Aprenda como redimensionar imagens para e-mail, para enviar a familiares e amigos e para compartilhar online, usando o comando Tamanho da imagem (Image Size) no Photoshop!
Neste quarto tutorial da minha série sobre tamanho de imagem, você aprenderá como redimensionar imagens para e-mail e para compartilhamento online com o Photoshop! Redimensionar uma foto para a web é diferente de redimensioná-la para impressão, o que aprendemos na lição anterior. Com a impressão, muitas vezes não há necessidade de alterar o número de pixels na imagem. Em vez disso, controlamos o tamanho da impressão simplesmente alterando a resolução da foto.
Mas, ao enviar por e-mail ou compartilhar uma imagem online, quase sempre precisamos diminuir o tamanho da imagem e torná-la menor, por alguns motivos. Primeiro, precisamos ter certeza de que as dimensões da imagem (a largura e a altura, em pixels) são pequenas o suficiente para caber inteiramente na tela do visualizador sem a necessidade de rolar ou diminuir o zoom. E segundo, o tamanho do arquivo da imagem, em megabytes, precisa ser pequeno o suficiente para que possamos enviar ou carregar a foto sem problemas. Felizmente, como veremos neste tutorial, cuidar do primeiro problema (as dimensões em pixels da imagem) geralmente cuida do segundo (o tamanho do arquivo) ao mesmo tempo.
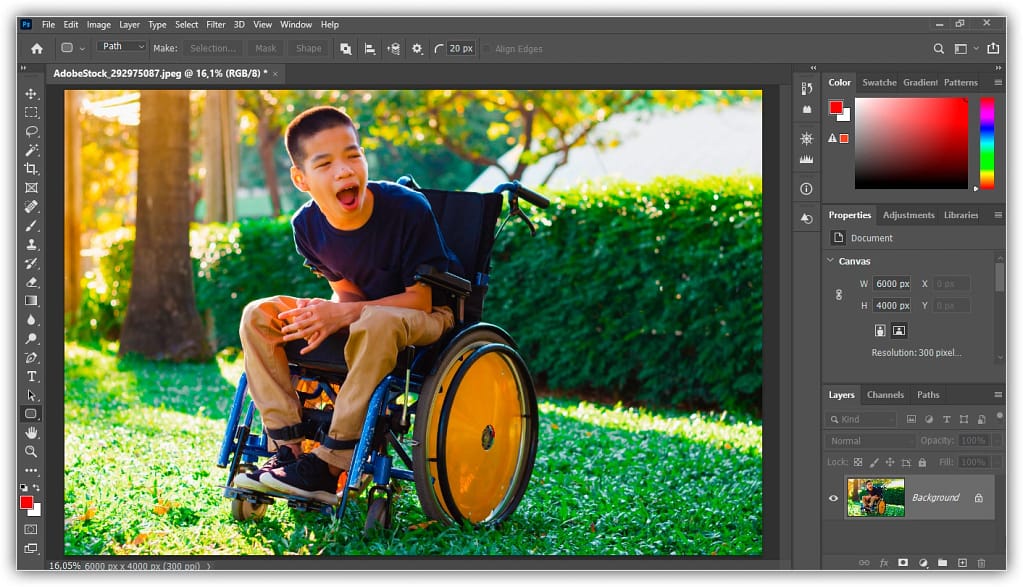
Assim que terminarmos de redimensionar a imagem, mostrarei como salvar sua foto para obter os melhores resultados. Para acompanhar, você pode abrir qualquer imagem no Photoshop. Vou usar essa foto que baixei do Adobe Stock:

Esta é a lição 4 da minha série Redimensionando imagens no Photoshop.
Vamos começar!
Duplicando a imagem antes de redimensioná-la
Como redimensionar uma imagem para e-mail ou para a Web geralmente significa que ‘jogaremos’ pixels fora, é uma boa ideia fazer uma cópia da imagem antes de redimensioná-la. Para duplicar a imagem, vá até o menu Imagem (Image) na Barra de Menu e escolha Duplicar (Duplicate):

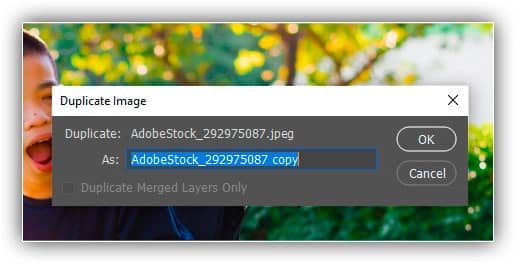
Na caixa de diálogo Duplicar imagem, dê um nome à cópia ou apenas aceite o nome original com a palavra “cópia” no final. Se o documento contiver mais de uma camada, selecione Duplicar apenas camadas mescladas para criar uma cópia achatada da imagem:

Clique em OK para fechar a caixa de diálogo e uma cópia da imagem será aberta em um documento separado. O nome do documento atualmente ativo é destacado nas guias na parte superior:

A caixa de diálogo Tamanho da imagem
Para redimensionar a imagem, volte ao menu Imagem e, desta vez, escolha Tamanho da imagem (Image Size):

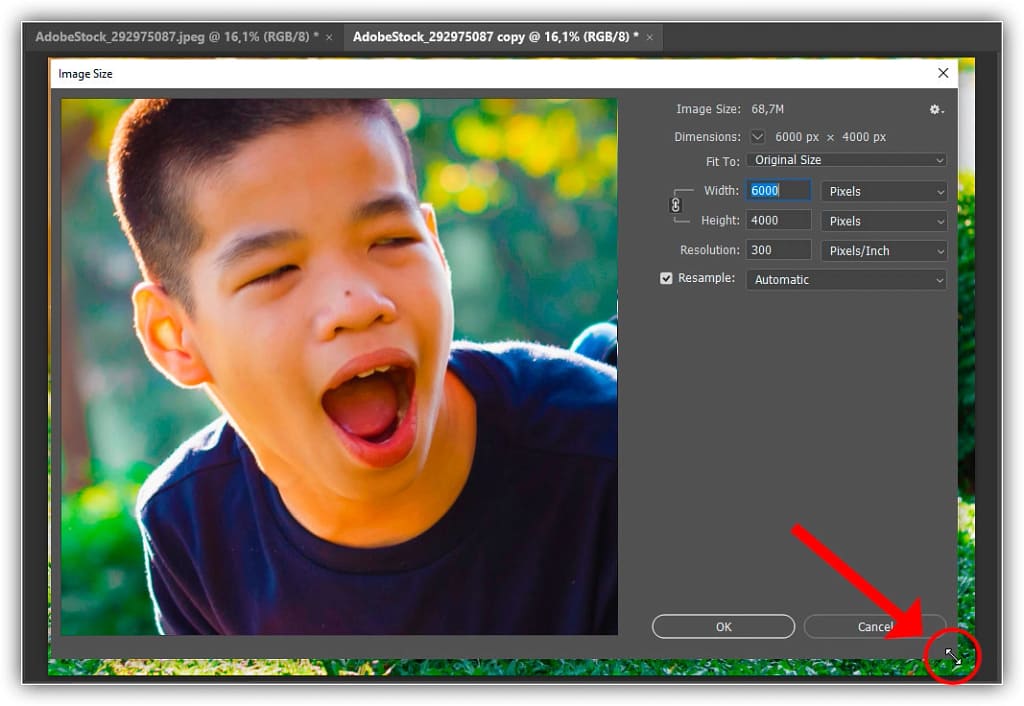
Isso abre a caixa de diálogo ‘Tamanho da imagem’, que no Photoshop CC inclui uma janela de visualização à esquerda e opções para alterar o tamanho da imagem à direita:

Obtendo uma visualização de imagem maior
Para obter uma janela de visualização maior, você pode aumentar a própria caixa de diálogo. Basta arrastar a caixa de diálogo para o canto superior esquerdo da tela e, em seguida, arrastar a alça inferior direita para fora. Depois de redimensionar a caixa de diálogo, clique e arraste dentro da janela de visualização para centralizá-la em seu assunto:

Visualizando o tamanho da imagem atual
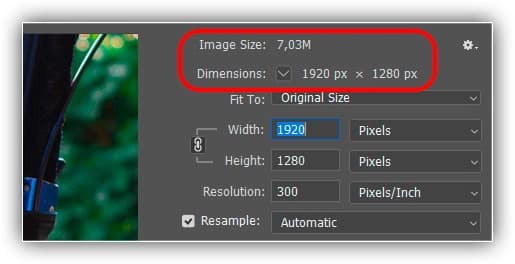
Você encontrará o tamanho atual da imagem, tanto em pixels quanto em megabytes, no topo da coluna à direita. O número ao lado das palavras Image Size mostra o tamanho atual em megabytes (M), e ao lado da palavra Dimensions, vemos o tamanho atual em pixels.
Minha imagem ocupa atualmente 68,7 megabytes de memória e tem uma largura de 6000 pixels e uma altura de 4000 pixels. Ambos os tamanhos são muito grandes para enviar a imagem por e-mail ou compartilhá-la online, mas aprenderemos como alterá-los mais adiante:

Alterando o tipo de medição de Dimensões
Se as dimensões forem mostradas em um tipo de medição diferente de pixels, clique na pequena seta à direita da palavra “Dimensões” para ver uma lista de todos os tipos de medição que você pode escolher. Em seguida, escolha Pixels na lista:

Redimensionar x Reamostrar uma imagem
Antes de aprendermos como redimensionar uma imagem para a web, vamos nos certificar de que entendemos a diferença entre redimensionar uma imagem e reamostrar uma imagem. Cobri a diferença nos tutoriais anteriores desta série, mas vamos analisá-la rapidamente aqui.
O que é redimensionamento de imagem?
Redimensionar significa que não estamos alterando o número de pixels na imagem ou o tamanho do arquivo. O redimensionamento altera apenas o tamanho que a imagem será impressa. Controlamos o tamanho da impressão não alterando o número de pixels, mas alterando a resolução da foto. Você pode aprender mais sobre tamanho e resolução de imagem no primeiro tutorial desta série e como redimensionar uma imagem para impressão na terceira lição.
O que é Reamostragem de imagem?
Reamostragem significa que estamos alterando o número de pixels. Adicionar mais pixels à imagem é chamado de upsampling, e descartar pixels é conhecido como downsampling. Você raramente, ou nunca, precisará aumentar a resolução de uma imagem para e-mail ou para a web. Mas você quase sempre precisará reduzir a amostra. E, como veremos, diminuindo a resolução de uma imagem para diminuir sua largura e altura, com isso reduzimos o tamanho do arquivo ao mesmo tempo!
Como Reamostrar a imagem
Agora que sabemos a diferença entre redimensionar e reamostrar, vamos aprender como reamostrar a imagem para que possamos otimizá-la para e-mail e compartilhamento de fotos.
Etapa 1: ativar a reamostragem
Na caixa de diálogo Tamanho da imagem, escolhemos entre redimensionar e reamostrar usando a opção Reamostrar (Resample), que você encontrará logo abaixo da opção Resolução. Como queremos reduzir o número de pixels na imagem, certifique-se de que Resample esteja marcado:

Etapa 2: insira a nova largura e altura
Com a Reamostragem ativada, certifique-se também de que o tipo de medição para as opções Largura e Altura esteja definido como Pixels:

Em seguida, insira a largura e a altura que você precisa. Como os campos Largura e Altura estão vinculados, a alteração de um alterará automaticamente o outro, dependendo da proporção da sua imagem.
Quais valores de largura e altura devo usar?
Claro, a questão é: qual é a melhor largura e altura para enviar a imagem por e-mail ou para compartilhá-la online? A maioria das plataformas de compartilhamento de fotos e mídia social tem seus próprios tamanhos recomendados, e uma rápida pesquisa no Google por sua plataforma favorita fornecerá o tamanho necessário.
Para e-mail, realmente depende do tamanho da tela que a pessoa para quem você está enviando a imagem está usando. Embora os monitores com resoluções 4K e 5K estejam ganhando popularidade, a resolução de tela mais comum ainda é 1920 x 1080, mais conhecida como 1080p. Idealmente, você deseja que a imagem caiba inteiramente na tela do visualizador sem que eles precisem rolar ou diminuir o zoom. Portanto, se ficarmos com o tamanho de tela mais comum (1920 x 1080), você desejará que a largura de sua imagem não exceda 1920 pixels e a altura não exceda 1080 pixels.
Alterando a largura e a altura
Vou diminuir meu valor de Width de 6000 pixels para 1920 pixels. O Photoshop mantém a proporção intacta diminuindo automaticamente a Altura, de 4000 pixels para 1280 pixels:

Verificando o novo tamanho da imagem
Observe que as novas dimensões em pixels (1920 px x 1280 px) agora aparecem na seção Dimensões na parte superior da caixa de diálogo. Porém, mais importante, ao reduzir o número de pixels na imagem, a seção Tamanho da imagem mostra que também reduzimos o tamanho do arquivo da imagem. Passamos de 68,7 megabytes para apenas 7,03 megabytes.
Observe que o número que você vê ao lado de Tamanho da imagem não é o tamanho final do arquivo da imagem. É simplesmente a quantidade de espaço que a imagem está ocupando na memória do seu computador. Você não saberá o tamanho real do arquivo até salvar a imagem como JPEG ou outro tipo de arquivo, e o tamanho final será ainda menor do que o que estamos vendo aqui. Veremos como salvar a imagem no final deste tutorial:

Visualizando as novas dimensões como uma porcentagem
Se preferir visualizar as novas dimensões da imagem como uma porcentagem em vez de pixels, clique na seta ao lado da palavra “Dimensões” e escolha Porcentagem na lista. E agora podemos ver que a largura e a altura da imagem foram reduzidas para apenas 32% de seu tamanho original:

Reduzindo ainda mais as dimensões do pixel
Anteriormente, aprendemos que, se quisermos que a imagem caiba em uma tela padrão de 1080p, precisamos que a Largura não exceda 1.920 pixels e a Altura não exceda 1.080 pixels. Reduzi a largura para 1920 px, mas devido à proporção da minha imagem, a altura foi reduzida para apenas 1280 pixels, o que significa que ainda é muito alta para uma tela de 1080p.
Desvinculando a largura e a altura
Eu poderia tentar corrigir o problema desvinculando a largura e a altura. Por padrão, eles estão vinculados, mas você pode ativar ou desativar o link clicando no ícone de link entre eles. Então, com a Largura e a Altura desvinculadas, deixarei a Largura em 1920 px mas mudarei a Altura para 1080 px:

Mas o problema é que, desvinculando a Altura da Largura, mudei a proporção da minha imagem. E como podemos ver na janela de visualização, a foto agora está esticada horizontalmente, o que não é o que queremos:

Revinculando a largura e a altura
Como não era isso que eu queria fazer, vincularei novamente a Largura e a Altura clicando novamente no ícone do link. Isso também redefine a imagem de volta ao seu tamanho original:

Em seguida, para ajustar a imagem totalmente em uma tela de 1080p, desta vez alterarei a Altura para 1080 pixels. Isso reduz a largura para 1620 pixels e com isso qualquer pessoa que a visualizar em uma tela de 1920 x 1080 verá a imagem inteira sem zoom ou rolagem:

Verificando o novo tamanho da imagem
E se observarmos o tamanho e as dimensões da imagem na parte superior, veremos que a largura e a altura agora são aproximadamente 28% do tamanho original, e o tamanho da imagem na memória caiu para apenas 5M, o que é ainda melhor do que antes:

Etapa 3: escolha o método de interpolação
Uma última mas importante opção ao reamostrar uma imagem é o método de interpolação. Você o encontrará ao lado da opção Reamostrar (Resample) e, por padrão, está definido como Automático:

O que é interpolação de imagens?
Quando reamostramos uma imagem, o Photoshop precisa adicionar ou remover pixels. E o método que ele usa para fazer isso é conhecido como método de interpolação. Existem vários métodos de interpolação para escolher e você pode visualizá-los clicando na opção. Alguns métodos são melhores para upsampling (aumentar) e outros para downsampling (diminuir):

Qual método de interpolação devo escolher?
Cada método de interpolação produzirá resultados diferentes, alguns mais suaves ou mais nítidos do que outros. E escolher o errado pode ter um impacto negativo na imagem ‘reamostrada’. Se você não tiver certeza de qual escolher, deixar esta opção definida como Automático é a escolha mais segura. O Photoshop escolherá automaticamente o que considera ser o melhor método para o trabalho, que ao diminuir a resolução das imagens é Bicubic Sharper:

Qual é o melhor método de interpolação para downsampling?
Mesmo que o Photoshop escolha Bicubic Sharper como a melhor escolha para reduzir a resolução de imagens, na verdade não é a melhor escolha se você realmente deseja os melhores resultados. Se você quer apenas os resultados mais nítidos com o mínimo de problemas, então sim, fique com o Bicubic Sharper. E com isso, quero dizer deixar o método de interpolação definido como Automático.
Mas, para obter os melhores resultados absolutos ao reduzir a resolução de uma imagem, você deve escolher Bicubic (smooth gradients). Isso produzirá a imagem mais suave e limpa. Observe, porém, que você precisará aplicar mais nitidez à imagem depois, caso contrário, ela parecerá muito suave. Mas se você se sentir confortável com a nitidez de imagens e quiser os resultados mais profissionais, altere o método de interpolação de Automático para Bicúbico (smooth gradients):

E a resolução da imagem?
Uma opção que não vimos neste tutorial é Resolução, encontrada logo abaixo das opções Largura e Altura. E a razão pela qual não analisamos isso é porque a resolução afeta apenas o tamanho que a imagem será impressa. A resolução não tem nenhum efeito nas dimensões de pixel ou no tamanho do arquivo da imagem.
Portanto, ao redimensionar uma imagem para e-mail, para compartilhamento online ou para qualquer tipo de exibição de tela, ignore a resolução. Você pode aprender mais sobre resolução de imagem na primeira lição desta série. E para saber mais sobre por que a resolução não afeta o tamanho do arquivo, consulte meu tutorial sobre o mito da resolução da Web de 72 ppi:

Passo 4: Clique em OK para reamostrar a imagem
Depois de inserir as dimensões em pixels necessárias e escolher o método de interpolação, clique em OK para fechar a caixa de diálogo Tamanho da imagem (Image Size) e “reamostrar” a imagem:

Passo 5: Salve a imagem como um arquivo JPEG
Quando estiver pronto para salvar a imagem para enviá-la por e-mail ou compartilhá-la, vá até o menu Arquivo na barra de menus e escolha Salvar como:

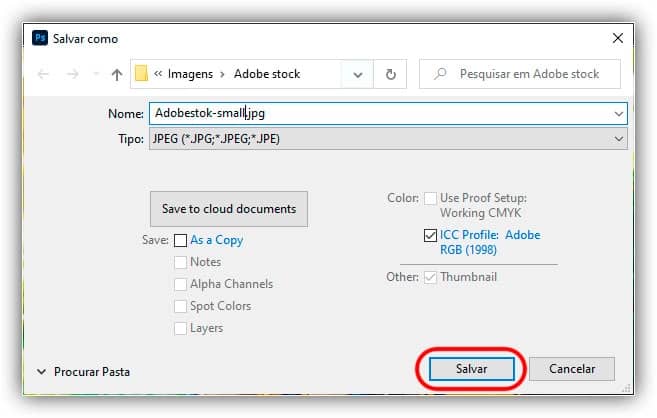
Na caixa de diálogo Salvar como, defina o Formato (o tipo de arquivo) como JPEG. Dê um nome à sua imagem (vou chamar a minha de “Adobestok-small.jpg”) e escolha onde deseja salvá-la em seu computador. Em seguida, clique em Salvar:

E, finalmente, na caixa de diálogo JPEG Options, defina Quality como Maximum e, em Format Options, escolha Baseline Optimized. Se você olhar abaixo da palavra “Visualizar”, verá o tamanho final da imagem, que no meu caso é de apenas 1,0M, o que significa que não terei problemas para enviá-la por e-mail ou compartilhá-la. Clique em OK para salvar a imagem como JPEG e fechar a caixa de diálogo:

Escolhendo as opções JPEG da mais alta qualidade.
Bem, é isso! É assim que se redimensiona uma imagem para e-mail e para compartilhamento online com o Photoshop! Na próxima lição, você aprenderá exatamente como o Photoshop calcula o tamanho do arquivo de sua imagem e como é fácil descobrir o tamanho do arquivo por conta própria!
Você pode pular para qualquer uma das outras lições neste capítulo Redimensionando imagens no Photoshop. Ou visite nossa seção Noções básicas do Photoshop para obter mais tópicos!