Aprenda a dimensionar e redimensionar imagens no Photoshop sem perder qualidade usando objetos inteligentes! Você aprenderá a diferença entre redimensionar uma imagem normal e redimensionar um objeto inteligente e por que os objetos inteligentes sempre parecem melhores.
Objetos inteligentes oferecem muitas vantagens, mas uma das maiores é que nos permitem redimensionar imagens de forma não destrutiva. Entretanto, quando dimensionamos uma imagem para torná-la menor, o Photoshop a reduz eliminando os pixels. E uma vez que esses pixels se foram, não há como recuperá-los. Isso é conhecido como edição destrutiva porque faz uma alteração permanente na imagem original. Ou seja, nesse caso, perdemos pixels.
Ao passo que, se tentarmos aumentar a imagem, ou mesmo voltar ao seu tamanho original, o resultado não parece tão bom. Isso ocorre porque, ao jogar fora os pixels, perdemos detalhes na imagem, e o Photoshop não pode recriar magicamente detalhes que não estão mais lá. Tudo o que pode fazer é pegar o detalhe restante e aumentá-lo. E dependendo de quanto maior você aumentar, você pode acabar com uma bagunça em blocos ou embaçada.
O que é um Objeto Inteligente?
Mas os objetos inteligentes no Photoshop são diferentes. Um objeto inteligente é um contêiner que contém a imagem dentro dele e protege a imagem contra danos. Tudo o que fazemos a um objeto inteligente é feito ao próprio objeto inteligente, não à imagem. Se dimensionarmos um objeto inteligente para torná-lo menor, parece que dimensionamos a imagem. Mas tudo o que realmente fizemos foi dimensionar o objeto inteligente. A imagem dentro dele sempre permanece em seu tamanho original com todos os seus pixels e detalhes intactos. Isso significa que, se precisarmos aumentar a imagem novamente, podemos fazê-lo sem perda de qualidade. Na verdade, não importa quantas vezes redimensionamos um objeto inteligente, a imagem sempre vai estar nítida. Vamos ver como isso funciona.
Estarei usando o Photoshop CC, mas como os objetos inteligentes foram introduzidos pela primeira vez no Photoshop CS2, qualquer versão do CS2 e superior funcionará. Vamos começar!
Configurando uma comparação lado a lado
Para ver a vantagem de redimensionar uma imagem como um objeto inteligente, vamos configurar rapidamente nosso documento para que possamos ver uma comparação lado a lado entre o redimensionamento de uma imagem normal e o redimensionamento de um objeto inteligente.
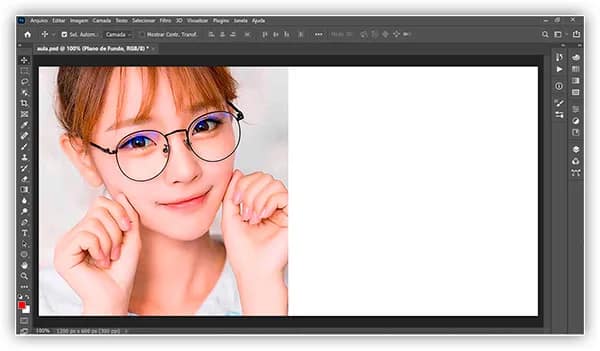
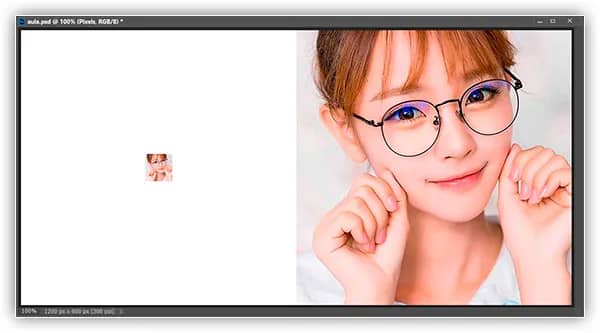
Para acompanhar, você pode abrir qualquer imagem no Photoshop. Vou usar essa imagem:

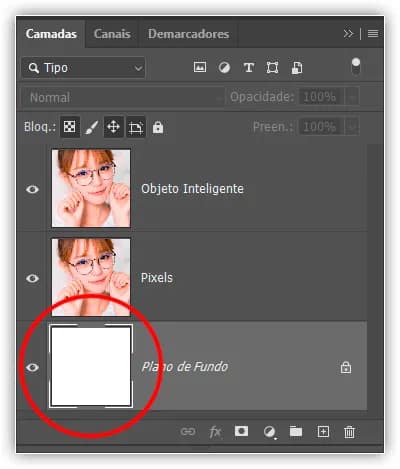
Se olharmos no painel Camadas, veremos a imagem na camada Plano de Fundo:

Fazendo duas cópias da imagem
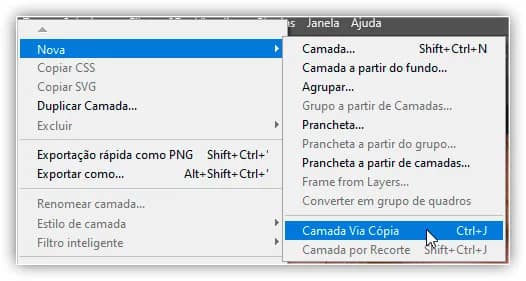
A princípio, precisamos fazer duas cópias da imagem; uma para a versão de pixel normal e outra para o objeto inteligente. Em seguida, para fazer a primeira cópia, vá até o menu Camada na Barra de Menu, escolha Novo e depois escolha Camada via Cópia:

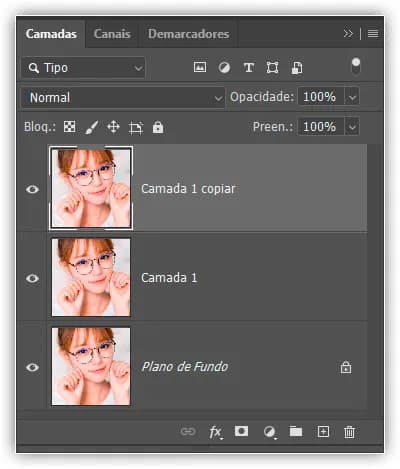
Bem como, no painel Camadas, uma cópia da imagem aparece acima da original:

Todavia, para fazer a segunda cópia, desta vez usarei o atalho de teclado, que é Ctrl+J (Win) / Command+J (Mac). Ou seja, uma segunda cópia aparece acima das outras:

Renomeando as camadas
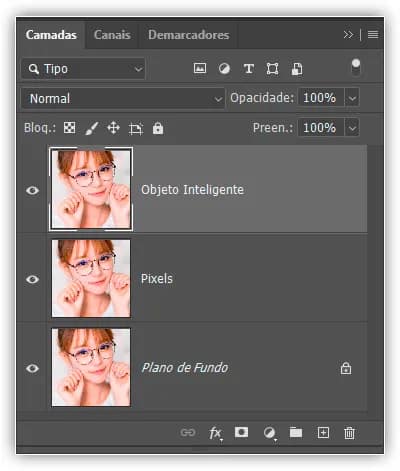
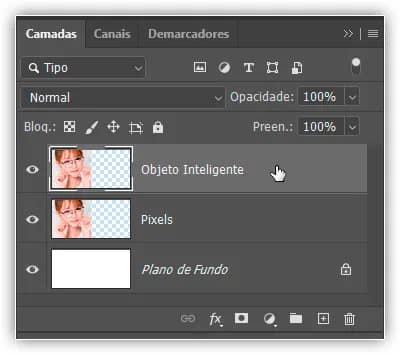
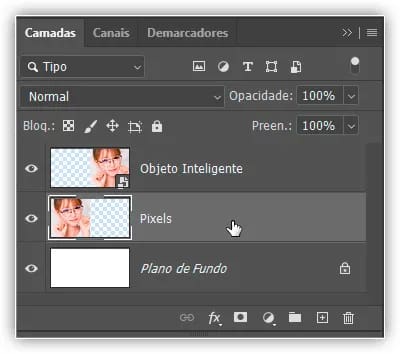
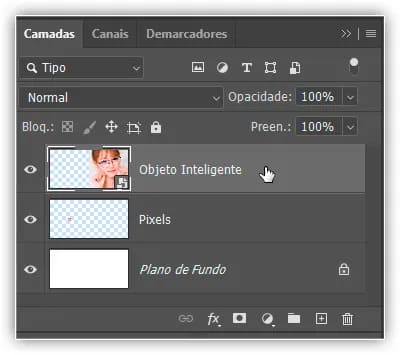
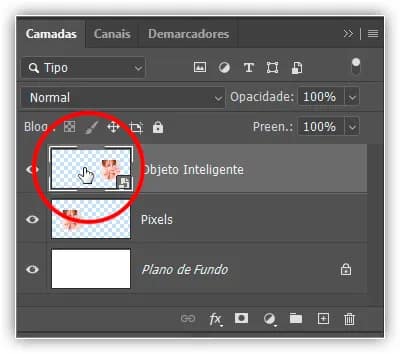
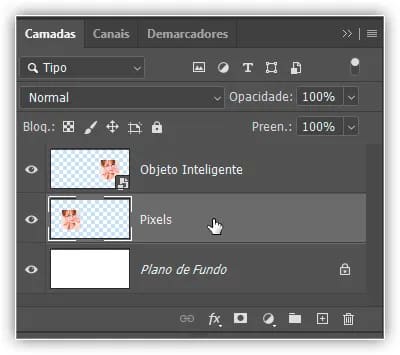
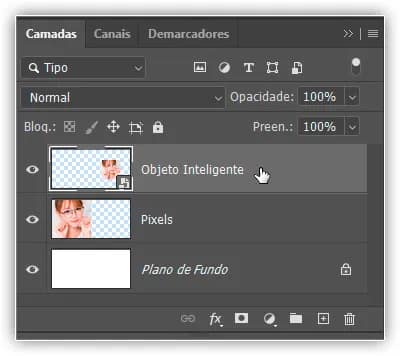
Portanto, vamos renomear nossas cópias para sabermos quem é quem. Em seguida clique duas vezes no nome da camada superior (“Cópia da camada 1”) e renomeie-a como “Objeto inteligente”. Então, pressione Enter (Win) / Return (Mac) para aceitá-lo. Em seguida, clique duas vezes no nome “Camada 1” abaixo dela e renomeie-a como “Pixels”. Novamente pressione Enter (Win) / Return (Mac) para aceitá-lo. Agora temos a camada que converteremos em um objeto inteligente na parte superior e a camada que permanecerá uma camada normal baseada em pixels abaixo dela:

Preenchendo a camada Plano de Fundo com branco
Não precisamos mais da imagem na camada Plano de Fundo, então vamos preencher o Plano de Fundo com branco. Logo após clique na camada Plano de Fundo para selecioná-la:

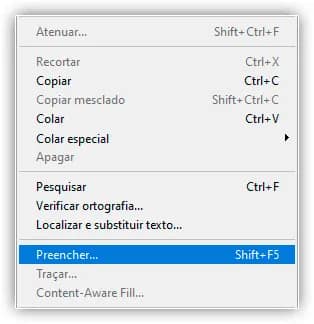
Em seguida, vá até o menu Editar e escolha Preencher:

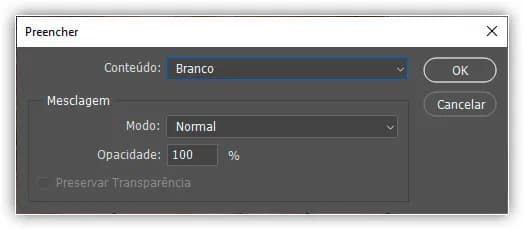
Na caixa de diálogo Preenchimento, defina a opção Conteúdo como Branco e clique em OK:

Então, se olharmos para a miniatura da camada Plano de Fundo no painel Camadas, veremos que a camada agora está preenchida com branco:

Adicionando mais espaço na tela
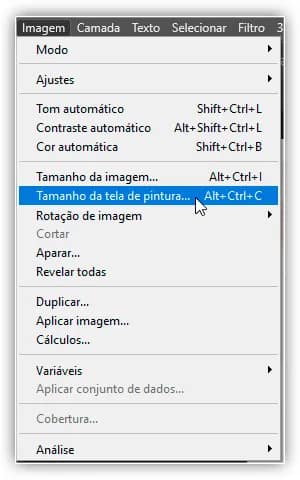
Porém, para ajustar as duas versões da imagem lado a lado, precisamos adicionar mais espaço na tela. Vá até o menu Imagem e escolha Tamanho da tela de pintura:

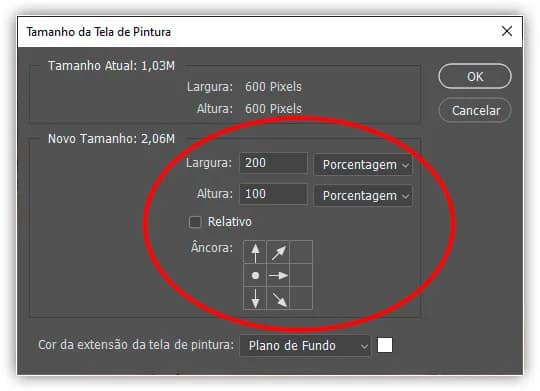
Na caixa de diálogo Tamanho da tela, defina a Largura como 200 por cento e a Altura como 100 por cento. Deixe a opção Relativa desmarcada. E na grade Âncora, escolha o quadrado no meio à esquerda. Isso colocará todo o espaço extra à direita da imagem. Clique em OK para fechar a caixa de diálogo:

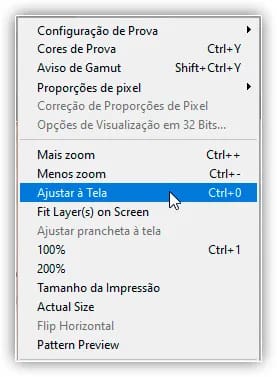
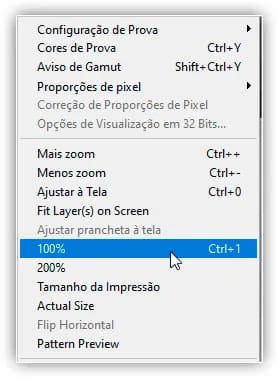
Para centralizar a nova tela na tela, vou até o menu Exibir e escolho Ajustar na tela:

E então, como minha imagem é pequena o suficiente para caber inteiramente na tela no nível de zoom de 100%, voltarei ao modo de exibição e escolherei 100%:

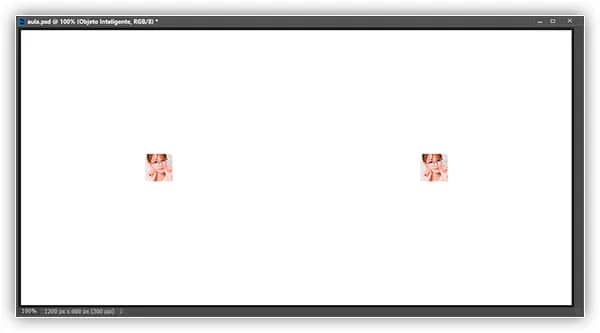
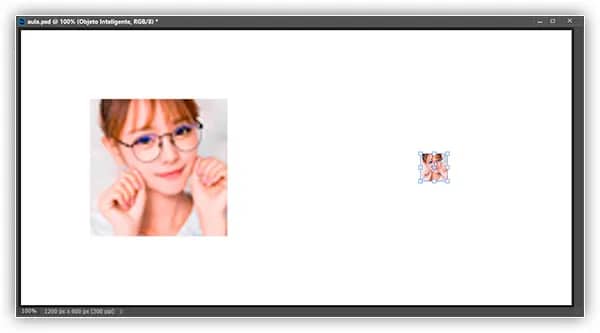
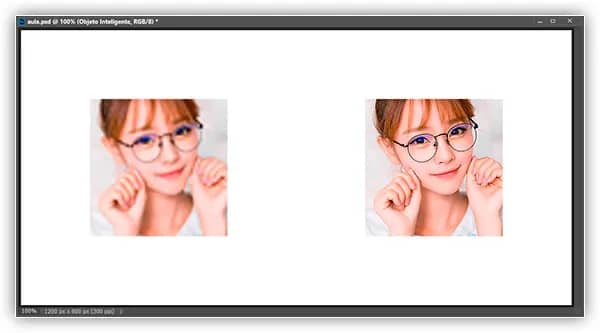
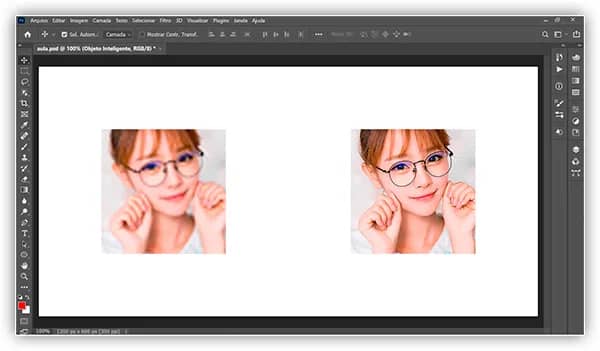
E aqui vemos o espaço de tela extra que foi adicionado:

Movendo as imagens lado a lado
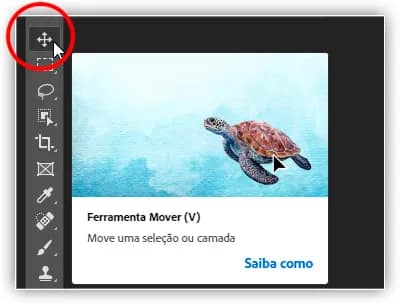
Entretanto, para mover uma das imagens para o novo espaço, selecione a ferramenta Mover na barra de ferramentas:

Em seguida, no painel Camadas, clique na camada “Objeto Inteligente” na parte superior para selecioná-la:

Em seguida, clique na imagem e arraste-a para o novo espaço à direita. Pressione e segure a tecla Shift enquanto arrasta para limitar a direção que você pode mover, tornando mais fácil arrastar diretamente. Dessa forma, temos a imagem que permanecerá uma imagem baseada em pixels à esquerda e a imagem que converteremos em um objeto inteligente à direita:

Convertendo uma camada em um objeto inteligente
Por fim, para converter a imagem à direita em um objeto inteligente, verifique se a camada “Objeto inteligente” está selecionada no painel Camadas:

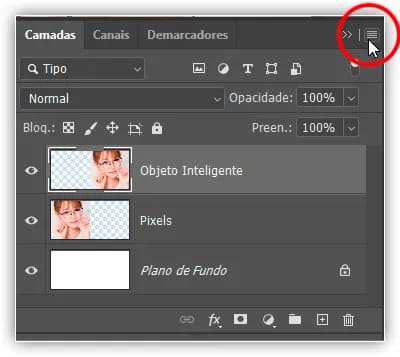
Em seguida clique no ícone do menu no canto superior direito do painel Camadas:

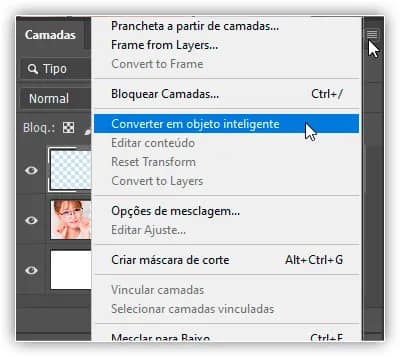
E, em seguida, escolha Converter em objeto inteligente na lista:

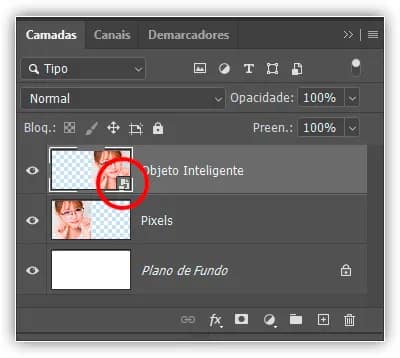
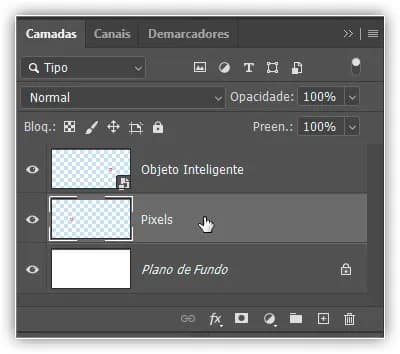
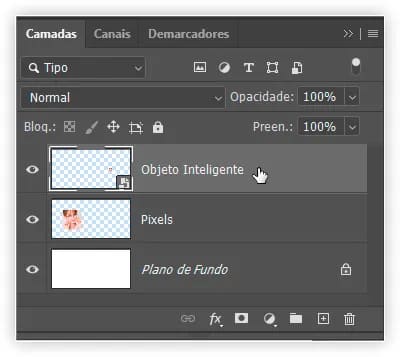
O Photoshop converte a camada em um objeto inteligente e um ícone de objeto inteligente aparece na miniatura da camada:

Redimensionando imagens vs objetos inteligentes no Photoshop
Ao passo que temos nosso documento configurado, vamos ver o que acontece quando redimensionamos uma camada normal baseada em pixels e comparamos com o que acontece quando redimensionamos um objeto inteligente. Reduziremos ambas as versões para torná-las menores (conhecido como downscaling) e, em seguida, as ampliaremos (upscaling) e compararemos os resultados.
Reduzindo a imagem
Começaremos com a versão em pixel à esquerda. Clicarei na camada “Pixels” para selecioná-la:

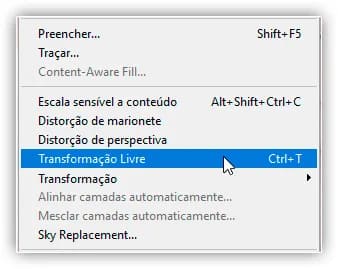
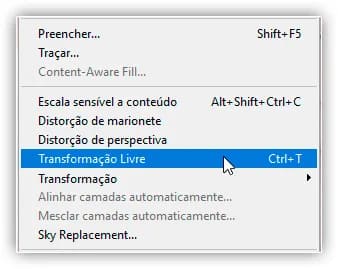
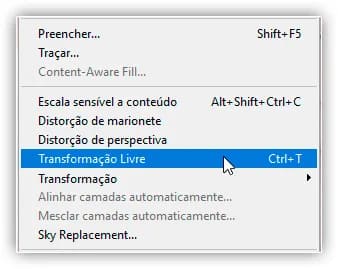
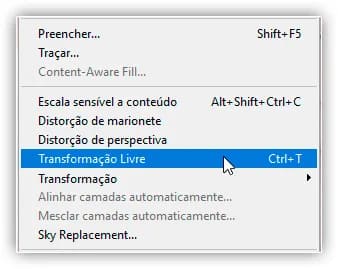
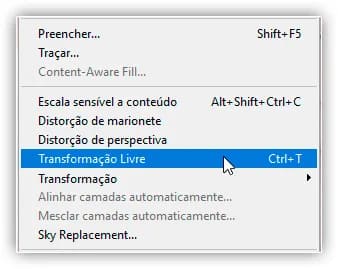
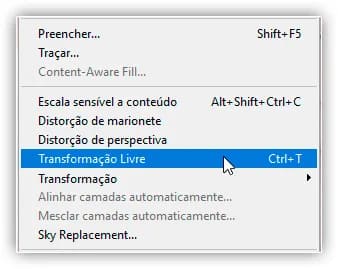
Para dimensionar a imagem e torná-la menor, selecionarei o comando Transformação Livre do Photoshop, indo até o menu Editar e escolhendo Transformação Livre:

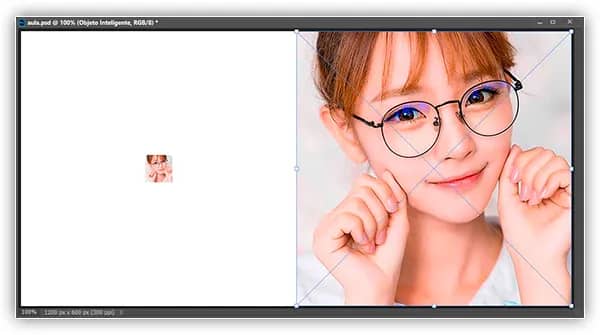
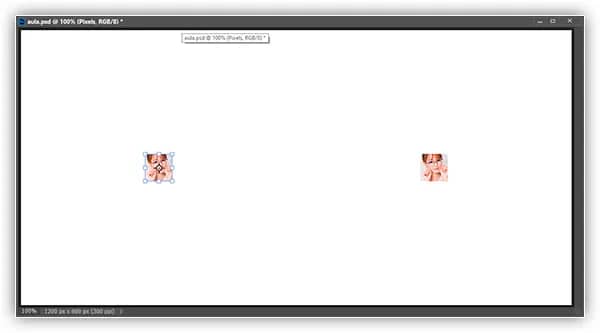
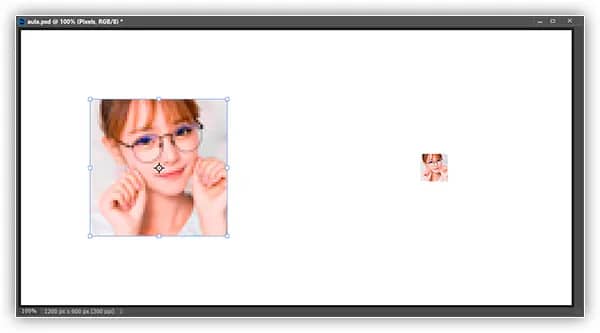
Isso coloca a caixa Transformação Livre e as alças de manipulação em torno da imagem:

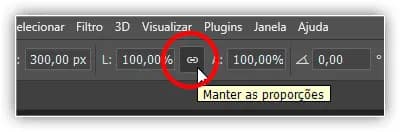
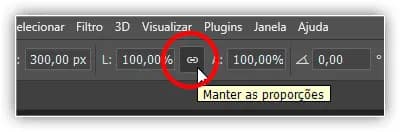
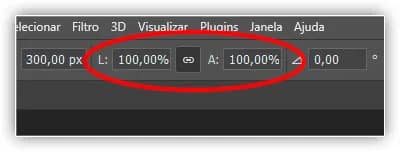
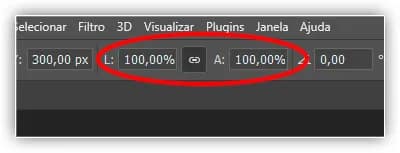
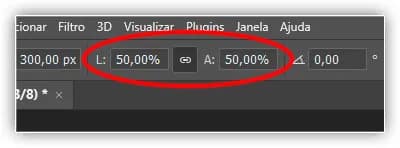
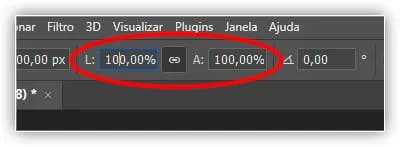
Vamos dimensionar a largura e a altura da imagem para apenas 10% do tamanho original. Poderíamos redimensioná-lo pressionando e segurando nossa tecla Shift e arrastando qualquer uma das alças de canto. Mas, como sabemos o tamanho exato de que precisamos, é mais fácil inseri-lo na Barra de opções. Primeiro, certifique-se de que as opções Largura (L) e Altura (A) estejam vinculadas clicando no ícone de link entre elas:

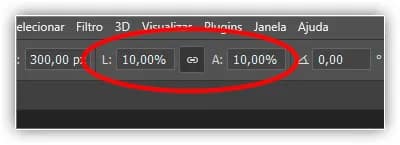
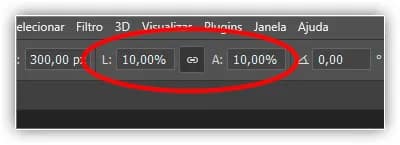
Em seguida, altere o valor de Largura para 10%. Como a Largura e a Altura estão vinculadas, o valor da Altura muda para 10% automaticamente:

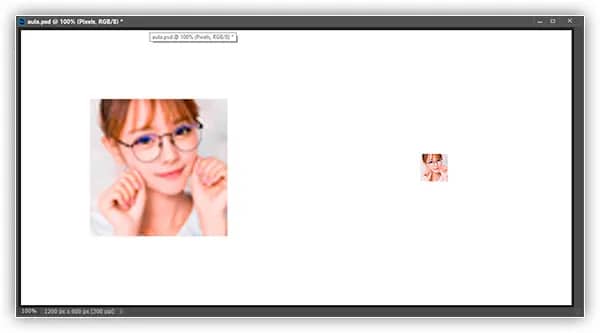
Pressione Enter (Win) / Return (Mac) para aceitar os novos valores e, em seguida, pressione Enter (Win) / Return (Mac) novamente para fechar a Transformação Livre. E aqui vemos que a versão em pixel à esquerda agora é muito menor:

Reduzindo a escala do objeto inteligente
Vamos fazer o mesmo com o objeto inteligente à direita. Clicarei no objeto inteligente no painel Camadas para selecioná-lo:

Em seguida, voltarei ao menu Editar e escolherei Transformação Livre:

Desta vez, as alças Transformação Livre aparecem ao redor do objeto inteligente à direita:

Na Barra de opções, vincularei os campos Largura e Altura:

E então, vou mudar o valor da Largura para 10%. O valor Altura muda junto com ela:

Comparando os resultados
Pressionarei Enter (Win) / Return (Mac) para aceitar os novos valores e, em seguida, pressionarei Enter (Win) / Return (Mac) novamente para fechar a Transformação Livre. Ambas as versões da imagem agora são reduzidas para o mesmo tamanho. E neste tamanho, ambas parecem exatamente iguais. Ainda não há nenhuma diferença óbvia entre a versão em pixel e o objeto inteligente:

Aumentando a escala da imagem
Mas agora que reduzimos as imagens, vamos ver o que acontece se tentarmos aumentá-las. Começaremos novamente com a versão em pixel à esquerda. Clicarei na camada “Pixels” no painel Camadas para selecioná-la:

Em seguida, voltarei ao menu Editar e escolherei Transformação livre:

A caixa Transformação Livre aparece novamente em torno da versão em pixel:

Os valores de Largura e Altura
Mas observe os valores de Largura e Altura na Barra de Opções. Embora tenhamos reduzido a largura e a altura da versão em pixel para 10%, o Photoshop está nos dizendo que a imagem voltou a ter 100% do tamanho original:

Se estamos a ver claramente que a imagem é muito menor agora do que antes, como a Largura e a Altura podem voltar a 100 por cento? O motivo é que, quando dimensionamos a versão em pixel e a tornamos menor, o Photoshop a reduziu jogando os pixels fora. Nesse caso, retirou 90% dos pixels de largura e 90% dos pixels de altura e apenas os excluiu. Isso significa que reduzimos a apenas 1 em cada 100 pixels que tínhamos antes, ou apenas 1% da imagem original. Portanto, quando o Photoshop está nos dizendo agora que a largura e a altura estão de volta a 100%, não está dizendo que voltamos a 100% do tamanho original. Está dizendo que estamos em 100% do novo tamanho, ou seja, quaisquer pixels restantes depois que reduzimos a escala.
Upscaling da imagem para 50% do seu tamanho original
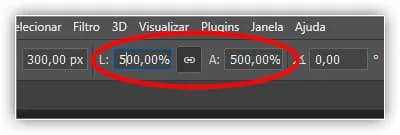
Vamos ver o que acontece se redimensionarmos a imagem. Começaremos dimensionando a Largura e a Altura de 10% até 50% do tamanho original. Para fazer isso, preciso aumentar os valores da Largura e Altura de 100% para 500%:

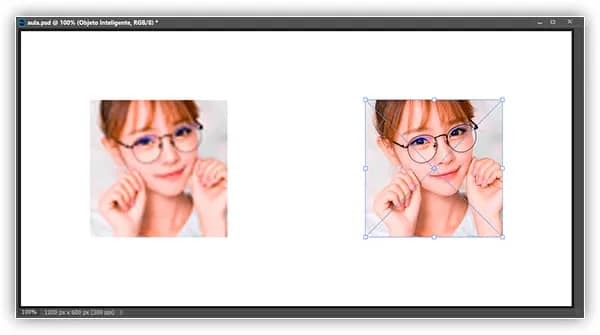
Vou pressionar Enter (Win) / Return (Mac) no meu teclado para aceitar os novos valores. Mas antes de encerrar a Transformação Livre, já podemos ver o que está acontecendo. Em vez de adicionar novos pixels e novos detalhes à imagem, o Photoshop está apenas pegando os pixels da versão menor e tornando-os maiores. Tanto maior, de fato, que as formas quadradas dos pixels agora são muito óbvias:

Vou pressionar Enter (Win) / Return (Mac) novamente no meu teclado para fechar o Free Transform. Nesse ponto, o Photoshop tenta limpar a imagem e mesclar os pixels, mas o resultado parece muito suave e embaçado. Não é algo que você gostaria de usar:

Aumentando a escala do objeto inteligente
Vamos comparar isso com o que acontece quando aumentamos o objeto inteligente. Vou selecionar o objeto inteligente no painel Camadas:

Então voltarei mais uma vez ao menu Editar e escolherei Transformação Livre:

Desta vez, as alças da Transformação Livre aparecem ao redor do objeto inteligente à direita:

Os valores de Largura e Altura
Se olharmos na barra de opções, já podemos ver uma diferença entre a versão em pixel da imagem e o objeto inteligente. Com a versão de pixel, o Photoshop redefiniu os valores de largura e altura para 100% depois de redimensioná-los. Mas o objeto inteligente ainda está mostrando uma largura e altura de apenas 10%. Ao contrário da versão em pixel, o Photoshop ainda se lembra do tamanho original do objeto inteligente e sabe que o estamos visualizando em algo diferente do tamanho original:

Aumentando a escala do objeto inteligente para 50% de seu tamanho original
Aumentarei a largura e a altura de 10% do tamanho original para 50%. Mas ao invés de ter que entrar 500% como fiz com a versão pixel, com o objeto inteligente é muito mais fácil. Posso definir ambos os valores para 50%:

Vou pressionar Enter (Win) / Return (Mac) para aceitar os novos valores. E antes de encerrar a Transformação Livre, vemos novamente uma diferença entre a versão em pixel e o objeto inteligente. Para melhorar a imagem à esquerda, o Photoshop apenas pegou os pixels restantes da versão menor e os aumentou, resultando em uma imagem muito em blocos. Mas o objeto inteligente à direita parece muito melhor. Na verdade, parece tão bom quanto o original, só que menor:

Vou pressionar Enter (Win) / Return (Mac) novamente para fechar a Transformação Livre. E desta vez, o Photoshop não precisa fazer nada para limpar a imagem porque o objeto inteligente já está ótimo. Quando o comparamos com a versão em pixel à esquerda, o objeto inteligente parece nítido e com muitos detalhes, enquanto a versão em pixel parece muito pior:

Por que o objeto inteligente parece melhor
Então, por que o objeto inteligente parece muito melhor do que a versão em pixel? É por causa de como os objetos inteligentes funcionam. Um objeto inteligente é apenas um recipiente que contém algo dentro dele. Neste caso, está segurando nossa imagem. Quando dimensionamos um objeto inteligente para torná-lo maior ou menor, é o tamanho do contêiner que estamos alterando, não o que está dentro dele. Tornar o contêiner menor faz com que a imagem dentro dele pareça menor. E se aumentarmos o contêiner, a imagem dentro dele parecerá maior. Mas é sempre o contêiner (o objeto inteligente) que estamos afetando, não seu conteúdo.
Visualizando a imagem dentro do objeto inteligente
Na verdade, podemos abrir um objeto inteligente e visualizar seu conteúdo apenas clicando duas vezes na miniatura do objeto inteligente no painel Camadas:

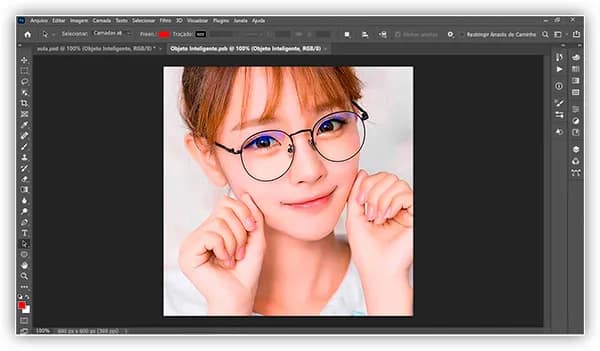
O conteúdo do objeto inteligente é aberto em um documento separado e aqui vemos a imagem original. Embora já tenhamos dimensionado a largura e a altura do objeto inteligente duas vezes, primeiro para 10% e depois para 50%, a imagem dentro dele permanece em seu tamanho original, sem perda de qualidade. Não importa quantas vezes redimensionamos o objeto inteligente, isso não afeta a imagem dentro dele, e é por isso que o objeto inteligente sempre parece ótimo:

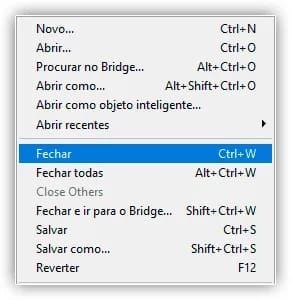
Para fechar o objeto inteligente, vá até o menu Arquivo e escolha Fechar:

E agora estamos de volta ao documento principal

Upscaling da imagem de volta ao seu tamanho original
Finalmente, vamos terminar vendo o que acontece quando aumentamos ambas as versões da imagem de volta ao tamanho original. Entretanto, começarei com a versão em pixel à esquerda, selecionando-a no painel Camadas:

Em seguida, voltarei ao menu Editar e escolherei Transformação livre:

As alças da Transformação Livre aparecem ao redor da versão em pixel à esquerda. E na barra de opções, o Photoshop redefiniu novamente seus valores de largura e altura de volta para 100%:

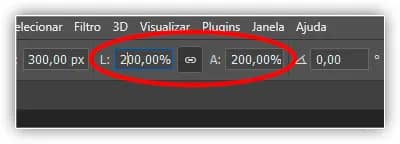
Porém, como sabemos que ambos estão com 50% do tamanho original, preciso dobrar o tamanho definindo ambos os valores para 200%:

Pressionarei Enter (Win) / Return (Mac) no meu teclado uma vez para aceitar os novos valores e, em seguida, novamente para fechar a Transformação Livre. E aqui está a aparência da versão em pixel depois de reduzir a largura e a altura para 10%, depois para 50% e agora de volta para 100%. Como podemos ver, o resultado parece muito suave e falta muito do detalhe original:

Aumentando a escala do objeto inteligente de volta ao seu tamanho original
Em seguida, clicarei no objeto inteligente no painel Camadas para selecioná-lo:

Então voltarei uma última vez ao menu Editar e escolherei Transformação Livre:

Então, as alças da Transformação Livre aparecem ao redor do objeto inteligente à direita. Mas, na barra de opções, observe que, novamente, o Photoshop ainda lembra que estamos visualizando o objeto inteligente com sua largura e altura definidas para apenas 50%:

Para restaurar o tamanho original do objeto inteligente, tudo o que preciso fazer é alterar a largura e a altura de 50% para 100%:

Pressionarei Enter (Win) / Return (Mac) uma vez para aceitar as alterações e novamente para fechar a Transformação livre, e aqui está o resultado. Enquanto a versão em pixel à esquerda perdeu claramente a qualidade da imagem, o objeto inteligente à direita parece novo. Novamente, é porque redimensionamos o próprio objeto inteligente, não seu conteúdo, então a imagem dentro dele nunca foi afetada:

Indo além do tamanho original (e por que você deve evitá-lo)
Uma última coisa a ter em mente é que, embora os objetos inteligentes tenham claramente uma vantagem sobre as imagens baseadas em pixels ao dimensioná-las e redimensioná-las, a vantagem só se aplica enquanto você mantiver o objeto inteligente em, ou menor que, seu tamanho original. Ou seja, não há vantagem em tentar dimensionar um objeto inteligente maior que seu tamanho original.
Ao ir além de 100%, você está pedindo ao Photoshop para criar detalhes que não existem, assim como em uma imagem baseada em pixels. E o resultado será o mesmo, seja um objeto inteligente ou não. O Photoshop apenas pegará os pixels originais e os aumentará, e o resultado não ficará tão bom. Portanto, para se beneficiar de objetos inteligentes, certifique-se de não ultrapassar o tamanho original de sua imagem.
É isso aí! É assim que você escala e redimensiona imagens sem perder qualidade usando objetos inteligentes no Photoshop! Bem como, para saber mais sobre objetos inteligentes, aprenda como criar objetos inteligentes, como editar objetos inteligentes, como copiar objetos inteligentes, como mesclar camadas como objetos inteligentes ou como trabalhar com filtros inteligentes editáveis!
Relacionados:
Como gradar cores de imagens no Photoshop com mapas de gradiente