Aprenda como virar, espelhar e girar uma única imagem no Photoshop para criar designs divertidos e interessantes, e como criar looks exclusivos para o efeito com os modos de mesclagem de camadas do Photoshop!
Em um tutorial anterior de efeitos fotográficos, aprendemos como criar um efeito de espelho simples no Photoshop, virando um lado de uma imagem horizontalmente para criar um reflexo do outro lado. Neste tutorial, pegaremos a mesma ideia básica e iremos muito além, criando efeitos, designs e padrões interessantes simplesmente virando, girando e espelhando a mesma imagem repetidamente! Também experimentaremos os modos de mesclagem de camadas do Photoshop para ver como diferentes modos de mesclagem podem alterar drasticamente nossos resultados.
Para acompanhar, você pode usar qualquer imagem que desejar, mas geralmente obterá os melhores resultados se a imagem contiver muitos detalhes.
Aqui está a foto que usarei ( foto de flores do Freepik):

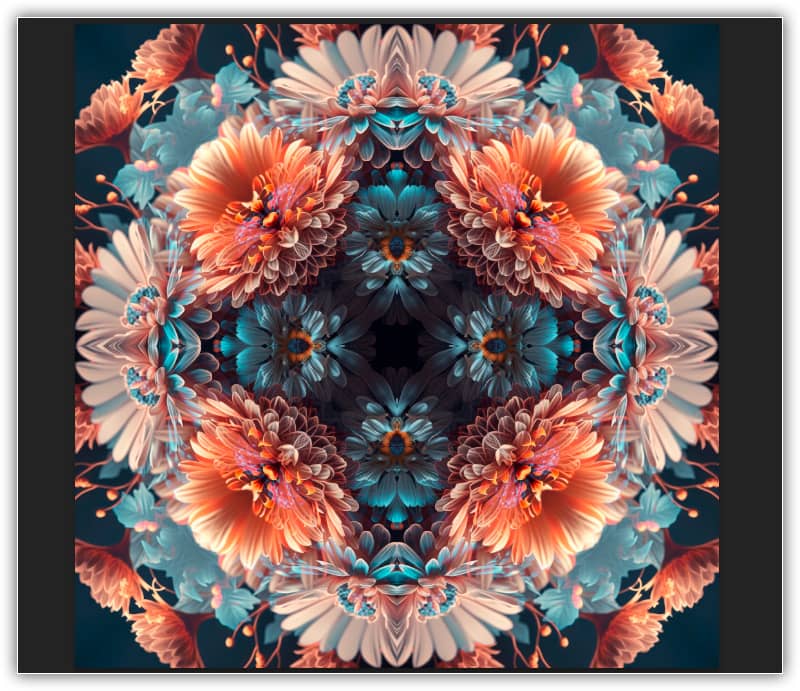
Enfim, aqui está apenas um exemplo do tipo de design que podemos criar a partir dele em apenas algumas etapas fáceis. Porém, veremos outros exemplos à medida que avançamos. Cada foto lhe dará resultados únicos, então, depois de saber como criar o efeito, experimente diferentes tipos de imagens para ver o que você consegue fazer:

Vamos começar!
Como virar, espelhar e girar imagens no Photoshop
Para este tutorial, estou usando o Photoshop CC, mas todas as etapas são compatíveis com o Photoshop CS6 e versões anteriores.
Você também pode acompanhar meu vídeo deste tutorial em nosso canal no YouTube. Ou baixe este tutorial como PDF e receba meu novo Guia completo para modos de mesclagem de camadas como bônus!
Etapa 1: corte a foto, se necessário
Para começar, vamos cortar todas as áreas da nossa imagem que realmente não precisamos para este efeito. Se não precisar cortar sua imagem, você pode pular para a Etapa 2.
Em geral, você desejará cortar bem o assunto, removendo quaisquer áreas circundantes com poucos detalhes (como céus azuis claros) que não acrescentarão nada ao resultado final. No meu caso, a imagem que estou usando não possui áreas com poucos detalhes. Na verdade, está praticamente florescendo em detalhes (um pouco de humor floral ali). Eu poderia simplesmente usar a foto inteira do jeito que está e acabar com um design bem maluco. Mas para simplificar um pouco as coisas, vou cortar algumas flores.
Para cortar sua imagem, selecione a ferramenta de corte do Photoshop na barra de ferramentas à esquerda da tela:

3-Selecionando a ferramenta Cortar.
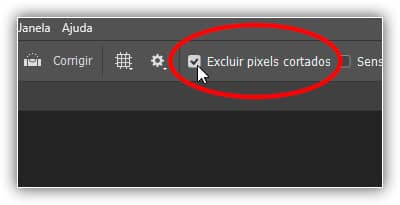
Com a ferramenta de corte selecionada, certifique-se de que Excluir pixels cortados esteja marcado na barra de opções, pois precisamos realmente excluir os pixels cortados, não apenas ocultá-los da visualização (nota: a opção Excluir pixels cortados está disponível apenas no Photoshop CC e CS6. Se você estiver usando uma versão anterior, o Photoshop exclui os pixels por padrão, então você não precisa se preocupar com isso):

Em seguida, clique e arraste uma borda de corte ao redor da área que deseja manter.No meu caso, arrastarei a borda um pouco para o lado direito da imagem. Isso significa que cortarei o lado esquerdo e um pequeno pedaço o lado direito:

Pressione Enter (Win) / Return (Mac) no teclado quando estiver pronto para cortar a imagem:

6-A parte restante da imagem deve criar alguns designs interessantes.
Etapa 2: duplicar a camada de fundo
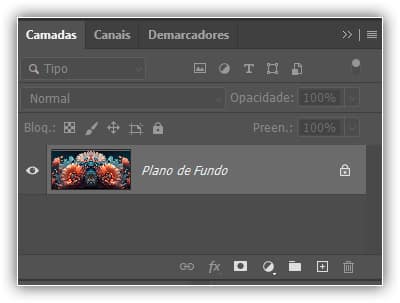
Se olharmos em nosso painel Camadas, vemos nossa imagem na camada Plano de fundo, atualmente a única camada no documento:

Precisamos criar uma cópia desta camada. Para fazer isso, clique na camada Plano de fundo e arraste-a para o ícone Nova camada na parte inferior do painel Camadas (segundo ícone à direita):

8-Arrastando a camada Plano de Fundo para o ícone Nova Camada.
O Photoshop faz uma cópia da camada Plano de fundo, chama-a de “Plano de fundo copiar” e a coloca acima do original:

Etapa 3: dobre a largura da tela
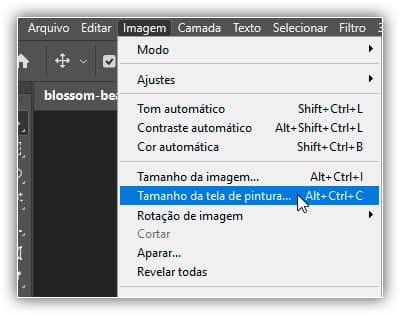
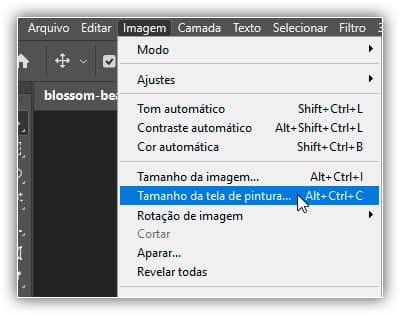
Vá até o menu Imagem na parte superior da tela e escolha Tamanho da tela:

Isso abre a caixa de diálogo Tamanho da tela de pintura do Photoshop, que usaremos para adicionar mais espaço de tela ao redor de nossa foto. Precisamos dobrar a largura atual da nossa tela e queremos que todo o espaço extra da tela apareça à direita da nossa imagem. Para fazer isso, defina o valor de Largura como 200% e deixe a Altura em 100% (o que deixará a altura da tela no tamanho atual). Deixe a opção Relativa desmarcada. Para forçar o espaço extra da tela à direita da foto, clique no quadrado central esquerdo da grade Âncora:

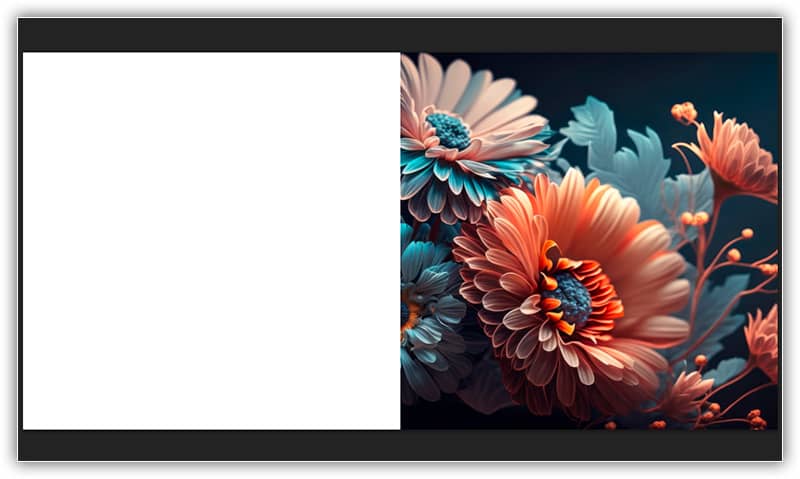
Clique em OK quando terminar para fechar a caixa de diálogo. O Photoshop dobra a largura da tela, adicionando todo o espaço extra à esquerda da foto. Por padrão, o Photoshop preenche o espaço extra da tela com branco. Se, por algum motivo, o seu não for branco, não se preocupe porque não é importante:

Etapa 4: arraste a foto na camada “Cópia em segundo plano” para a direita
Agora que adicionamos nosso espaço extra na tela, precisamos arrastar a cópia da nossa foto na camada “Cópia em segundo plano” para a nova área. Selecione a ferramenta Mover do Photoshop na barra de ferramentas:

Certifique-se de que a camada “Cópia em segundo plano” esteja selecionada no painel Camadas. Mantenha pressionada a tecla Shift, clique na foto e arraste-a para o lado esquerdo da imagem original. Manter pressionada a tecla Shift enquanto arrasta limitará a direção em que você pode se mover, facilitando o arrastamento direto. Quando terminar, solte o botão do mouse e, em seguida, solte a tecla Shift. Agora você deve ver duas cópias da foto lado a lado:

Etapa 5: vire a imagem à esquerda horizontalmente
Até agora, tudo o que temos são dois gêmeos idênticos. Vamos criar nosso primeiro efeito de espelho virando a imagem da esquerda horizontalmente para que pareça um reflexo da imagem da direita. Para fazer isso, vá até o menu Editar na parte superior da tela, escolha Transformar e, em seguida, escolha Virar horizontalmente:

A foto à direita torna-se instantaneamente um reflexo espelhado da foto à esquerda, criando nosso primeiro efeito:

Etapa 6: mesclar as duas camadas
Até agora tudo bem, mas como dizem, apenas começamos. Vamos mesclar nossas duas camadas em uma única camada indo até o menu Camada na parte superior da tela e escolhendo Mesclar para baixo:

Parece que nada aconteceu no documento, mas se olharmos para o painel Camadas, vemos que nossas duas camadas foram mescladas em uma única camada de fundo:

Etapa 7: duplicar a camada
Assim como fizemos na Etapa 2, vamos duplicar a camada Plano de fundo clicando nela e arrastando-a para o ícone Nova camada:

O Photoshop duplica novamente a camada de plano de fundo, nomeia-a como “Cópia de plano de fundo” e a coloca acima do original:

Etapa 8: dobre a altura da tela
Vamos criar outro reflexo da nossa imagem, desta vez na vertical. Para isso, precisamos dobrar a altura da nossa tela e fazer com que o novo espaço da tela apareça abaixo da nossa imagem existente. Vamos mais uma vez abrir a caixa de diálogo Tamanho da tela de pintura acessando o menu Imagem na parte superior da tela e escolhendo Tamanho da tela de pintura:

Quando a caixa de diálogo aparecer, defina Largura como 100 por cento (o que deixará a largura no tamanho atual) e Altura como 200 por cento. Novamente, deixe a opção Relativo desmarcada. Para forçar o espaço extra a aparecer abaixo da imagem, clique no quadrado superior central da grade Âncora:

Clique em OK para fechar a caixa de diálogo. O Photoshop adiciona espaço adicional na tela abaixo da imagem. Se você não consegue ver a tela inteira neste momento porque agora ela é muito grande para caber na tela, vá até o menu Exibir e escolha o comando Ajustar à tela ou pressione Ctrl+0 (Win) / Command+0 ( Mac) no seu teclado. O Photoshop diminuirá o zoom do documento para qualquer nível necessário para que ele caiba:

Etapa 9: arraste a imagem abaixo do original
Com a ferramenta Mover ainda selecionada e a camada “Cópia em segundo plano” selecionada no painel Camadas, clique na imagem e arraste-a para o espaço extra da tela. Pressione e segure a tecla Shift enquanto arrasta para limitar a direção em que você pode se mover, facilitando arrastar a foto para baixo:

Etapa 10: virar a imagem inferior verticalmente
Para transformar a imagem inferior em um reflexo espelhado da imagem superior, vá até o menu Editar, escolha Transformar e, em seguida, escolha Virar verticalmente:

Agora temos nosso segundo reflexo no espelho, desta vez verticalmente. As coisas já estão começando a parecer interessantes:

Etapa 11: mesclar as duas camadas em uma nova camada
Até agora, tudo o que fizemos foi copiar a imagem e virá-la horizontal ou verticalmente. Vamos ver até onde podemos ir girando cópias da imagem e experimentando diferentes modos de mesclagem de camadas!
Primeiro, vamos mesclar ambas as camadas existentes em uma camada totalmente nova. Para fazer isso, pressione e segure a tecla Alt (Win) / Option (Mac) no teclado. Enquanto mantém a tecla pressionada, vá até o menu Camada na parte superior da tela e escolha Mesclar Visível próximo ao final da lista, ou o atalho Shift + Ctrl + Alt + E:

Normalmente, o comando Mesclar Camadas Visíveis teria mesclado nossas duas camadas em uma única camada, assim como o comando Mesclar para Baixo fez anteriormente. Mas, mantendo pressionada a tecla Alt/Option enquanto selecionamos Mesclar Camadas Visíveis, dissemos ao Photoshop para criar uma nova camada e mesclar nossas camadas existentes na nova camada. Bem como, o atalho Shift + Ctrl + Alt + E.
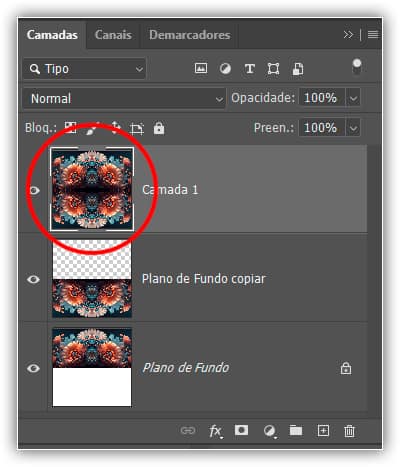
Podemos ver em nosso painel Camadas que agora temos uma terceira camada, chamada “Camada 1”, e podemos ver em sua miniatura de visualização que ela contém uma cópia mesclada das imagens das duas camadas originais abaixo dela:

Etapa 12: gire a nova camada 90° no sentido horário
Vamos girar a imagem na “Camada 1”. Vá até o menu Editar, escolha Transformar e depois escolha Girar 90° no sentido horário:

Isso girará a camada 90° no sentido horário, deixando as duas camadas abaixo dela em sua orientação original:

Etapa 13: corte o documento ao redor da imagem girada
A seguir, se precisar, cortaremos o documento ao redor da imagem girada, que não é o meu caso. Mas se precisar, pressione e segure a tecla Ctrl (Win) / Command (Mac) no teclado e clique diretamente na miniatura de visualização da “Camada 1” no painel Camadas:

Isso carrega um contorno de seleção ao redor da imagem girada. Com a seleção feita, vá até o menu Imagem na parte superior da tela e escolha Cortar:

O Photoshop corta as áreas acima e abaixo da imagem. Para remover o contorno da seleção, já que não precisamos mais dele, vá até o menu Selecionar na parte superior da tela e escolha Desmarcar ou pressione Ctrl+D (Win) / Command+D (Mac) no teclado:

Agora que cortamos a parte superior e inferior, tudo o que podemos ver é a nossa imagem girada. Corrigiremos isso a seguir, quando começarmos a experimentar os modos de mesclagem de camadas do Photoshop:

Etapa 14: experimente modos de mesclagem de camadas
Nesse ponto, as coisas começam a ficar um pouco mais experimentais e uma questão de gosto pessoal. Atualmente, a imagem na “Camada 1” está bloqueando completamente a visualização das camadas abaixo dela, o que não é o que queremos. Precisamos mesclar nossa camada superior com as camadas abaixo dela, e podemos fazer isso alterando o modo de mesclagem da camada.
Você encontrará a opção Modo de Mesclagem no canto superior esquerdo do painel Camadas. Não tem escrito “Modo de Mesclagem” em lugar nenhum, mas é a opção definida como Normal por padrão. “Normal” significa que a camada não está se misturando com as camadas abaixo dela. Está apenas bloqueando-os de vista. Vamos experimentar alguns modos de mesclagem diferentes para ver o que obtemos. Começarei alterando meu modo de mesclagem de Normal para Multiplicação:

Opção modo de mesclagem Multiplicação faz um ótimo trabalho ao mesclar minhas imagens para criar um design interessante. Mas como Multiplicação é um dos vários modos de mesclagem do Photoshop que tem o efeito de escurecer a imagem no geral, podemos ver que o efeito criado é um pouco mais escuro do que o que tínhamos antes:

Alterando o modo de mesclagem
Vou tentar um modo de mesclagem diferente, desta vez Clarear:

Clarear é um dos vários modos de mesclagem que tornam a imagem no geral mais brilhante. Ele funciona comparando os pixels da camada selecionada com os pixels das camadas abaixo dela e, em seguida, mantendo os pixels mais claros. Aqui vemos que isso definitivamente iluminou as coisas e me deu outro design interessante. Pessoalmente, gosto muito mais deste:

Se você quiser algo mais psicodélico, experimente os modos de mesclagem Diferença ou Exclusão. Vou tentar Diferença:

O modo de mesclagem Diferença procura diferenças entre a camada e as camadas abaixo dela e, a seguir, exibe essas diferenças como cores diferentes. Fiel ao seu nome, o resultado definitivamente parece diferente:

Percorrendo os modos de mesclagem do teclado
Até agora, acabei de clicar na opção Modo de Mesclagem no painel Camadas e, em seguida, escolher alguns aleatórios para experimentar na lista. Mas aqui está uma maneira muito mais fácil de experimentar os modos de mesclagem. Certifique-se de ainda ter a ferramenta Mover selecionada. Em seguida, basta pressionar e segurar a tecla Shift no teclado e usar as teclas + e – para percorrer a lista para cima ou para baixo.
Depois de experimentar todos eles, acho que vou continuar com o modo de mesclagem Clarear. Você pode preferir um modo de mesclagem diferente para sua imagem, mas, neste caso, Clarear me dá o resultado que mais gosto.
Etapa 15: mesclar ambas as camadas em uma nova camada
Vamos tentar fazer mais uma cópia da imagem, girando-a e depois alterando seu modo de mesclagem para ver o que obtemos. Primeiro, mesclaremos todas as nossas três camadas em uma nova camada. Mais uma vez, pressione e segure a tecla Alt (Win) / Option (Mac) enquanto sobe para o menu Camada e escolha Mesclar Visível ou Shift + Ctrl + Alt + E:

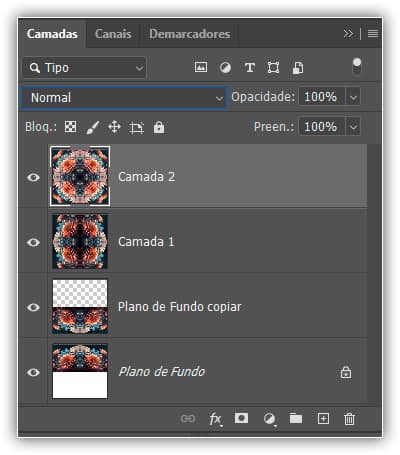
Isso mescla todas as três camadas em uma quarta camada, “Camada 2”, acima delas:

Etapa 16: gire a nova camada 45°
Com a “Camada 2” selecionada, vá até o menu Editar, escolha Transformar e, em seguida, escolha Girar:

Em seguida, na barra de opções na parte superior da tela, insira 45,0 na caixa de entrada Ângulo para instruir o Photoshop a girar a imagem na “Camada 2” em 45° no sentido horário:

Pressione Enter (Win) / Return (Mac) no teclado uma vez para aceitar o ângulo que você inseriu e pressione Enter (Win) / Return (Mac) uma segunda vez para sair do comando Girar. Aqui está meu design com a imagem superior agora girada:

Etapa 17: alterar o modo de mesclagem
Por fim, experimente diferentes modos de mesclagem como fizemos antes para ver como cada um afeta a forma como a imagem girada na “Camada 2” se mistura com as camadas abaixo dela. Novamente, a maneira mais fácil de fazer isso é manter pressionada a tecla Shift e usar as teclas + e – para percorrer os modos de mesclagem.
Porém, depois de experimentar todos eles, desta vez vou usar o modo de mesclagem Cor Mais Escura. Assim como o modo de mesclagem Multiplicar que tentamos anteriormente, o Cor mais escura também escurece a imagem, mas é um pouco mais avançado. Ele funciona comparando os pixels da camada selecionada com os pixels das camadas abaixo dela e, em seguida, mantém os pixels mais escuros:

E aqui está o resultado:

Mas, você sempre pode voltar neste ponto e alterar o modo de mesclagem para a “Camada 1” se quiser continuar experimentando. Então, para fazer isso, clicarei em “Camada 1” para selecioná-la. Então, mudarei seu modo de mesclagem para algo completamente diferente, como Luminosidade:

Todavia, o modo de mesclagem Luminosidade mistura a luminância (os valores de brilho) da camada selecionada com as cores das camadas abaixo dela, e aqui vemos que ele cria um resultado muito diferente dos exemplos anteriores que vimos:

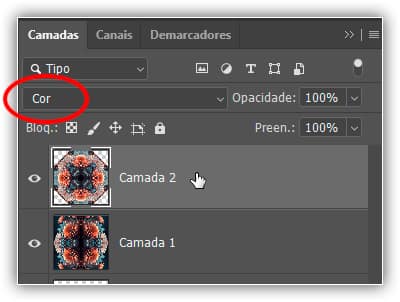
Por fim, clicarei em “Camada 2” para selecioná-la novamente. Então mudarei seu modo de mesclagem para Cor:

Porém, o modo de mesclagem de cor do Photoshop é o oposto de Luminosidade. Enfim, ele combina a cor da camada selecionada com a luminosidade das camadas abaixo. Ou seja, colore a imagem, dando-nos mais um resultado único:

Claro, você não precisa saber como cada um dos 27 modos de mesclagem de camadas diferentes do Photoshop (a partir do Photoshop CC 2017) funciona para criar esse efeito. Tudo o que você realmente precisa saber é como percorrê-los e escolher o que mais gosta! No entanto, existem vários modos de mesclagem que você usará o tempo todo em seu trabalho no Photoshop. Entretanto, para saber tudo sobre eles, confira nosso tutorial dos cinco modos de mesclagem essenciais do Photoshop.
Então, é isso aí o que temos!
É assim que você cria designs e padrões interessantes com uma imagem simplesmente virando, girando e espelhando-a e experimentando modos de mesclagem de camadas no Photoshop! Ou seja, para tutoriais semelhantes, consulte nossos tutoriais Efeito de imagem espelhada ou Misturar texturas com fotos. Ou visite nossa seção noções básicas do Photoshop para mais tutoriais de efeitos do Photoshop!