O mito da resolução da Web de 72 PPI: Se você convive com computadores e imagens digitais diariamente, especialmente se você é um web designer ou um fotógrafo que publica suas fotos online, sem dúvida já ouviu falar que a resolução correta para imagens exibidas na web, ou em telas de computador em geral, é de 72 pixels por polegada (ppi).
Você pode até ter ouvido dizer que, embora 72 ppi seja o correto para imagens exibidas em um Mac, um PC com Windows precisa da resolução definida como 96 ppi.
Alguns dizem que é “ppi” (pixels por polegada), outros afirmam que é “dpi” (pontos por polegada), e a coisa toda ficaria muito confusa se não fosse por um pequeno fato – é tudo um completo absurdo! Neste tutorial, aprenderemos por que simplesmente não existe uma resolução de tela ou web padrão e por que, se suas imagens são destinadas à web, você não precisa se preocupar com a resolução delas!
Um pouco de história…
A origem da resolução de tela de 72 ppi remonta a meados da década de 1980, quando a Apple lançou seus primeiros computadores Macintosh. Esses computadores incluíam uma tela embutida de 9 polegadas com uma resolução de tela de 72 pixels por polegada. Por que 72 pixels por polegada? É que as telas do Macintosh foram projetadas especificamente para funcionar em perfeita harmonia com as impressoras ImageWriter da Apple. Que tinham resolução de impressão de 144 pontos por polegada – exatamente o dobro da resolução da tela.
Contudo, facilitou o dimensionamento da exibição na tela para a página impressa, o que significava que o texto e os gráficos podiam ser visualizados na tela no tamanho exato em que apareceriam quando impressos. Mais tarde, quando a Apple começou a fazer monitores maiores para o Macintosh, eles se certificaram de manter as resoluções de tela definidas para os mesmos 72 pixels por polegada para que os usuários sempre tivessem uma visualização precisa na tela do documento impresso (contanto que fossem usando uma impressora ImageWriter).
Padrão da Apple
Mas a resolução de tela de 72 pixels por polegada era um padrão apenas com a Apple e não durou muito. As empresas terceirizadas que vendiam monitores para o Macintosh não seguiam o padrão, nem os monitores de PC concorrentes.
Hoje, quase três décadas depois, a tecnologia melhorou muito e os dias das telas com resolução de apenas 72 ppi já se foram. Até a Apple, a empresa que começou tudo, agora vende seus monitores com resoluções muito maiores. Ninguém mais fabrica telas de 72 ppi. Ninguém está usandoTelas de 72 ppi mais.
E, no entanto, embora essa velha tecnologia esteja quase obsoleta para nós, ainda temos muitas pessoas que continuam acreditando que precisamos definir a resolução de nossas imagens para 72 pixels por polegada no Photoshop antes de enviá-las para a web. Todavia, a maioria das pessoas pensam que o motivo é que as imagens serão exibidas corretamente na tela, então vamos começar aprendendo uma maneira fácil de provar que o monitor do seu computador, junto com todos os monitores de computadores modernos, realmente tem uma resolução muito superior a 72 ppi.
Colocando o padrão 72 PPI em teste
Como todo mundo hoje em dia, a tela do seu computador (seja um monitor autônomo, um sistema multifuncional como um iMac ou parte de um laptop) tem uma resolução de tela superior a 72 pixels por polegada e você não precisa acreditar na minha palavra.
Você pode facilmente testar você mesmo. Tudo que você precisa é de uma régua ou fita métrica. Então, quando uma loja vende um monitor de computador, eles geralmente informam seu tamanho com base em sua largura diagonal, com alguns tamanhos comuns sendo 17 polegadas, 19 polegadas, 24 polegadas e assim por diante. Tudo bem, mas para o nosso teste aqui, não precisamos nos preocupar com esse número.
O que precisamos descobrir é a largura real, em polegadas, da tela. Para fazer isso, basta pegar sua régua ou fita métrica e medir a área da tela da esquerda para a direita. Certifique-se de medir apenas a área da tela em si. Não inclua nenhuma borda ao redor da tela. Precisamos da largura real da tela:

Depois de medir a largura, a outra coisa que você precisa garantir é que seu monitor esteja configurado para sua resolução de exibição nativa, que é o número real de pixels que sua tela pode exibir da esquerda para a direita e de cima para baixo. Por exemplo, um monitor com resolução de tela nativa de 1920 x 1080 (comumente chamado atualmente de “full HD”) contém 1920 pixels da esquerda para a direita e 1080 pixels de cima para baixo.
Resolução varia de tela para tela
Por exemplo, um monitor com resolução de tela nativa de 2560 x 1440, mas o laptop tem uma resolução de tela nativa de 1920 x 1200, então ela varia, o que significa que você precisará saber a resolução de tela nativa de seu monitor específico e certifique-se de que é o que você definiu para o monitor nas opções de exibição do seu sistema operacional.
Depois que você mediu a largura real da tela e se certificou de que o monitor está funcionando em sua resolução nativa, para descobrir qual é a resolução real da tela (em pixels por polegada), simplesmente pegue o primeiro número da resolução nativa resolução da tela, que informa a largura da tela em pixels, e divida-a pela largura da tela em polegadas. Por exemplo, minha resolução nativa é 2560 x 1440, então vou pegar o primeiro número, 2560, que é a largura da tela em pixels, e vou dividir pela largura em polegadas, que no meu caso foi 23,4 (ou bem próximo, de qualquer maneira).
Usando a calculadora integrada do meu sistema operacional, 2560 ÷ 23,4 = 109,4, que vou arredondar para 109. Portanto, apenas com este teste rápido e simples, deu acima de 72 pixels por polegada. Seu próprio teste com sua tela pode fornecer um resultado diferente do meu, mas, a menos que você ainda esteja usando um daqueles computadores Macintosh originais de meados dos anos 80, será muito superior que 72 ppi.
Medindo a altura da tela
Se quiser, você pode fazer o mesmo com a altura da tela. Basta pegar sua régua ou fita métrica e medir a altura real da tela em polegadas (mais uma vez evitando a área da borda ao redor):

Em seguida, pegue o segundo número da resolução nativa da tela, que fornece a altura em pixels, e divida pela altura em polegadas. Mais uma vez, minha resolução de tela nativa é 2560 x 1440, então vou pegar esse segundo número, 1440, e dividi-lo pela altura medida da tela, que foi de 13,2 polegadas. Usando minha calculadora, 1440 ÷ 13,2 = 109,09, que novamente arredondarei para 109. Como podemos ver, você deve obter praticamente o mesmo resultado usando a largura ou a altura da tela. No meu caso, ambos funcionaram com 109 pixels por polegada, não 72 pixels por polegada.
Verificando a tela de um laptop
Para comparação, vamos verificar a resolução real da tela de um laptop. É um MacBook Pro (feito, é claro, pela Apple, a empresa que nos deu o padrão original de 72 ppi há muitos anos). O MacBook Pro tem uma resolução de tela nativa de 1920 x 1200, então, assim como fiz antes, pegarei o primeiro número, 1920, que me dá a largura da tela em pixels, e dividirei pela largura da tela em polegadas, que neste caso é 14,4. Portanto, 1920 ÷ 14,4 = 133,3, que arredondarei para 133 pixels por polegada. Isso é muito mais alto que 72 e ainda mais alto que meu monitor autônomo. Farei o mesmo com a altura, pegando a altura em pixels (1200) e dividindo pela altura em polegadas (9). 1200 ÷ 9 = 133,3, novamente arredondado para 133 pixels por polegada.
Dois monitores diferentes, cada um com duas resoluções de tela diferentes (109 ppi e 133 ppi), ambos consideravelmente superiores a 72 ppi que, de acordo com muitas pessoas hoje, continua sendo a resolução padrão da indústria para visualização de imagens na web e na tela. Se minha tela, a sua tela e a tela de todos os outros tiverem uma resolução maior que 72 ppi, sem falar no fato de que ambas as minhas telas tinham resoluções muito diferentes uma da outra e sua tela também pode ter uma resolução diferente, então claramente, que não existe mais um padrão oficial para resolução de tela, mas mesmo que existisse, não seria mais 72 ppi. Nos dias de hoje, como os computadores Macintosh originais para os quais foi projetado, são só história.
A resolução da imagem afeta o tamanho da impressão, não o tamanho da tela
Se o fato de todos os monitores de computador hoje terem resoluções de tela superiores a 72 ppi não o convenceu de que não existe mais um padrão de resolução de tela de 72 ppi. Aqui está outro fato importante a considerar. Se você já leu nosso tutorial Resolução de imagem, Dimensões em pixels e Tamanho do documento, já sabe que a resolução da imagem não tem absolutamente nada a ver com a forma como sua imagem aparece na tela.
Na verdade, uma imagem digital, por si só, não tem nenhuma resolução inerente. São apenas pixels. Tem um certo número de pixels da esquerda para a direita e um certo número de cima para baixo. A largura e a altura de uma imagem, em pixels, são conhecidas como dimensões em pixels, e isso é tudo o que importa para a tela do computador.
O tamanho em que uma imagem aparece em sua tela depende apenas de duas coisas – as dimensões em pixels da imagem e a resolução de exibição de sua tela. Contanto que você tenha definido sua tela para a resolução de exibição nativa conforme discutimos anteriormente, uma imagem será exibida pixel por pixel.
Cada pixel da imagem ocupará exatamente um pixel da tela
Em outras palavras, cada pixel da imagem ocupará exatamente um pixel da tela. Por exemplo, uma imagem de 640 x 480 pixels preencheria uma área de 640 x 480 pixels da tela. Um banner de 800 pixels de largura em um site apareceria com 800 pixels de largura na tela. Nem mais nem menos. E não importa o que você definir para a resolução da imagem no Photoshop, seja 72 ppi, 300 ppi ou 3000 ppi, isso não afetará o tamanho da imagem na tela.
Isso ocorre porque a resolução da imagem afeta apenas uma coisa – o tamanho da imagem quando ela é impressa. Ao definir a resolução no Photoshop, informamos à impressora, não à tela, quantos pixels da imagem devem ser espremidos em uma polegada de papel. Quanto mais pixels você espremer em cada centímetro do papel, menor a imagem aparecerá quando impressa. E, de modo geral, quanto mais pixels você imprimir por polegada, maior será a qualidade de impressão.
Descobrir o tamanho da impressão de uma foto
Podemos facilmente descobrir o tamanho da impressão de uma foto com base em uma determinada resolução de imagem. Simplesmente pegue a largura da foto em pixels e divida pela resolução da imagem, depois pegue a altura da foto em pixels e divida também pela resolução da imagem.
Se pegarmos uma imagem de 640 x 480 pixels, como exemplo, e definirmos sua resolução para 72 ppi no Photoshop, podemos dividir a largura e a altura da foto por sua resolução para determinar que ela será impressa em papel a aproximadamente 8,9 x 6,7 polegadas.
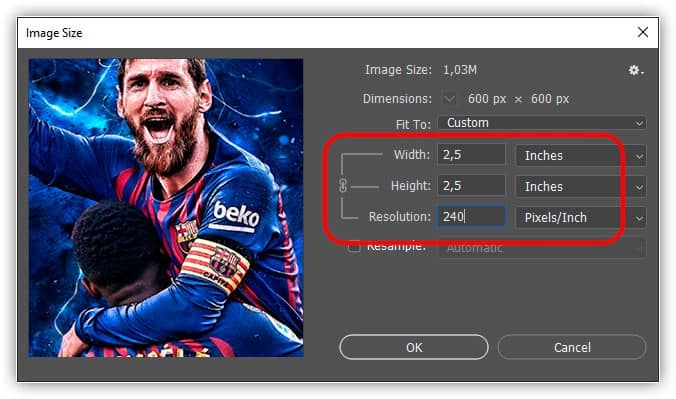
Se aumentarmos sua resolução no Photoshop para, digamos, 240 ppi, que é uma resolução de impressão mais comum, novamente, se fizermos as contas, dividindo a largura e a altura do pixel por 240 ppi, saberemos que a foto seria impressa em um tamanho de 2,7 x 2 polegadas, que é muito menor do que se tivéssemos impresso em 72 ppi, mas a qualidade geral da impressão seria muito melhor.
Para ver mais claramente como a resolução afeta o tamanho da impressão e não o tamanho da tela, aqui está uma imagem que abri no Photoshop:

Tamanho da imagem (image size)
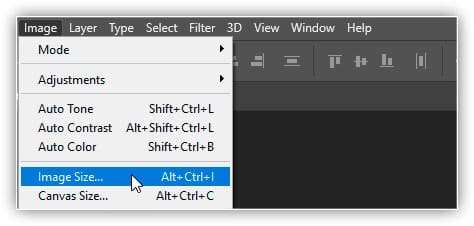
Vou abrir a caixa de diálogo Tamanho da imagem do Photoshop indo até o menu Imagem (Image) na barra de menus na parte superior da tela e escolhendo Tamanho da imagem (Image Size):

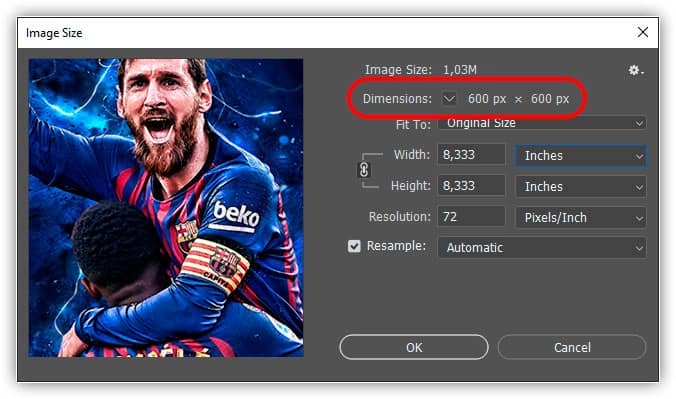
Na parte superior da caixa de diálogo Tamanho da imagem (Image Size) está o seção Dimensões de pixel, que nos informa a largura e a altura da imagem em pixels. Aqui podemos ver que minha foto tem largura e altura de 600 pixels, tornando-a um tamanho decente para exibição na web. Esta é a única parte da caixa de diálogo Tamanho da imagem (Image Size) com a qual a tela do seu computador se preocupa – as dimensões reais em pixels da imagem:

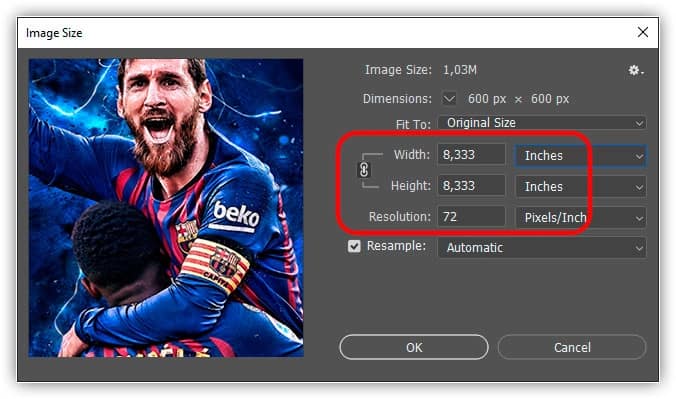
Seção tamanho do documento
Abaixo das dimensões em pixels está a seção Tamanho do documento, que nos informa o tamanho da imagem que aparecerá no papel se a imprimirmos. Esta seção trata exclusivamente do tamanho da impressão e não tem nenhum efeito sobre como a imagem aparece na tela. Também é o lar da importantíssima Resolução (a razão pela qual estamos todos aqui!), O que faz sentido porque a resolução afeta o tamanho da impressão, não o tamanho da tela.
Como podemos ver, o Photoshop foi em frente e definiu a resolução da minha foto para 72 pixels por polegada (sim, até o Photoshop está contribuindo para o mito dos 72 ppi), e logo acima da opção Resolução, nas caixas Largura e Altura, pode ver que em 72 ppi, minha foto de 600 x 600 pixels seria impressa em 8,333 x 8,333 polegadas no papel (600 ÷ 72 = 8,333):

Aumentando a resolução da imagem
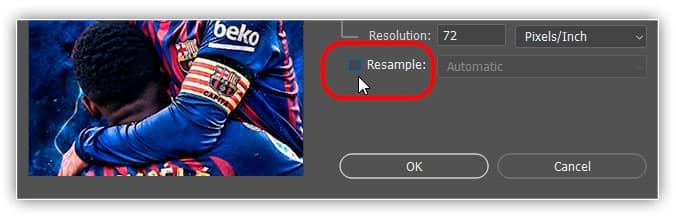
Vamos ver o que acontece se eu aumentar a resolução da imagem. Antes de fazer isso, porém, desmarcarei rapidamente a opção Reamostrar (Resample) próxima à parte inferior da caixa de diálogo para que a imagem mantenha suas dimensões originais em pixels quando eu alterar a resolução:

Com Resample desmarcada, aumentarei a resolução de 72 pixels por polegada para 240 pixels por polegada. Podemos ver na seção Dimensões de pixel na parte superior que o aumento da resolução não alterou as dimensões reais de pixel. Ainda é 600 x 600 pixels, o que significa que ainda ocuparia uma área de 600 x 600 pixels na tela. Mas com 240 ppi, agora imprimiria em papel com um tamanho de apenas 2,083 x 2,083 polegadas (500 ÷ 240 = 2,083). Alterar a resolução mudou o tamanho de impressão da foto, e nada mais:

Aumentando ainda mais a resolução
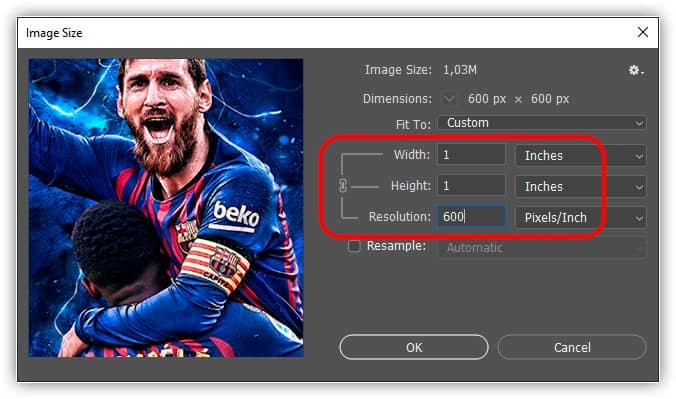
Vou aumentar novamente a resolução da imagem, desta vez para algo maluco como 600 pixels por polegada, só para facilitar a matemática. Uma imagem de 600 x 600 pixels, definida para uma resolução de 600 pixels por polegada. Imprime-se como uma imagem de 1 x 1 polegada no papel (600 ÷ 600 = 1).
Mais uma vez, as dimensões reais em pixels da imagem não teve alterações. Mesmo em 600 ppi, minha imagem não aparenta ser maior ou menor na tela do que em 72 ppi. 240 ppi ou em qualquer resolução porque ainda é uma imagem de 600 x 600 pixels. Independentemente da configuração de resolução, é suas dimensões de pixel em toda a tela que seu computador se preocupa:

Finalmente, aqui está uma comparação lado a lado da imagem como ela aparece nas três resoluções acima. Reduzi a imagem (agora tem apenas 200 x 200 pixels). Para ajustar as três versões uma ao lado da outra, a versão à esquerda está salva em 72 ppi. A versão do meio em 240 ppi e a versão à direita em 600 ppi:



Conclusão
Como podemos ver claramente, a resolução não tem nenhum efeito sobre a exibição da imagem na tela. Todas as três versões ocupam um espaço de exatamente 200 x 200 pixels, independentemente da configuração de resolução. A qualidade de cada versão também é exatamente a mesma. Cada versão imprimiria em um tamanho muito diferente por causa das diferentes configurações de resolução. Mas não faria diferença alguma no tamanho da tela ou na qualidade da imagem.
Embora seja duvidoso que esse absurdo de resolução de tela e web de 72 ppi desapareça em breve. Espero que este tutorial tenha pelo menos tornado mais fácil ver por que é, de fato, um absurdo neste momento. Atualmente, todos os monitores de computador têm resoluções de tela superiores a 72 ppi. E a opção de resolução de imagem no Photoshop afeta apenas o tamanho de impressão de uma foto, não o tamanho da tela.
Qualquer foto com dimensões de pixel pequenas, mas o suficiente para exibir na web. Seria muito leve para qualquer um baixar e imprimir uma versão de boa qualidade em um tamanho útil. Portanto, com todos esses motivos em mente, exibindo sua foto somente na tela. Seja está na web, em um e-mail ou qualquer que seja o caso. Simplesmente não há razão lógica para que você precise definir sua resolução para 72 ppi no Photoshop. A menos que você esteja pretendendo imprimir a foto, não precisa se preocupar com a resolução da imagem. Bom, é isso aí!