como movê-las independentemente uma da outra. As formas e o fundo branco foram todas coladas em uma imagem plana. Essa forma de trabalhar no Photoshop, onde tudo é adicionado em uma única camada, é conhecida em termos técnicos como “errada” porque quando você precisa voltar e fazer alterações, você se depara com um “problema” (outro termo técnico). Vamos ver o que acontece se criarmos o mesmo layout de antes, mas desta vez colocaremos tudo em sua própria camada.
Adicionando uma nova camada (layer)
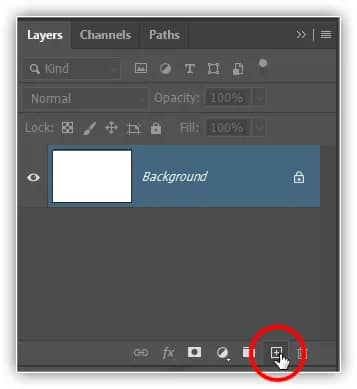
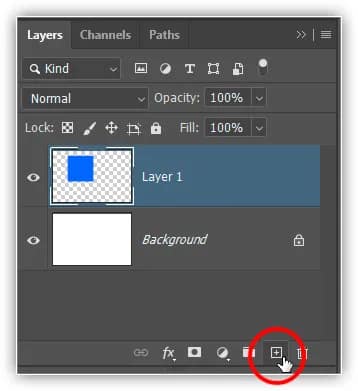
Nosso fundo branco já está na camada Background, então vamos adicionar uma nova camada acima dele para nossa primeira forma. Para adicionar uma nova camada ao documento, basta clicar no ícone Nova Camada na parte inferior do painel Camadas (segundo ícone à direita):

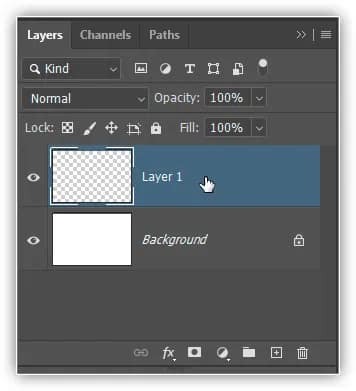
Uma nova camada aparece acima da camada Background. O Photoshop nomeia automaticamente a nova camada como Camada 1. Se observarmos a miniatura de visualização à esquerda do nome da camada, veremos que ela é preenchida com um padrão quadriculado. O padrão quadriculado é a maneira do Photoshop representar a transparência. Em outras palavras, está nos dizendo que a nova camada está vazia (transparente). Está lá esperando que façamos algo com ela, mas no momento não há nada sobre ela:

Observe que a Camada 1 está destacada em azul. Isso significa que é atualmente a camada ativa. Qualquer coisa que adicionarmos ao documento neste ponto será adicionada à camada ativa (Camada 1), não à camada de fundo abaixo dela. Vamos adicionar nossa primeira forma, assim como fizemos antes. Como nossa primeira forma foi o quadrado, precisaremos selecionar novamente a Rectangular Marquee Tool no painel Tools.
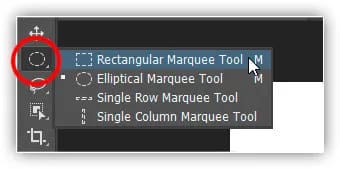
O painel Ferramentas nos mostra a última ferramenta que selecionamos do grupo. Por “grupo”, quero dizer todas as ferramentas que estão aninhadas juntas no mesmo local. Como a última ferramenta que escolhemos do grupo foi a Elliptical Marquee Tool, seu ícone é o que está visível no painel Tools. Para voltar para a Rectangular Marquee Tool, precisamos clicar com o botão direito do mouse (Win) / Control-clique (Mac) na Elliptical Marquee Tool e, em seguida, escolher a Rectangular Marquee Tool no menu suspenso:

Criando a forma quadrada novamente
Com a Rectangular Marquee Tool em mãos, clique e arraste uma seleção quadrada semelhante à anterior, pressionando e segurando a tecla Shift enquanto arrasta para forçar a forma em um quadrado perfeito. Quando terminar, solte a tecla Shift e, em seguida, solte o botão do mouse. Aqui, vemos meu esboço de seleção:

Vá até o menu Editar na parte superior da tela e escolha Preencher. Quando a caixa de diálogo Preenchimento for aberta, altere a opção Usar para Cor e escolha uma cor para o quadrado no Seletor de cores. Vou escolher a mesma cor azul que escolhi da última vez. Clique em OK para fechar o Seletor de cores e, em seguida, clique em OK para fechar a caixa de diálogo Preenchimento.
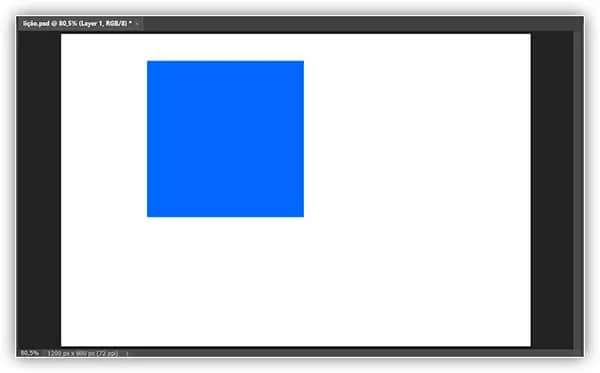
O Photoshop preenche a seleção com a cor escolhida. Para remover o contorno de seleção ao redor da forma, vá até o menu Selecionar (Select) na parte superior da tela e escolha Desmarcar (Deselect) (estou executando essas etapas rapidamente aqui simplesmente porque são exatamente iguais às que fizemos anteriormente). Agora tenho minha primeira forma, preenchida com azul, assim como antes:

Criando mais uma camada (layer)
Não parece que ouve mundanças apenas olhando para a composição em si. Temos uma forma quadrada sobre um fundo branco, como da última vez. Mas o painel Camadas agora conta uma história diferente. As miniaturas de visualização nos mostram que a camada Background ainda está preenchida com branco sólido, enquanto o quadrado agora está em uma camada completamente separada (Camada 1) acima dela. Isso significa que o fundo branco e a forma quadrada não fazem mais parte da mesma imagem plana. Parece que estão no mesmo documento, mas na verdade são dois elementos completamente separados:

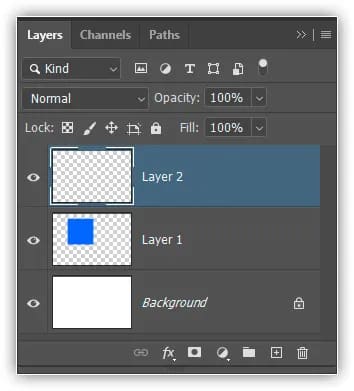
Vamos adicionar nossa segunda forma. Novamente, queremos colocá-la em sua própria camada, o que significa que primeiro precisamos adicionar outra camada ao documento clicando no ícone Nova Camada (Create a New Layer) na parte inferior do painel Camadas (Layers):

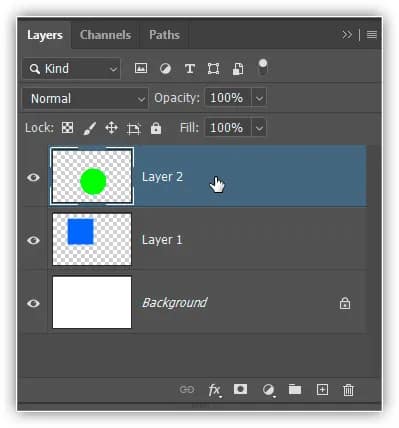
Uma segunda camada, Camada 2, aparece acima da Camada 1. Normalmente, podemos renomear nossas camadas, pois nomes como “Camada 1” e “Camada 2” não nos dizem nada sobre o que realmente está em cada camada. Mas para nossos propósitos aqui, os nomes automáticos são bons. Observe que, mais uma vez, o padrão quadriculado na miniatura de visualização está nos dizendo que a nova camada está vazia no momento:

Criando a forma redonda novamente
Observe também que a Camada 2 está destacada em azul, o que significa que agora é a camada ativa. Qualquer coisa que adicionarmos ao lado do documento será adicionada à Camada 2. Pegue a Elliptical Marquee Tool no painel Tools (aninhada atrás da Rectangular Marquee Tool) e arraste uma seleção circular, assim como fizemos antes. Certifique-se de que parte dela esteja sobrepondo o quadrado. Em seguida, volte ao menu Editar e escolha Preencher. Selecione novamente Cor para a opção Usar para abrir o Seletor de cores e escolha uma cor para a forma. Vou escolher a mesma cor verde.
Clique em OK para fechar o Seletor de cores e, em seguida, clique em OK para fechar a caixa de diálogo Preenchimento. O Photoshop preenche a seleção com a cor. Vá até o menu Selecionar e escolha Desmarcar para remover o contorno de seleção ao redor da forma. E agora, estamos de volta à forma como as coisas pareciam anteriormente com ambas as nossas formas adicionadas:

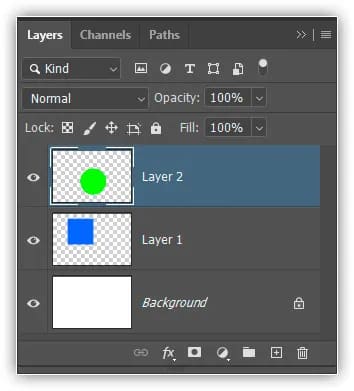
Olhando no painel Camadas, vemos que a forma quadrada permanece sozinha na Camada 1 enquanto a nova forma redonda foi colocada na Camada 2. O fundo branco permanece na camada Fundo, o que significa que todos os três elementos que compõem nosso documento (o fundo branco, a forma quadrada e a forma redonda) estão agora em suas próprias camadas separadas e completamente independentes umas das outras:

Mudando a Ordem das Camadas
Anteriormente, quando tudo estava em uma única camada, descobrimos que não havia como mover a forma quadrada para frente da redonda porque elas realmente não eram duas formas separadas. Eram simplesmente áreas de pixels de cores diferentes misturadas com áreas de pixels brancos na mesma imagem plana. Mas desta vez, com tudo em sua própria camada, realmente temos duas formas separadas, junto com um plano de fundo completamente separado. Vamos ver como podemos usar nossas camadas para trocar facilmente a ordem das formas.
No momento, a forma redonda aparece na frente da forma quadrada na composição porque a camada da forma redonda (Camada 2) está acima da camada da forma quadrada (Camada 1) no painel Camadas. Qualquer camada acima de outra camada no painel Camadas aparece na frente dela no documento. Se o conteúdo de duas camadas se sobrepõem, como nossas formas estão fazendo, a camada que estiver abaixo da outra no painel Camadas aparecerá atrás da outra camada na composição.
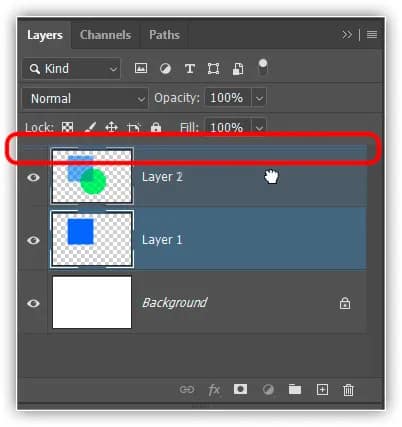
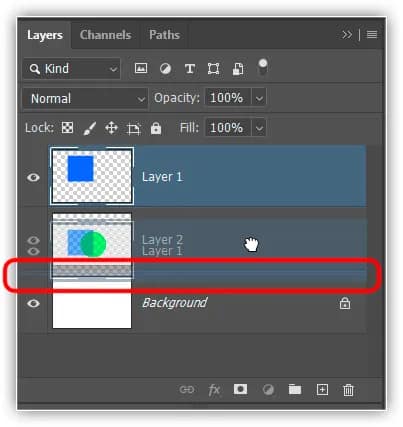
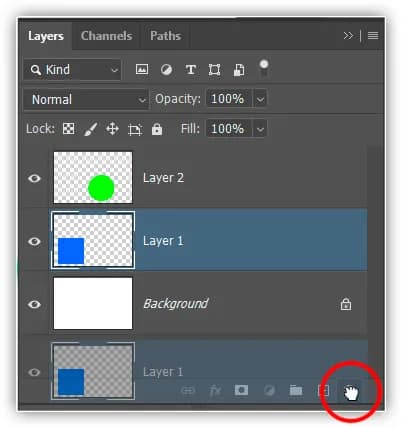
Isso significa que, se quisermos trocar a ordem de nossas formas para que a quadrada apareça na frente da redonda, tudo o que precisamos fazer é mover a camada da forma quadrada (Camada 1) acima da camada da forma redonda (Camada 2). Para fazer isso, simplesmente clique na Camada, mantenha o botão do mouse pressionado e arraste-a para cima e acima da Camada 2 até ver uma barra de realce horizontal aparecer diretamente acima da Camada 2. A barra nos diz para onde a camada será movida quando soltamos o botão do mouse:

Camada 1 acima da camada 2
Vá em frente e solte o botão do mouse, nesse ponto o Photoshop coloca a Camada 1 no lugar acima da Camada 2:

Com a camada da forma quadrada agora acima da camada da forma redonda, sua ordem na composição foi invertida. A forma quadrada agora aparece na frente da redonda:

Sem as camadas, mover um elemento na frente do outro dessa forma não seria possível. Mas com tudo em sua própria camada, não poderia ter sido mais fácil. As camadas mantêm tudo separado, permitindo fazer alterações em elementos individuais sem afetar toda a composição.
E se eu decidir mais tarde, sabe de uma coisa? Na verdade, eu gostava mais como estava antes. Quero mover a forma redonda para que fique na frente da quadrada. Graças às camadas, isso não é um problema! Assim como podemos arrastar camadas acima de outras camadas, também podemos arrastá-las abaixo de outras camadas.
Vou clicar na camada da forma quadrada (Camada 1) e arrastá-la de volta para baixo da camada da forma redonda (Camada 2). Mais uma vez, a barra de destaque mostra para onde a camada será movida quando eu soltar o botão do mouse:

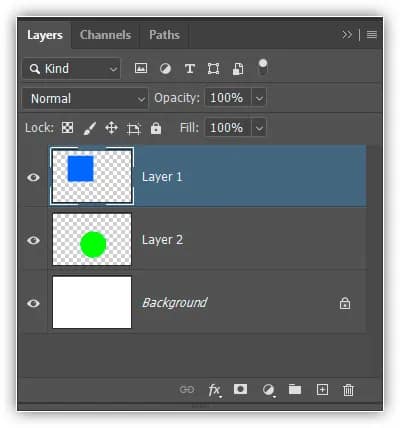
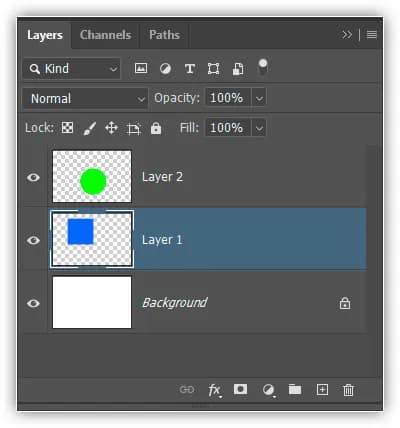
Soltarei o botão do mouse para que o Photoshop possa colocar a Camada 1 abaixo da Camada 2:

E voltamos a ver a forma redonda na frente da quadrada na composição:

Movendo Camadas
E se realmente não quisermos que as formas se sobreponham? Talvez eles ficassem melhores se estivessem mais afastadas. Novamente, como elas estão em camadas separadas, podemos movê-las facilmente.
Para mover o conteúdo de uma camada, selecione a ferramenta Mover do Photoshop na parte superior do painel Ferramentas:

Em seguida, verifique se você selecionou a camada correta no painel Camadas. Vou mover a forma redonda para a direita da forma quadrada, então clicarei na camada da forma redonda (Camada 2) para selecioná-la e torná-la ativa. Mais uma vez, sei que agora é a camada ativa porque o Photoshop a destaca em azul quando clico nela:

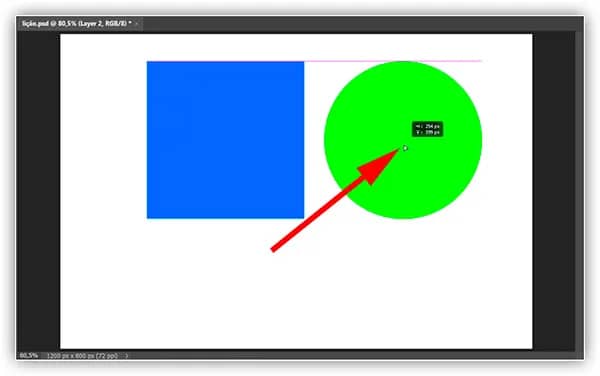
Em seguida, com a Camada 2 selecionada, clicarei com a Ferramenta Mover na forma redonda e a arrastarei para a direita do quadrado:

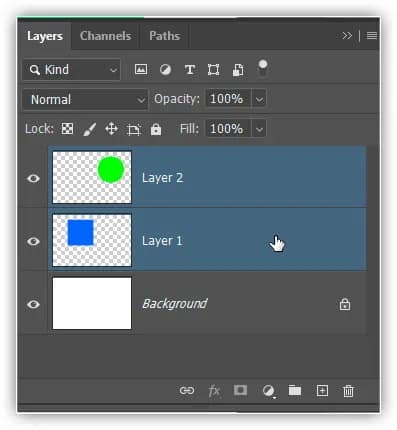
Podemos até mover as duas formas ao mesmo tempo. Para isso, precisaremos ter as duas camadas de forma selecionadas ao mesmo tempo. Já tenho a Camada 2 selecionada no painel Camadas. Para selecionar a Camada 1 também, tudo o que preciso fazer é pressionar e segurar a tecla Shift e clicar na Camada 1. Ambas as camadas agora estão destacadas em azul, o que significa que estão selecionadas:

Com ambas as camadas selecionadas, se clicarmos e arrastarmos qualquer uma delas com a ferramenta Mover, ambas as formas se movem juntas:

Deletando Camadas
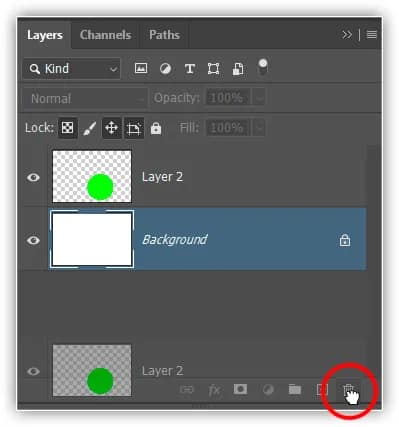
Uma última coisa que veremos neste tutorial é como excluir camadas. Se decidirmos que não precisamos de uma das formas, podemos removê-la da composição simplesmente excluindo sua camada. Clicarei na camada do quadrado (Camada 1) para selecioná-la. Então, para deletar a camada, basta arrastá-la para a Lixeira na parte inferior do painel Camadas (o ícone mais à direita):

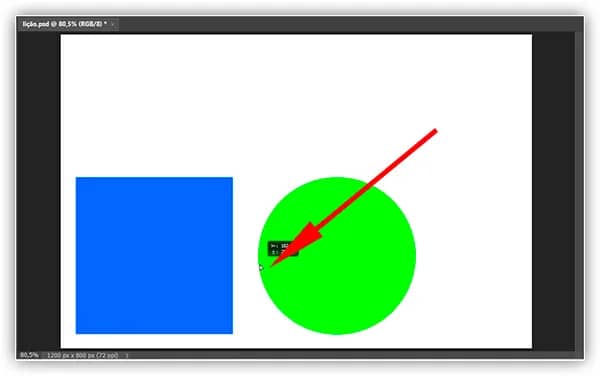
Excluída a camada do quadrado, resta apenas a forma redonda no documento (junto com o fundo branco, é claro):

Farei o mesmo com a forma redonda, arrastando sua camada para a lixeira:

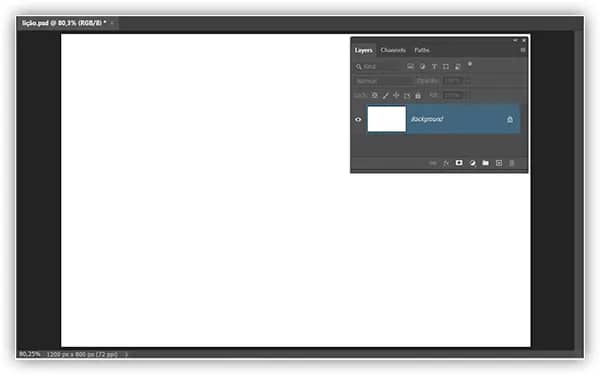
E agora, com ambas as camadas de forma excluídas, estamos novamente de volta a nada mais do que nosso plano de fundo branco sólido:

Para onde ir a partir daqui…
Bom, é isso aí! Nós mal arranhamos a superfície aqui quando se trata de todas as coisas que podemos fazer com camadas, mas esperamos que agora você tenha uma noção melhor do que são camadas e por que elas são uma parte tão essencial do trabalho com o Photoshop. As camadas nos permitem manter todos os vários elementos em uma composição separados para que possamos adicioná-los, movê-los, editá-los e até excluí-los sem afetar mais nada. E como as camadas mantêm nosso fluxo de trabalho flexível, elas nos oferecem um nível de criatividade que simplesmente não seria possível sem as camadas.
Como mencionei anteriormente, tudo o que tem a ver com camadas no Photoshop é feito no painel Camadas. Então, agora que temos um entendimento básico do que são camadas e como elas funcionam, na próxima lição aprenderemos tudo sobre o painel Camadas do Photoshop!
Você pode pular para qualquer uma das outras lições desta série Camadas do Photoshop. Ou visite nossa seção Noções básicas do Photoshop para obter mais tópicos!