Precisa redimensionar pixel art? Aprenda a ampliar sua arte e manter as formas em blocos nítidas e precisas com o Photoshop!
Neste tutorial, você aprenderá como obter ótimos resultados ao redimensionar pixel art no Photoshop! A pixel art é diferente das imagens padrão e apresenta desafios únicos ao redimensioná-la. Normalmente, ao ampliar uma imagem e adicionar mais pixels, o Photoshop tenta evitar que o resultado pareça em blocos e pixelado, misturando os pixels e suavizando tudo.
Mas “blocos e pixelados” é o objetivo da pixel art! Então, para redimensionar pixel art, precisamos de uma maneira de o Photoshop apenas adicionar mais pixels, e é isso. Em vez de suavizar as coisas, precisamos manter as formas e as bordas da obra de arte nítidas e precisas. Nesta lição, mostrarei exatamente como fazer isso.
Juntamente com o redimensionamento de pixel art, também uso essa mesma técnica para redimensionar capturas de tela usadas em meus tutoriais. E você pode usá-lo para redimensionar qualquer gráfico em que precise manter bordas nítidas e rígidas ou texto legível. Para obter os melhores resultados com esta lição, você deve usar o Photoshop CC, mas qualquer versão do Photoshop funcionará.
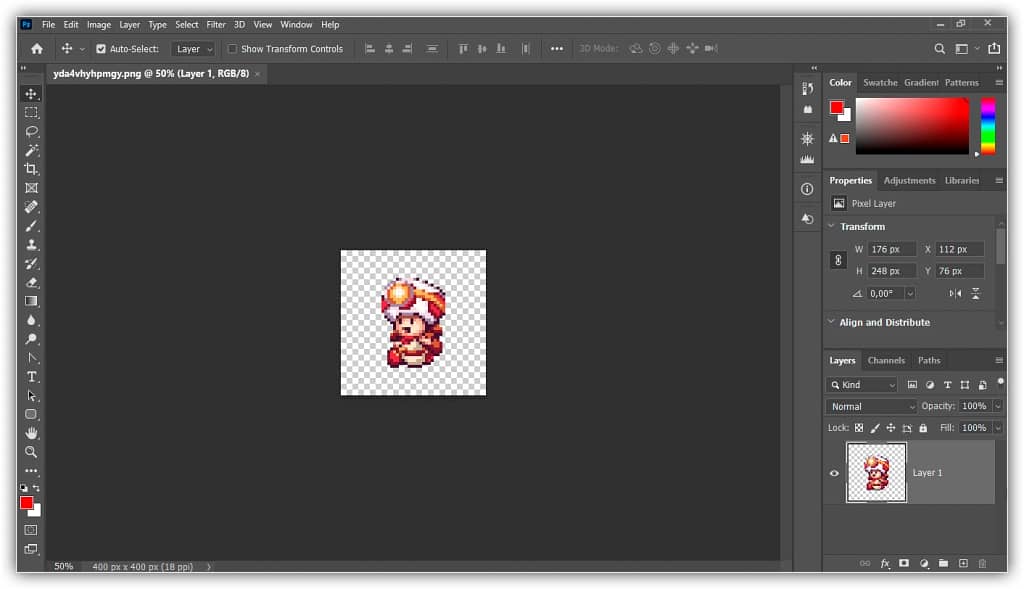
Vou usar este pequeno personagem de pixel art que baixei na internet:

Esta é a lição 7 da minha série Redimensionando imagens no Photoshop.
Vamos começar!
Como ampliar pixel art no Photoshop
Aqui está o personagem aberto no Photoshop. E como você pode ver, ele está bem pequeno:

Etapa 1: abra a caixa de diálogo Tamanho da imagem
A melhor maneira de ampliar pixel art é usando a caixa de diálogo Tamanho da imagem (Image Size) do Photoshop. Para abri-lo, vá até o menu Imagem (Image) na Barra de Menu e escolha Tamanho da Imagem (Image Size):

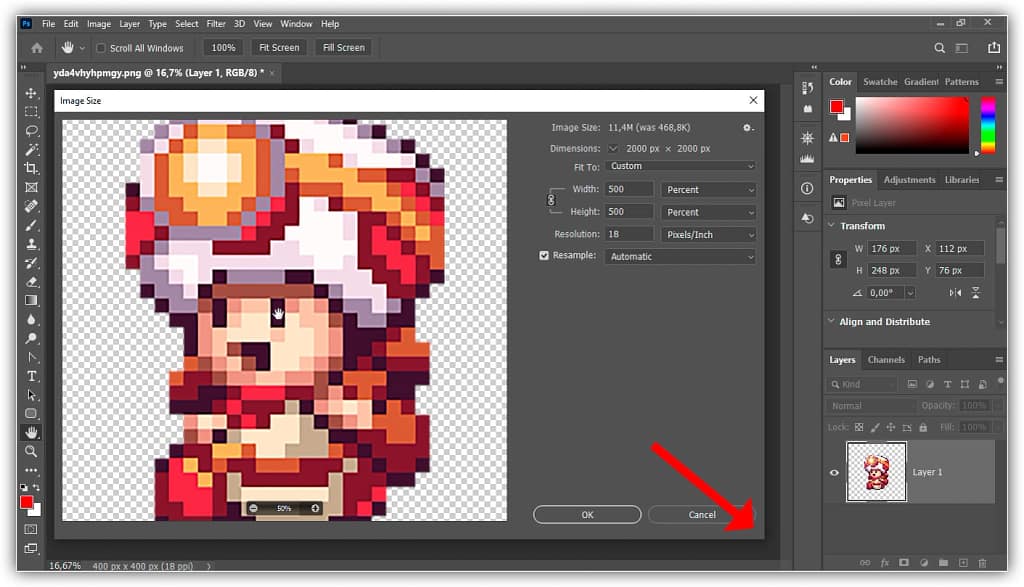
No Photoshop CC, a caixa de diálogo inclui uma janela de visualização útil à esquerda, juntamente com as opções de tamanho da imagem à direita:

Visualizando o tamanho da imagem atual
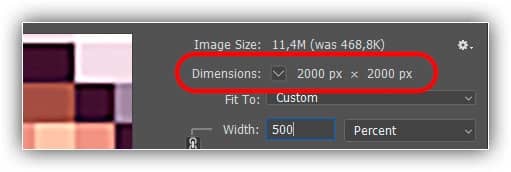
O tamanho atual da imagem é encontrado na parte superior. Ao lado da palavra Dimensões (Dimensions), vemos que minha arte é bem pequena, com largura e altura de apenas 400 pixels:

Etapa 2: ative a opção Reamostrar (Resample)
Digamos que eu precise ampliar meu personagem. Talvez eu queira usá-lo em um pôster ou como plano de fundo da área de trabalho. Para fazer isso, precisarei ampliar a arte adicionando mais pixels.
Primeiro, certifique-se de que a opção Reamostrar (Resample) na caixa de diálogo esteja ativada (Marcada). Com a Reamostragem (Resample) desativada, as dimensões em pixels são bloqueadas e tudo o que podemos alterar é o tamanho da impressão. Para adicionar ou remover pixels, Reamostrar (Resample) precisa estar ativada:

Etapa 3: insira uma porcentagem nas caixas Largura e Altura
Em vez de aumentar a resolução de pixel art para um tamanho específico, a melhor maneira de aumentá-la é usando porcentagens. E para evitar distorções e manter cada bloco na obra de arte perfeitamente quadrado, você deve se ater a porcentagens múltiplas de 100 (portanto, 200%, 300%, 400% e assim por diante). Vou ampliar a imagem definindo a largura e a altura para 400 por cento:

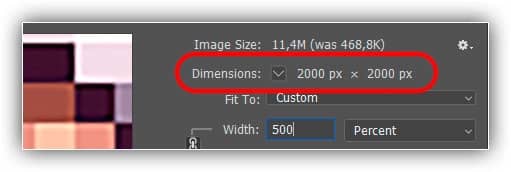
Isso aumentará as dimensões em pixels de 400 px por 400 px para 2.000 px por 2.000 px:

Redimensionando a janela de visualização
Observe que, ao tornar a largura e a altura 5 vezes maiores, a arte agora está muito grande para caber na pequena janela de visualização. Para aumentar a janela de visualização, aumentarei a própria caixa de diálogo Tamanho da imagem (Image Size) arrastando a janela para o canto esquerdo superior e logo após arrasto o canto inferios direito até a borda da tela. Em seguida, clicarei e arrastarei dentro da janela de visualização para centralizar a arte dentro dela:

Redimensionando a caixa de diálogo Tamanho da imagem para uma visualização maior.
Saiba mais: Caixa de diálogo Tamanho da imagem do Photoshop CC – Recursos e dicas
O problema com o redimensionamento de pixel art
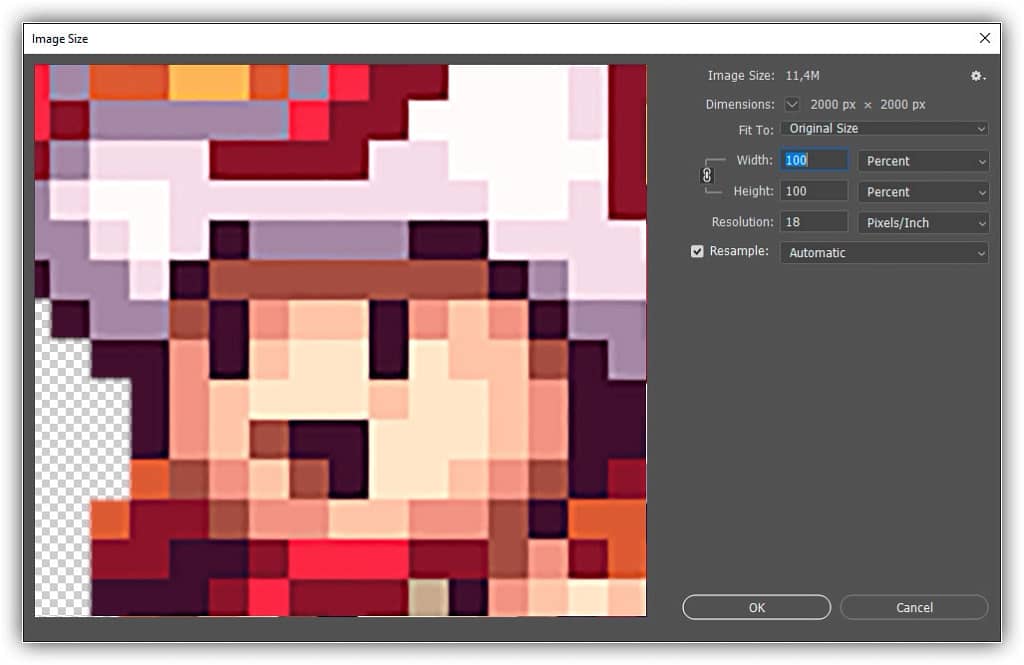
Até agora tudo bem. Ou não? Se olharmos para a arte na janela de visualização, veremos que algo não parece correto. Em vez das bordas ao redor das formas parecerem nítidas e definidas, elas parecem um pouco suaves e embaçadas:

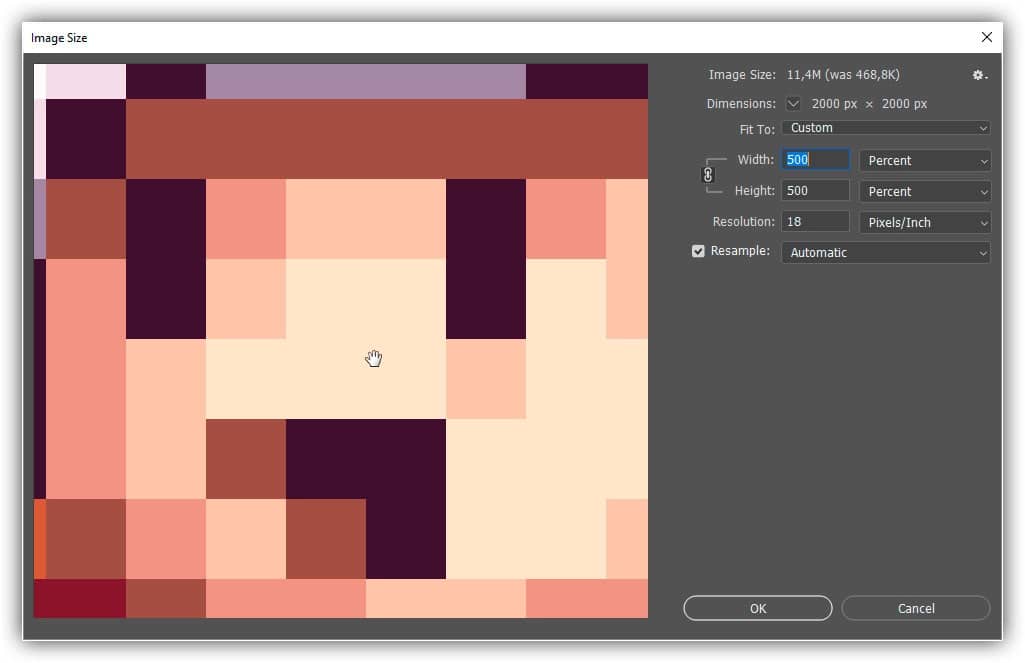
E se olharmos mais de perto, podemos ver halos ao redor das formas, especialmente em áreas de maior contraste. Ampliarei o trabalho artístico usando os botões de zoom na parte inferior da janela de visualização. E aqui, em um nível de zoom de 500%, podemos ver claramente os halos:

Observe, no entanto, que se você clicar e segurar a arte na janela de visualização, os halos desaparecem e as bordas ficam muito nítidas, e é exatamente o que queremos:

Mas assim que você soltar o botão do mouse, você voltará a ver os halos:

O método de interpolação de imagens
O motivo é que, quando você clica e segura na janela de visualização, vê a arte ampliada antes que o Photoshop aplique qualquer interpolação de imagem. A interpolação é como o Photoshop calcula a média dos pixels e suaviza o resultado. Ao soltar o botão do mouse, você verá a arte com a interpolação aplicada. E é o método de interpolação que está causando os problemas e criando o efeito halo.
A opção Interpolação encontra-se à direita da opção Reamostrar (Resample). E, por padrão, é definido como Automático:

Normalmente, a configuração Automático é adequada porque permite que o Photoshop escolha o melhor método para o trabalho. Mas o problema aqui é que o Photoshop assume que estamos redimensionando uma imagem padrão com muitos detalhes. Portanto, ele escolhe um método que faça com que uma imagem padrão pareça boa. Mas esse mesmo método faz com que pixel art e tipos semelhantes de gráficos pareçam ruins. Portanto, ao aumentar a resolução de pixel art, precisamos escolher um método de interpolação diferente.
Etapa 4: defina o método de interpolação Nearest Neighbor (Vizinho mais próximo)
Para fazer isso, clique na opção Interpolação para abrir uma lista dos métodos que podemos escolher. Se você estiver usando o Photoshop CC, o método de interpolação escolhido pelo Photoshop para aumentar a resolução das imagens é Preservar detalhes (Preserve Details). E no Photoshop CS6, ele escolhe Bicúbico mais suave (Bicubic Smoother). Mas nenhum deles funciona bem com pixel art. Para aumentar a resolução de sua arte sem calcular a média dos pixels, o método de interpolação necessário é o vizinho mais próximo (Neiarest Neighbor):

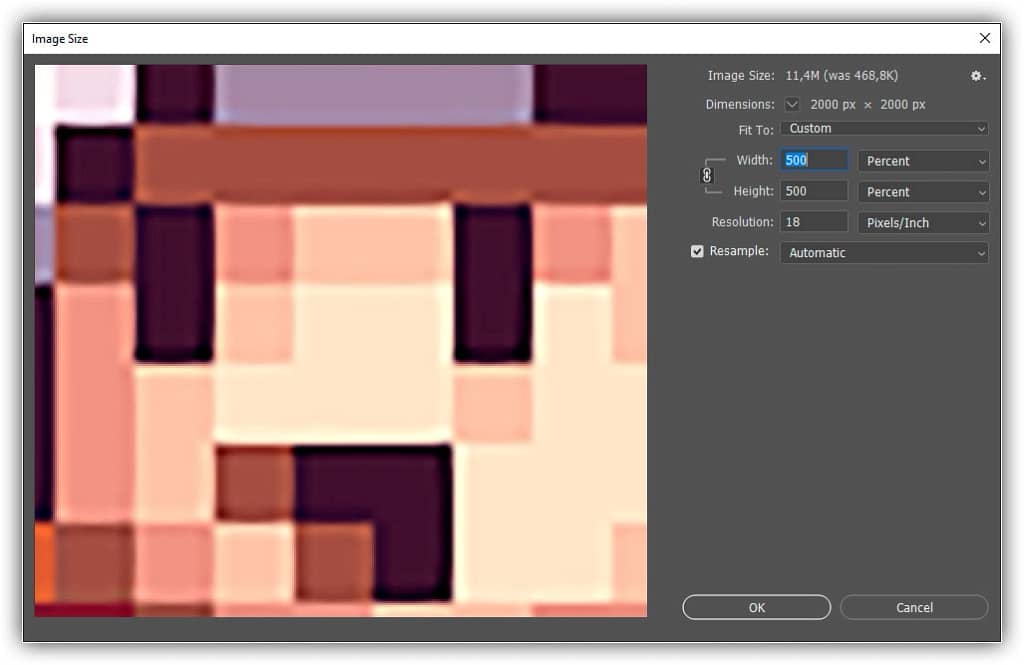
Assim que você escolher o vizinho mais próximo, o trabalho artístico na janela de visualização parecerá nítido e definido! E se você clicar e segurar na janela de visualização e soltar o botão do mouse, verá que, desta vez, nada acontece. O trabalho artístico ficará tão nítido bem como antes e depois que o método de interpolação é aplicado.
Isso ocorre porque agora é o mesmo método de interpolação nas duas vezes. O Photoshop sempre adiciona os pixels inicialmente usando o “vizinho” mais próximo. Mas agora que nós mesmos escolhemos o vizinho mais próximo, e não usar mais nada com que faria que a pixel art parecesse pior:

Passo 5: Clique em OK
Quando estiver pronto para aumentar a resolução da arte, clique em OK para aceitar suas configurações e feche a caixa de diálogo Tamanho da imagem:

E agora, meu pequeno herói de pixel art está super grande, mas ainda mantém a mesma aparência de blocos e pixelizada que esperávamos:

Como ampliar pixel art – Resumo rápido
Antes de prosseguirmos, vamos resumir rapidamente as etapas para obter os melhores resultados ao ampliar pixel art no Photoshop.
- 1. Abra a caixa de diálogo Tamanho da imagem (Imagem (Image) > Tamanho da imagem (Image Size)).
- 2. Defina Largura e Altura como Porcentagem e, para obter melhores resultados, escolha uma porcentagem que seja um múltiplo de 100 (200%, 300%, 400% e assim por diante).
- 3. Altere o método de interpolação para vizinho mais próximo (Nearest Neighbor).
- 4. Clique em OK.
Como redimensionar pixel art para um tamanho exato
Até agora, aprendemos que a melhor maneira de ampliar pixel art é aumentar a resolução usando uma porcentagem múltipla de 100. Mas e se você precisar aumentá-lo para dimensões de pixel específicas e não puder chegar lá usando dessas porcentagens?
Por exemplo, aumentando minha arte em 500%, aumentei a largura e a altura de 400 pixels para 2.000 pixels:

Mas e se eu precisasse que a largura e a altura fossem um pouco menores, como 1800 pixels? Se eu tivesse aumentado minha imagem de 400 px x 400 px em 400%, isso teria tornado a largura e a altura apenas 1600 pixels, deixando-a ainda muito pequena. E aumentar a amostragem em 500% tornou-a muito grande. O que eu realmente precisava era algo intermediário. Nesse caso, o que você deve fazer é redimensionar a arte em duas etapas.
Etapa 1: aumente a resolução da pixel art como uma porcentagem
Primeiro, aumente a resolução do pixel art usando uma porcentagem em um múltiplo de 100, que o tornará maior do que o necessário. No meu caso, já fiz isso aumentando a amostragem em 500%, então a primeira etapa está concluída.
Etapa 2: reabra a caixa de diálogo Tamanho da imagem
Em seguida, redimensione-a uma segunda vez, desta vez para reduzi-la para as dimensões exatas de pixel. Para fazer isso, abra a caixa de diálogo Tamanho da imagem mais uma vez, indo até o menu Imagem (Image) e escolhendo Tamanho da imagem (Image Size):

Etapa 3: deixe a opção Resample ativada
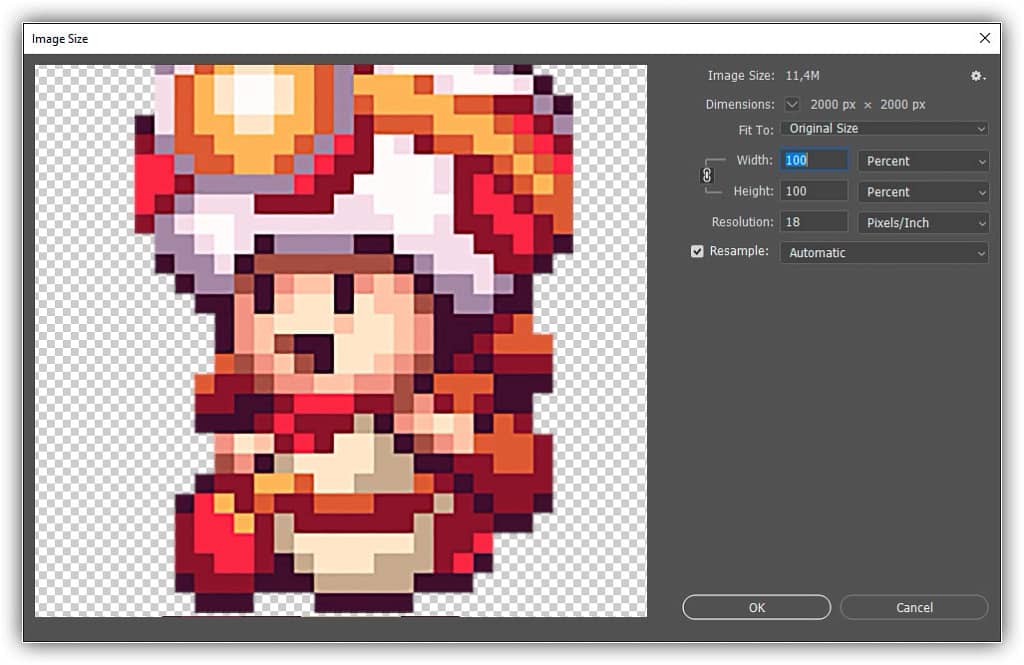
Certifique-se de que a opção Reamostrar (Resample) esteja ativada para que você possa alterar o número de pixels:

Etapa 4: defina a largura e a altura, em pixels
Digite o tamanho exato que você precisa, em pixels, nos campos Largura e Altura. Vou definir ambos para 1800 pixels:

Etapa 5: defina o método de interpolação como Automático
E, finalmente, embora o método de interpolação do vizinho mais próximo (nearest neighbor) funcione muito bem para aumentar a resolução de pixel art, você não deve usá-lo ao diminuir a resolução. Em vez disso, para obter resultados mais nítidos, altere o método de interpolação de volta para Automático. Isso devolverá o controle ao Photoshop e, ao diminuir a resolução das imagens, ele escolherá automaticamente Bicubic Sharper:

Quando estiver pronto para redimensionar a arte para o tamanho exato, clique em OK para fechar a caixa de diálogo e pronto:

Eis o que temos! É assim que você obtém os melhores resultados ao redimensionar pixel art, capturas de tela ou gráficos semelhantes no Photoshop! Na próxima e última lição desta série, veremos a melhor maneira de ampliar imagens no Photoshop usando um novo recurso conhecido como Preservar detalhes 2.0!
Você pode pular para qualquer uma das outras lições neste capítulo Redimensionando imagens no Photoshop. Ou visite nossa seção Noções básicas do Photoshop para obter mais tópicos!