Aumentando o tamanho da tela com a ferramenta Crop no Photoshop, acha que a ferramenta Crop é apenas para recortar imagens? Saiba como ela também pode ser usado para adicionar rapidamente mais espaço de tela e uma borda ao redor de suas fotos!
Então, até agora nesta série sobre como recortar imagens no Photoshop, vimos vários exemplos de como a ferramenta Crop é usada para recortar áreas indesejadas de uma imagem. Mas um recurso menos conhecido da ferramenta Crop é que ela também pode ser usada para adicionar mais espaço de tela ao redor de uma imagem, dando-nos uma maneira rápida e fácil de adicionar uma borda decorativa ao redor de uma foto! Bem como, neste tutorial, aprenderemos como adicionar espaço na tela com a ferramenta Crop e como transformar o espaço extra em uma borda de foto simples e personalizável!
Entretanto, se você ainda não está familiarizado com o uso da ferramenta Crop no Photoshop, você deve ver o primeiro tutorial desta série, como cortar imagens no Photoshop CC, antes de continuar. Estarei usando o Photoshop CC aqui, mas este tutorial é totalmente compatível com o CS6 e versões anteriores.
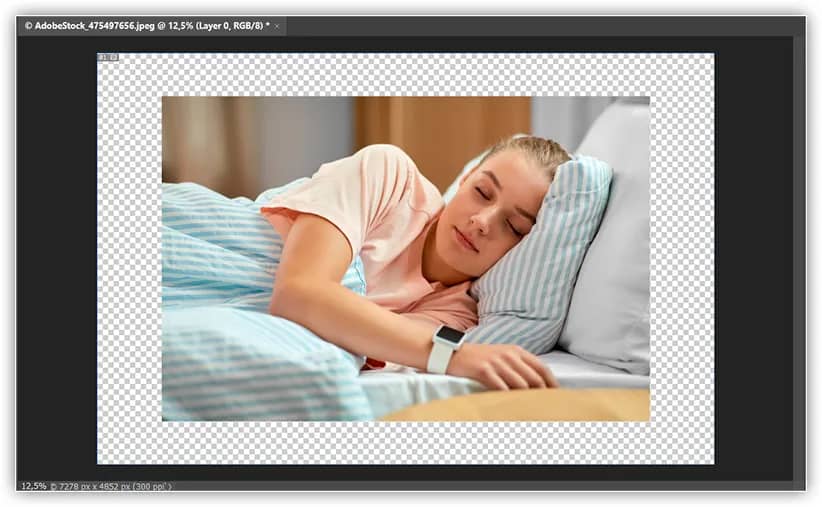
A princípio, você pode usar qualquer imagem de sua preferência para acompanhar. Aqui está a foto que usarei e que baixei do Adobe Stock:

Crédito da imagem: Adobe Stock.
Esta é a lição 3 da minha série Como recortar imagens no Photoshop.
Vamos começar!
Como aumentar a tela com a ferramenta Crop
Passo 1: Converta a camada Background em uma camada normal
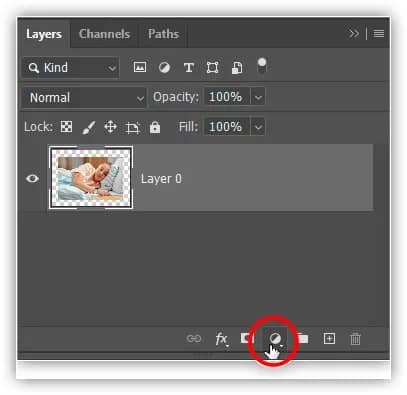
Com nossa imagem recém-aberta no Photoshop, se olharmos no painel Layers, encontraremos uma imagem na camada Background, atualmente a única camada em nosso documento:

Porém, antes de adicionarmos mais espaço de tela ao redor da imagem, a primeira coisa que devemos fazer é converter a camada Background em uma camada normal. A razão é que queremos que o espaço extra apareça em sua própria camada separada abaixo da imagem, mas o Photoshop não nos permite colocar camadas abaixo de uma camada de plano de fundo. Então, a solução fácil é simplesmente converter a camada Background em uma camada normal.
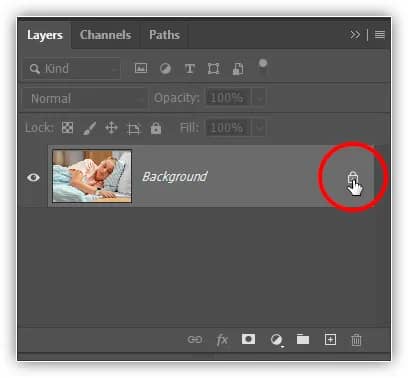
Todavia, para fazer isso, no Photoshop CC, tudo o que precisamos fazer é clicar no pequeno ícone de cadeado à direita do nome da camada Background:

Contudo, se você estiver usando o Photoshop CS6 ou anterior (isso também funciona no CC), pressione e segure a tecla Alt (Win) / Option (Mac) no teclado e clique duas vezes no nome “Background”:

Ou seja, a camada Background é instantaneamente convertida em uma camada normal e renomeada como “Layer 0”:

Etapa 2: selecione a ferramenta Cortar
Ao passo que resolvemos esse pequeno problema, vamos aprender como adicionar espaço extra ao redor da imagem. Em seguida selecione a ferramenta Cortar na barra de ferramentas à esquerda da tela. Bem como, você também pode selecionar a ferramenta Crop pressionando a letra C no teclado:

Com a ferramenta Crop selecionada, o Photoshop coloca uma borda de corte padrão ao redor da imagem, juntamente com alças na parte superior, inferior, esquerda e direita da borda e uma em cada canto. Então usaremos essas alças para redimensionar a borda de corte e adicionar nosso espaço extra de tela:

Etapa 3: arraste as alças para redimensionar a borda do recorte
Por outro lado, para adicionar espaço extra ao redor da imagem, tudo o que precisamos fazer é clicar nas alças e arrastá-las para fora. Sendo assim, o Photoshop expandirá o tamanho da tela para corresponder ao novo tamanho da borda de corte.
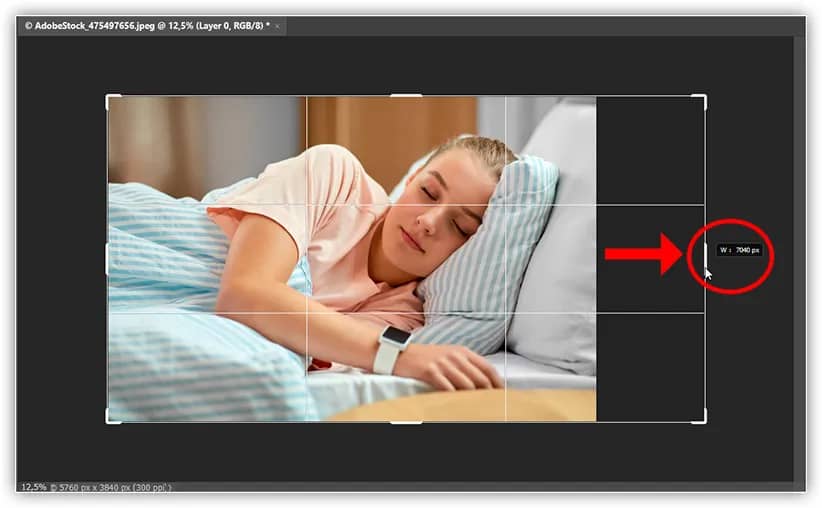
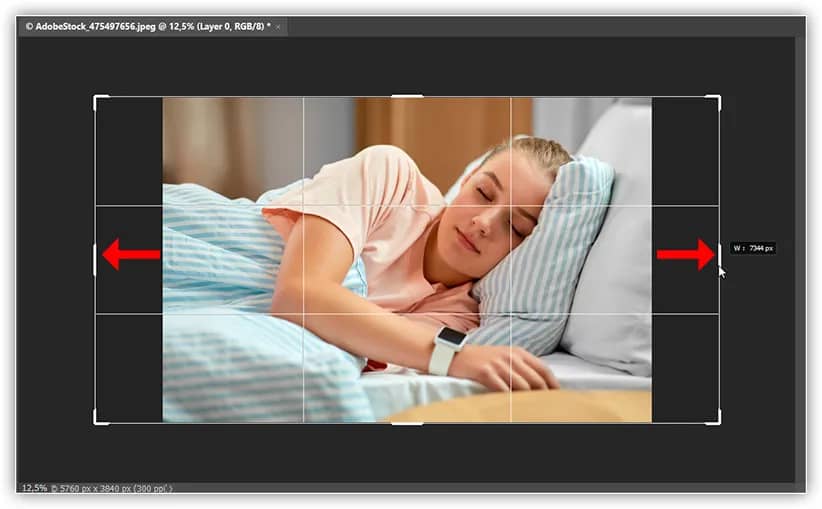
Por exemplo, se eu quisesse adicionar espaço no lado direito da foto, clicaria na alça direita e arrastaria mais para a direita, longe da imagem:

Arrastando a alça direita para a direita.
Quando libero o botão do mouse, o Photoshop adiciona o espaço extra e o preenche com um padrão quadriculado. O padrão quadriculado é como o Photoshop representa a transparência, o que significa que o espaço extra está vazio no momento. Vamos corrigir isso mais a frente:

Cancelando o recorte
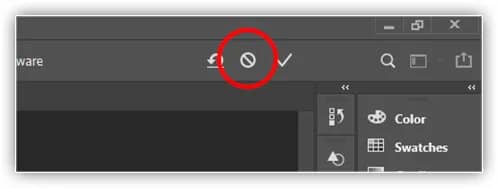
Em vez de confirmar o corte ainda, vamos ver como adicionar espaço ao redor do restante da imagem, juntamente com alguns atalhos de teclado importantes. Em seguida, cancelarei meu corte e redefinirei minha borda de corte pressionando o botão Cancelar na Barra de opções. Bem como, você também pode cancelar o recorte pressionando a tecla Esc do teclado:

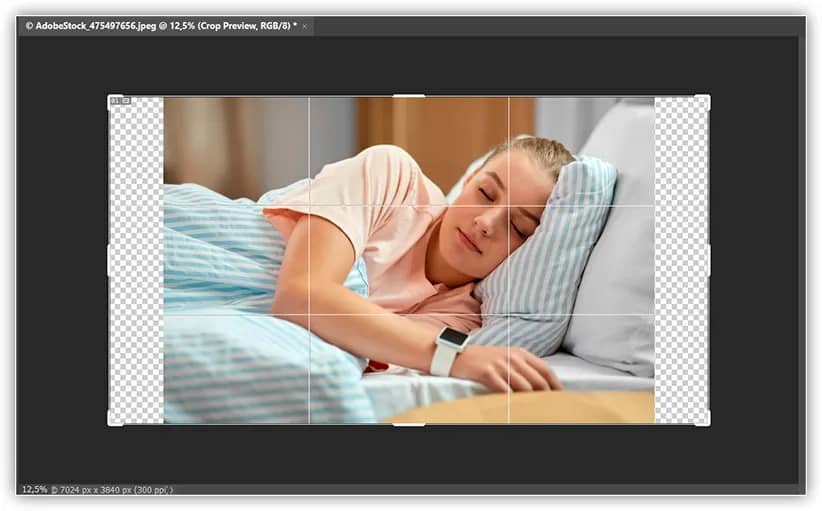
Para adicionar espaço extra no lado esquerdo da foto, clique na alça esquerda e arraste-a para a esquerda. Ou, para adicionar uma quantidade igual de espaço em ambos os lados da imagem ao mesmo tempo, pressione e segure a tecla Alt (Win) / Option (Mac) enquanto clica e arrasta a alça esquerda ou direita. Isso redimensionará a borda do recorte a partir do centro, fazendo com que a alça do lado oposto se mova ao mesmo tempo, na direção oposta:

Solto o botão do mouse, depois libero a tecla Alt (Win) / Option (Mac) e agora vemos uma quantidade igual de espaço vázio em ambos os lados da foto. Certifique-se de liberar o botão do mouse primeiro e, em seguida, a tecla Alt (Win) / Option (Mac), ou este truque não funcionará:

Adicionando espaço extra acima e abaixo
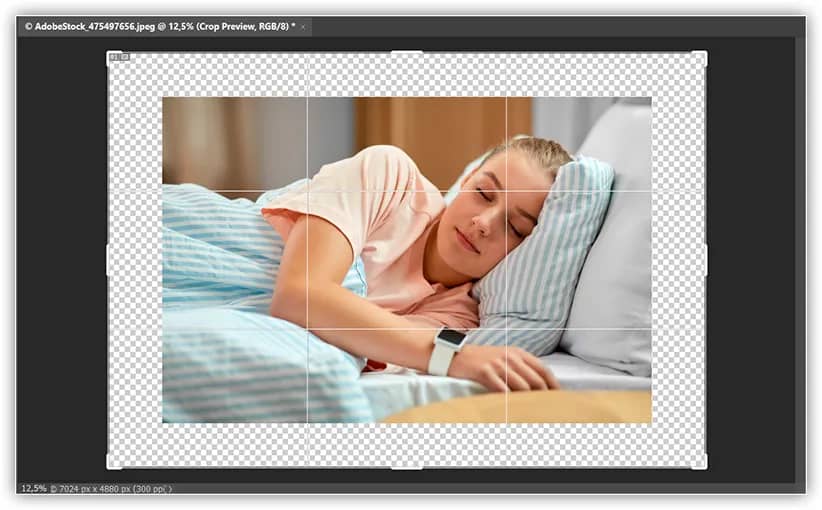
Também podemos adicionar espaço extra acima e abaixo da imagem. Para adicionar espaço acima dela, clique e arraste a alça superior para cima. Para adicionar espaço abaixo dela, clique e arraste a alça inferior para baixo.
Ou, para adicionar uma quantidade igual de espaço acima e abaixo da imagem ao mesmo tempo, pressione e segure novamente a tecla Alt (Win) / Option (Mac) no teclado enquanto arrasta a alça superior ou inferior. A alça oposta se moverá junto com ela, na direção oposta:

Solto o botão do mouse, depois libero a tecla Alt (Win) / Option (Mac) e agora tenho uma quantidade igual de espaço em branco acima e abaixo da imagem. Novamente, certifique-se de liberar o botão do mouse primeiro, depois a tecla, ou não funcionará:

Vamos cancelar o recorte mais uma vez pressionando o botão Cancelar na Barra de opções, ou pressionando a tecla Esc do teclado, para vermos mais um importante atalho de teclado:

Mantendo a proporção original da foto
E se você quiser manter a proporção original da imagem ao adicionar espaço extra de tela ao redor dela? Por exemplo, você já pode ter recortado a imagem para, digamos, 8 x 10 e agora deseja manter essa proporção de 8 x 10 ao adicionar o espaço extra.
Para fazer isso, pressione e segure Shift+Alt (Win) / Shift+Option (Mac) enquanto arrasta qualquer uma das alças dos cantos para fora. A tecla Alt (Win) / Option (Mac) diz ao Photoshop para redimensionar a borda do corte a partir do centro, enquanto a tecla Shift diz para bloquear a proporção original no lugar.
Aqui, estou segurando as teclas enquanto arrasto o canto superior esquerdo para fora. Observe que todos os quatro cantos se movem para fora juntos:
Adicionando espaço extra ao redor de toda a imagem de uma só vez, mantendo a proporção original.
Vou soltar o botão do mouse, depois solto a tecla Shift e a tecla Alt (Win) / Option (Mac) (lembrando de soltar o botão do mouse antes de soltar as teclas). O Photoshop adiciona o espaço em branco extra ao redor de toda a imagem, enquanto a proporção permanece a mesma de originalmente:

Etapa 4: aplique o corte
Para aplicar o corte, clique na marca de seleção na barra de opções ou pressione Enter (Win) / Return (Mac) no teclado:

O resultado após a aplicação do crop.
O Photoshop “corta” a imagem, embora, neste caso, tenhamos feito o contrário; adicionamos espaço com a ferramenta Crop em vez de excluí-la:

Etapa 5: adicione uma camada de preenchimento de cor sólida
Até agora tudo bem. Adicionamos o espaço extra da tela. Mas, no momento, o espaço está vázio. Vamos transformá-la em uma borda de foto preenchendo-a com uma cor, e faremos isso usando uma das camadas de preenchimento de cor sólida do Photoshop.
Clique no ícone Nova Camada de Preenchimento ou Ajuste na parte inferior do painel Camadas:

Em seguida, escolha Cor sólida no topo da lista que aparece:

O Photoshop abrirá o Color Picker, onde podemos escolher uma cor para a borda. A cor padrão é preto, mas escolha branco por enquanto. Ao final do tutorial, aprenderemos como customizar o visual da borda escolhendo uma cor diretamente na imagem:

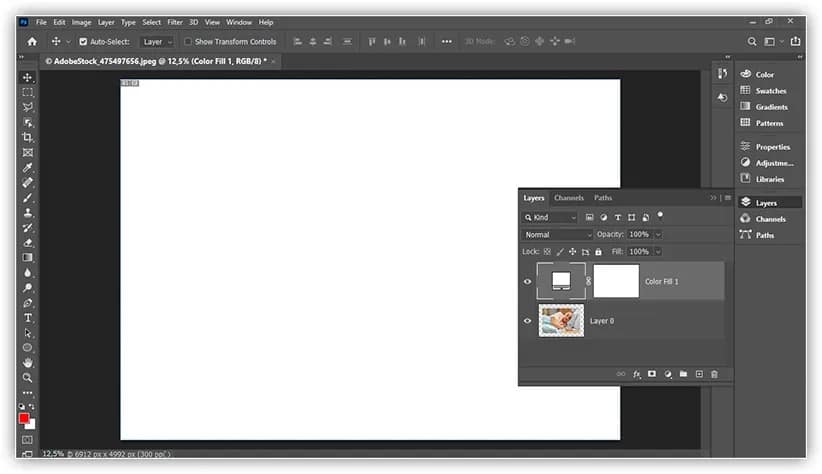
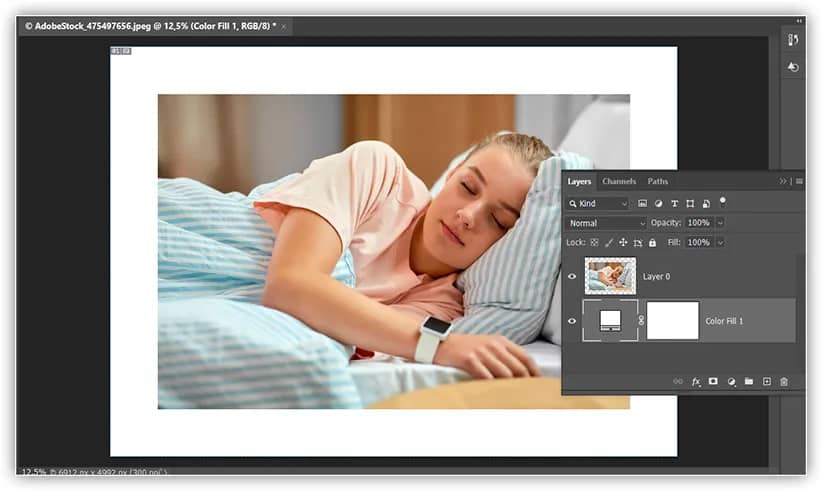
Clique em OK para fechar o Color Picker. O Photoshop preenche temporariamente todo o documento com branco, bloqueando a visualização da foto. Vamos corrigir esse problema a seguir:

Etapa 6: arraste a camada de preenchimento abaixo da Layer 0
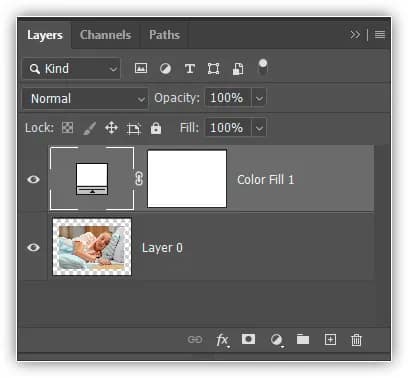
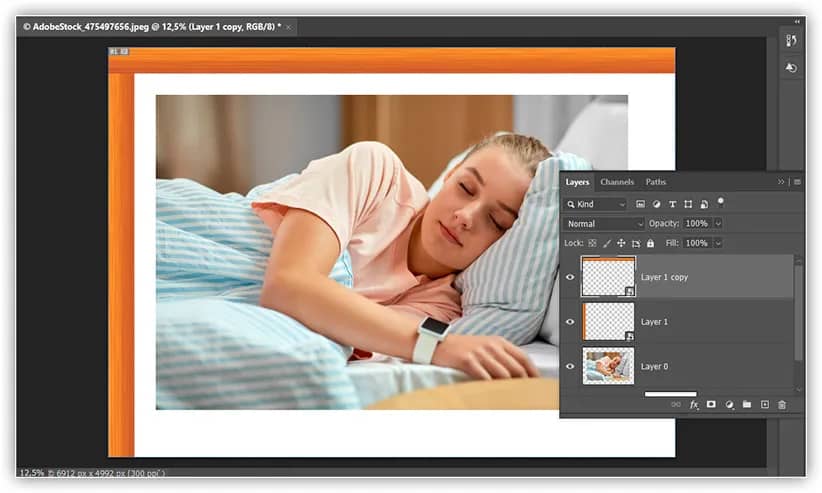
Se olharmos no painel Camadas, podemos ver nossa camada de preenchimento de Cor Sólida, denominada “Cor Preenchimento 1”. E, vemos que a razão pela qual está bloqueando a visualização de nossa imagem é porque ela está posicionada acima da imagem na “Camada 0”. Quaisquer camadas acima de outras camadas no painel Camadas aparecem na frente dessas camadas no documento:

Precisamos mover a camada de preenchimento abaixo da imagem no painel Camadas para que apareça atrás da imagem no documento. Para fazer isso, basta clicar na camada de preenchimento e arrastá-la para baixo da “Camada 0”. Quando você vir uma barra de realce horizontal aparecer abaixo de “Camada 0”, solte o botão do mouse:

O Photoshop coloca a camada de preenchimento logo abaixo da imagem.
E agora, a imagem aparece na frente da camada de preenchimento de cor sólida branca no documento, criando nosso efeito de borda de foto:

Etapa 7: adicionando uma moldura
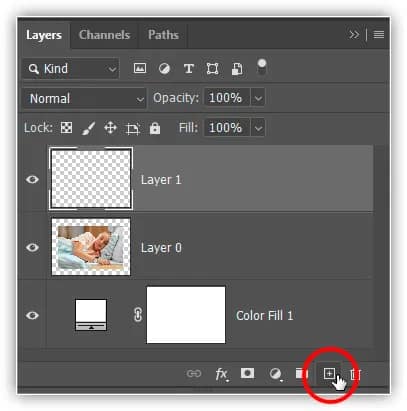
Agora que podemos ver nossa foto novamente, vamos adicionar uma moldura a ela. Primeiro, crie uma nova camada no painel Camadas, clique no ícone Criar nova camada (Create New Layer), não entrarei em muitos detalhes, porque não é foco desta aula:

Etapa 8: abrindo imagem da moldura
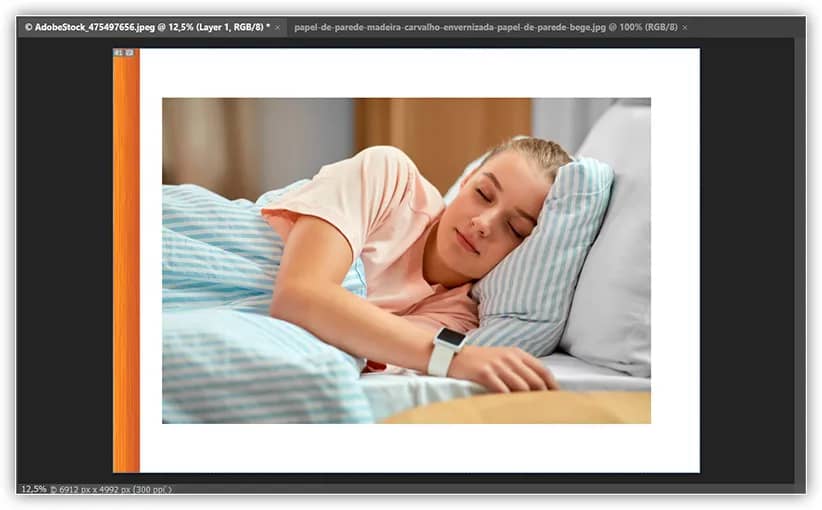
Vá até Arquivo (File) em seguida, clique em Abrir (Open), dê um Ctrl + A e Ctrl + C, em seguida cole a imagem na camada que acabou de criar:

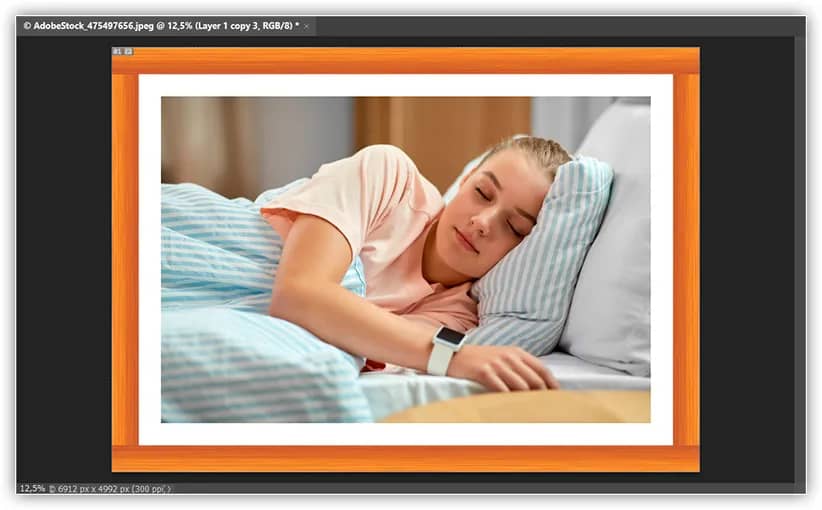
Duplique a camada 1 (Layer 1) em seguida posicione conforme a imagem abaixo:

Repita o mesmo processo até preencher as outras duas bordas:

Etapa 9 – aparando as arestas
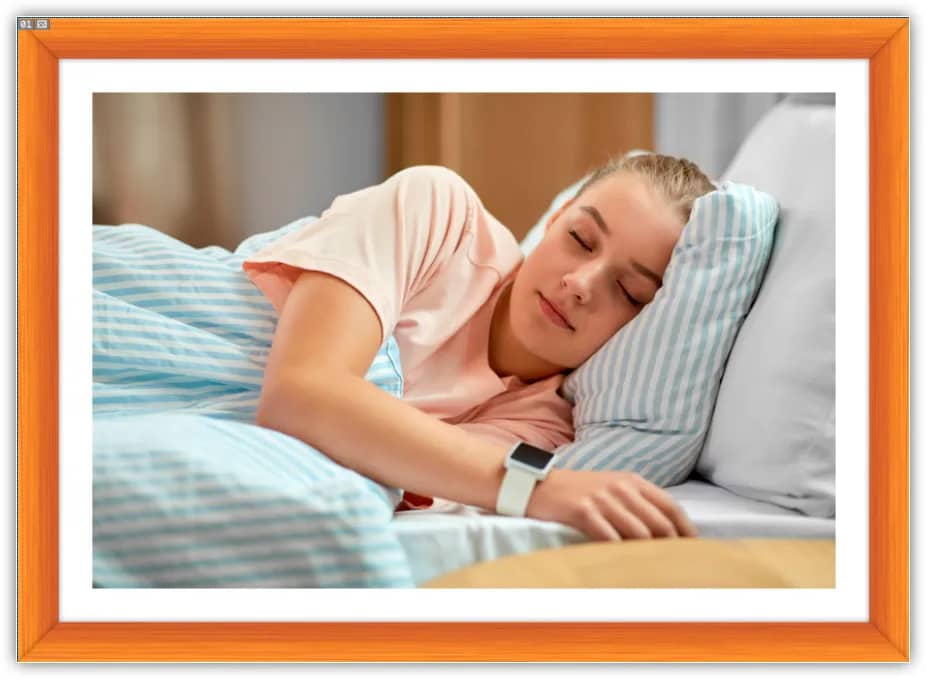
Por fim, para dar mais um pouco de realismo, vamos aparar as aresta, vou usar a Ferramenta Caneta (Pen Tool), para criar a path e transformar em seleção.

Nossa imagem pronta, bem simples porque o foco dessa aula não é molduras, e sim, como criar espaço extra na tela de trabalho.

Por enquanto é isso! É assim que você pode facilmente adicionar espaço de tela extra ao redor de uma imagem usando a ferramenta Crop, além de transformar o espaço extra em um simples efeito de borda de foto, no Photoshop! Na próxima lição, mostro as dicas e truques essenciais da Ferramenta de corte que tornam o corte de imagens mais fácil do que nunca!
Você pode rever qualquer uma das outras lições desta série Cortando imagens no Photoshop. Ou visite nossa seção Noções básicas do Photoshop para obter mais tópicos!