RGB e canais de cores no Photoshop explicados aqui. Você sabia que o Photoshop é daltônico? Quando digo “daltônico”, não quero dizer que tenha um pouco de dificuldade em distinguir entre certos tons de verde e roxo. Quero dizer, é completamente e totalmente cego quando se trata de cores. Tudo o que o Photoshop vê é preto e branco. Bem, preto, branco e muitos tons de cinza no meio, mas é isso. O editor de imagens mais poderoso do mundo, um padrão da indústria entre fotógrafos, designers e praticamente todos os profissionais criativos, capaz de produzir milhões, até mesmo bilhões de cores, não tem ideia do que é cor.
Você pode estar olhando para uma foto que tirou em suas últimas férias das águas cristalinas do oceano, mas tudo o que o Photoshop vê é um oceano cinza. Você conseguiu tirar uma foto de um arco-íris se formando no céu depois de uma tempestade de verão? O Photoshop o vê como uma bela variedade de tons de cinza. E aquele famoso pote de ouro no final? Para o Photoshop, é um grande e velho pote de cinza.
O Photoshop é feliz com seu mundo incolor
Mas não sinta pena do Photoshop. É perfeitamente feliz em seu mundo incolor. Na verdade, a única razão pela qual ele nos mostra nossas imagens em cores é porque nós, como seres humanos, esperamos vê-las em cores. Não saberíamos o que pensar se tudo aparecesse em preto e branco. Mas não Photoshop. Para ele, a vida não poderia ser mais doce do que em preto, branco e cinza.
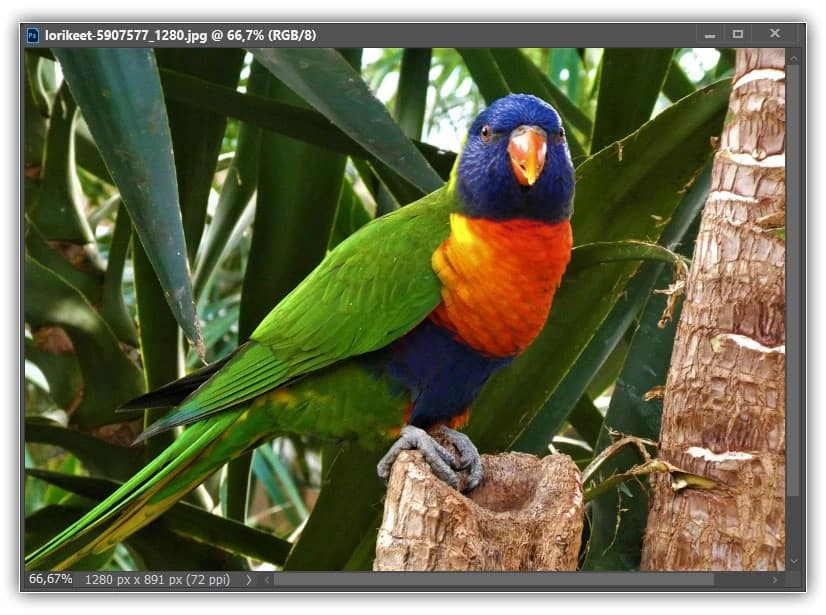
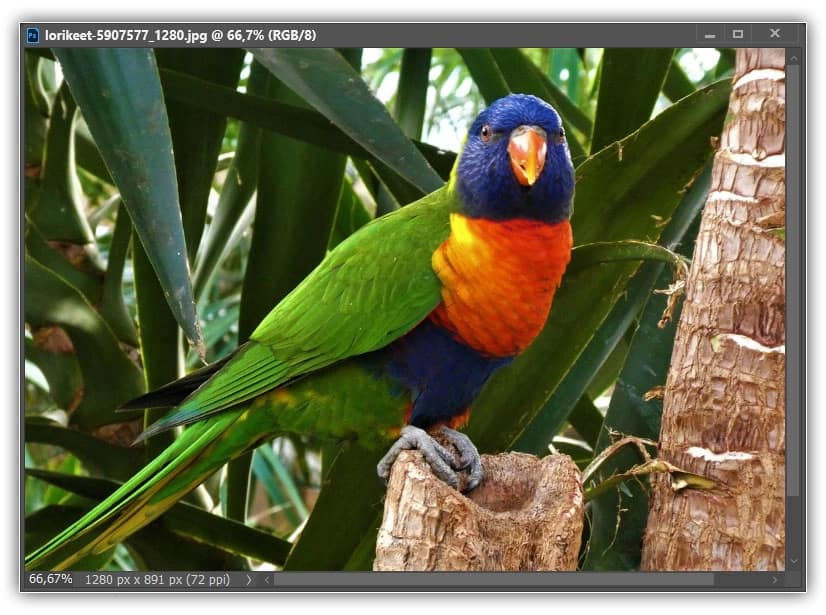
Tudo bem, então se o Photoshop não tem ideia do que é cor, e tudo o que ele conhece e vê é preto, branco e cinza, como ele consegue mostrar nossas imagens em cores? Quero dizer, aqui está uma imagem que abri no Photoshop:

Obviamente, esse carinha (ou menina) é colorido. Na verdade, não acho que os pássaros sejam muito mais coloridos do que isso. Mas não é só o pássaro. As folhas ao fundo são coloridas. O pedaço de madeira em que o pássaro está é colorido. A coisa toda é colorida! E esta imagem está aberta no Photoshop, então como pode ser que o Photoshop não veja cor? E se ele realmente não vê cores, como o Photoshop está fazendo um trabalho tão bom em nos mostrar algo que não vê?
Modos de cores e canais
Para responder a essa pergunta, precisamos observar algumas coisas. Um é os modos de cores e o outro são os canais de cores. Ambos estão relacionados um ao outro em grande medida, então, uma vez que você entenda o primeiro, modos de cores, o segundo, canais de cores, faz muito mais sentido.
Sabemos, ou pelo menos estamos dispostos a aceitar a ideia no momento, que o Photoshop não vê cores. Tudo o que vê é preto, branco e cinza. Então, como ele pega esses pretos, brancos e cinzas e os traduz nas cores que vemos em nossa tela? A resposta é, depende. Depende do quê, você pergunta? Depende de qual modo de cor o Photoshop está usando.
Existem alguns modos de cores diferentes, mas os dois principais são RGB e CMYK. Alguns outros que você pode ter ouvido enquanto trabalhava no Photoshop são Grayscale e Lab (pronuncia-se “L (ele) a (á) b (bê)”, não “Lab”). Todos esses são exemplos de modos de cores e determinam como o Photoshop converte suas informações em preto e branco em cores, com exceção do modo de cores “Escala de cinza”, que não usa cores. É estritamente um modo preto e branco e geralmente é usado para converter rapidamente uma imagem colorida em preto e branco.
RGB
Desses quatro que mencionei, o que veremos aqui é o primeiro, RGB. O modo “CMYK” lida com impressão e tinta e é um outro assunto para outro dia. O modo “Grayscale”, como mencionei, é estritamente usado para imagens em preto e branco, e o modo “Lab” está além da compreensão da maioria das pessoas no planeta, bem como de algumas pessoas em outros planetas, embora seja frequentemente usado para edição de imagem profissional, mas mesmo assim, a maioria das pessoas que o usa não tem ideia de como ele realmente funciona. O que nos deixa com “RGB”.
De longe, o modo de cor mais usado no mundo dos computadores e da tecnologia é o modo de cor “RGB”. O Photoshop o usa, outros programas em seu computador o usam, o monitor do seu computador o usa, assim como sua câmera digital e scanner, sua televisão, até mesmo a pequena tela do seu celular ou iPod, bem como aqueles sistemas de jogos portáteis como o Sony PSP ou Nintendo DS. Se for um dispositivo que exibe ou captura imagens ou um programa de software que edita essas imagens como o Photoshop, ele usa o modo de cor “RGB”. Parece muito importante, não é? E certamente é. No entanto, apesar de seu uso generalizado e importância tecnológica, tudo o que “RGB” representa são os nomes de três cores – vermelho, verde e azul.
RGB e canais de cores: o mundo colorido de vermelho, verde e azul
Então, o que há de tão especial nessas três cores, vermelho, verde e azul? Bem, eles simplesmente são as cores primárias da luz. E o que isso significa? Significa que todas as cores que você e eu podemos ver são compostas de alguma combinação de vermelho, verde e azul. Como ficamos amarelos? Misturando vermelho e verde. Como obtemos magenta? Misturando vermelho e azul. E a laranja? 100% vermelho, 50% verde. E estes são apenas exemplos básicos. Cada cor que podemos ver é composta de alguma combinação dessas três cores. Parece quase impossível, eu sei, mas é verdade.
Quando você mistura versões totalmente saturadas de todas as três cores, obtém o branco puro. Quando você remove todas as três cores completamente, obtém o preto puro. E quando você mistura quantidades iguais das três cores em alguma porcentagem entre 0 e 100%, obtém um tom de cinza.
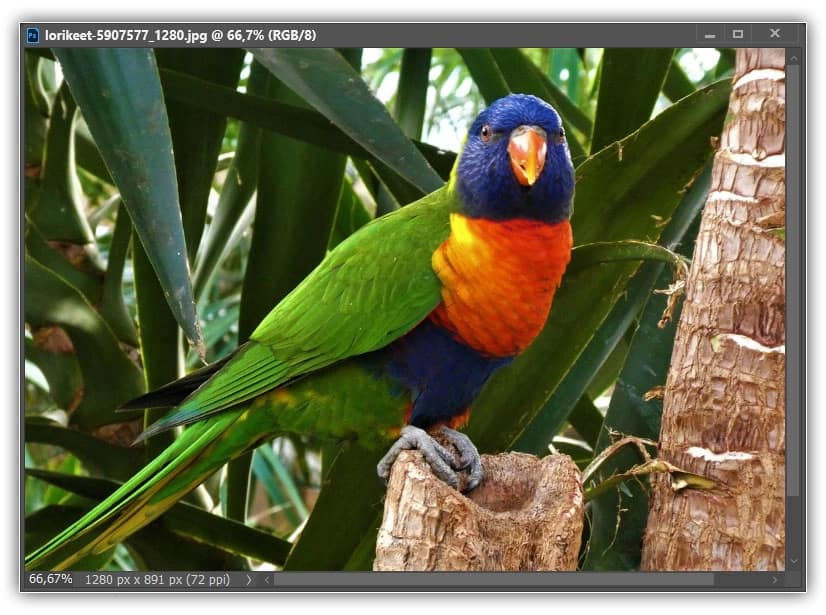
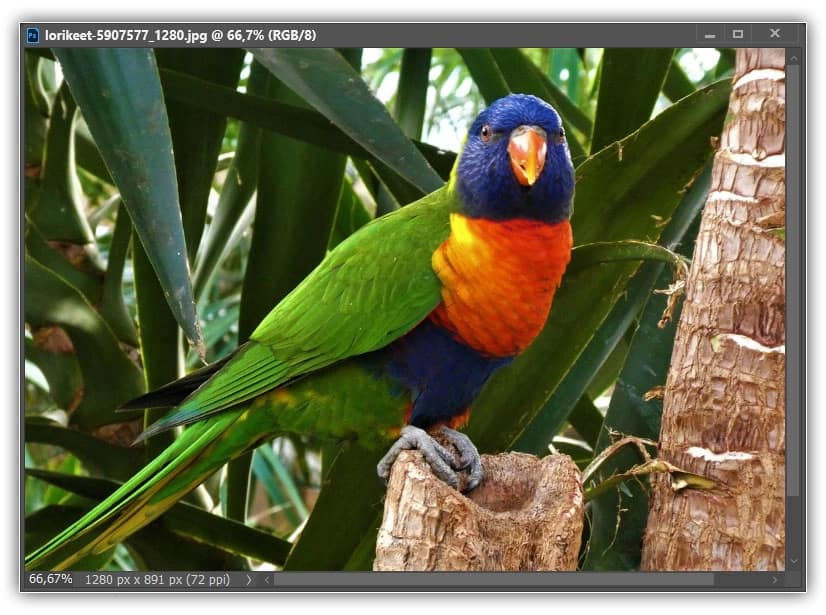
Vejamos nossa foto do pássaro novamente:

Realmente uma imagem muito colorida, mas de onde vêm todas essas cores? Bem, para começar, vejamos o que as informações na parte superior da janela do documento do Photoshop nos dizem:

As informações na parte superior da janela do documento.
Verificando a paleta de informações
Como circulei em vermelho, o Photoshop está nos dizendo que esta imagem está usando o modo de cor “RGB”, o que significa que todas as cores que vemos na foto são compostas de alguma combinação de vermelho, verde e azul. Se quisermos uma prova, basta passar o mouse sobre qualquer parte da imagem e olhar na paleta de informações do Photoshop.
Vou passar o mouse perto da ponta do bico, que é uma área vermelha brilhante. Vejamos a paleta de informações do Photoshop para ver o que ela nos diz sobre esse ponto na imagem:

A parte da paleta de informações que nos interessa é a parte superior esquerda, conforme circulei acima, que nos mostra os valores de cores RGB. Uma coisa que você precisa entender aqui, e este é realmente um outro tópico por conta própria, mas o Photoshop não lista os valores de cores RGB como porcentagens, então não veremos valores como “10% vermelho, 40% verde e 50 % azul”. Em vez disso, os valores RGB são listados como números entre 0 e 255, sendo 0 absolutamente nenhuma quantidade dessa cor na imagem e 255 sendo a cor com força total.
Portanto, se olharmos para a área que circulei, podemos ver que a área sobre a qual estou passando o mouse na imagem está sendo composta de vermelho no valor de 161 (um valor muito alto), verde no valor de 51 (um quantidade muito menor), e azul em apenas 2 (pode muito bem ser zero). Não há praticamente nenhum azul nessa área e apenas uma pequena quantidade de verde. A grande maioria da cor vem do vermelho, o que faz sentido já que o bico da ave é claramente vermelho.
Verificando outro ponto da imagem
Vejamos outro ponto. Vou passar o mouse sobre uma área nas costas dele. Essa área parece bem verde para mim, e se olharmos para o que a paleta Info está nos mostrando:

Paleta de informações do Photoshop mostrando os valores RGB dessa parte da imagem.
Com certeza, o verde é de longe a cor predominante, chegando a um valor de 152. O vermelho só aparece em 98, que é uma quantidade muito pequena, e o azul é ainda menos em 32.
Vamos fazer isso mais uma vez. Vou passar o mouse em algum lugar sobre a cabeça do pássaro. Desta vez, o azul deve ter uma exibição muito mais forte na paleta de informações:

E com certeza, desta vez o azul está chegando no valor de 180 e é a cor predominante. Claro, a cabeça do pássaro não é azul puro. É mais um azul-púrpura, o que explica por que o verde ainda está aparecendo em 92, e até o vermelho está fazendo uma aparência decente em um valor de 52. Todos os três estão se misturando na tela para nos dar aquela cor azul-púrpura que estamos vendo.
Eu poderia continuar passando o mouse sobre qualquer ponto da foto (não vou, mas poderia) e veríamos os valores de vermelho, verde e azul mudando na paleta de Informações, já que cada cor na imagem está sendo feito de alguma combinação deles.
E é assim que funciona o modo de cor RGB. Novamente, RGB representa nada mais difícil do que “Vermelho”, “Verde” e “Azul” e, como esta imagem está no modo de cor RGB, o Photoshop reproduz cada uma das cores usando combinações de vermelho, verde e azul.
Canais de cores
Até agora, aprendemos que o Photoshop não vê cores. Tudo no mundo do Photoshop é feito de preto, branco ou algum tom de cinza. Também aprendemos que o Photoshop usa o modo de cor RGB para exibir cores na tela misturando diferentes combinações de vermelho, verde e azul. Mas como o Photoshop sabe quanto de vermelho, verde e azul deve misturar para cada cor na tela, sendo que ele não vê as cores para começar? Quero dizer, é ótimo que o Photoshop possa exibir amarelo puro misturando vermelho em um valor de força total de 255 com verde também em 255, mas como ele sabe que vai exibir amarelo em primeiro lugar?
A resposta é que não.
Hum? Não?
Não, não. O Photoshop não sabe que você espera ver amarelo em uma determinada parte da imagem. Tudo o que ele sabe é que deve exibir vermelho em 255 e verde em 255 e deixar o azul de fora. Se isso cria uma determinada cor que você e eu chamamos de “amarelo”, ótimo, mas, na verdade, o Photoshop não dá a mínima. Tudo o que ele sabe é “exibir vermelho em 255, verde em 255 e azul em 0 naquele pixel específico”. Qualquer que seja a cor que acabe aparecendo para você e para mim, não importa para o Photoshop. Ao adicionar cores às imagens, o Photoshop é estritamente um artista que “pinta por números”.
Tudo bem então, tudo o que o Photoshop sabe é adicionar uma certa quantidade de vermelho, verde e azul. Mas como ele sabe o quanto de cada cor adicionar, quando tudo o que ele entende é um mundo de preto, branco e cinza? Duas palavras… Canais de Cor.
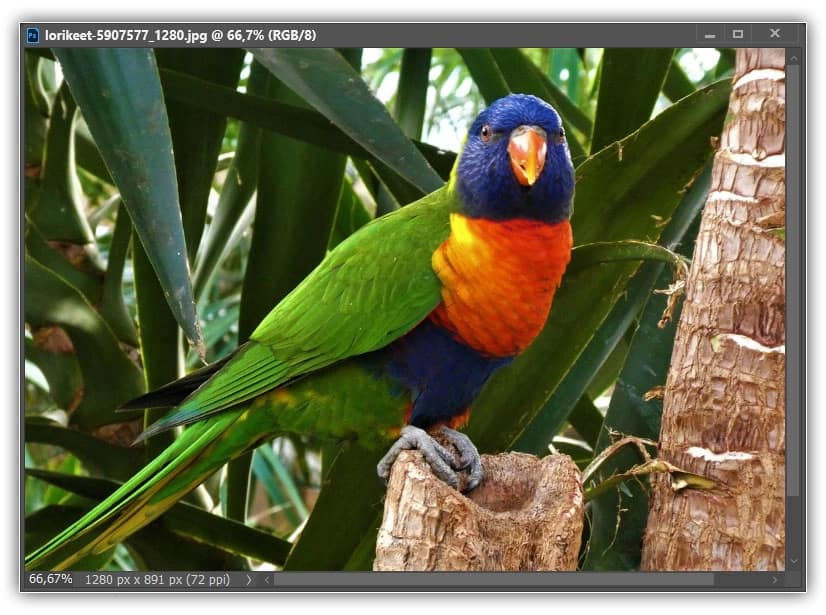
Vamos olhar para a foto do nosso pássaro mais uma vez:

É assim que você e eu vemos a imagem. É assim que o Photoshop vê:

Mas espere, há mais. Também é assim que o Photoshop o vê:

Mas como pode ser visto em duas versões diferentes em preto e branco? Boa pergunta. A resposta é que não. Ele o vê em três versões diferentes em preto e branco. Aqui está o terceiro:

O que vemos como uma imagem colorida, o Photoshop vê como três imagens separadas em preto e branco. Cada uma dessas imagens representa um canal de cor. O primeiro era o canal vermelho, o segundo era o canal verde e o terceiro era o canal azul. Três canais separados para três cores separadas, todos reunidos para criar a imagem colorida.
Canais de cores como filtro
Pense nos “canais” de cores como “filtros” de cores. Sempre que o Photoshop exibe uma imagem colorida na tela, ele sabe quais cores exibir iluminando os filtros. Primeiro, a luz brilha através do filtro vermelho (o canal vermelho). Porém, se nenhuma quantidade de luz passar pelo filtro, o Photoshop exibirá o vermelho com um valor de 0. Então, se toda a luz passar pelo filtro, o Photoshop exibirá o vermelho com um valor de força total de 255. Se uma quantidade menor de luz passar, o Photoshop exibe o vermelho em um valor entre 0 e 255, dependendo da quantidade de luz que passou.
Em seguida, ele faz a mesma coisa com o filtro verde (o canal verde), atribuindo ao verde um valor de 0 se nenhuma luz passar, 255 se toda a luz passar e algum valor intermediário se alguma, mas não toda a luz passar através. Então o faz com o filtro azul (o canal azul). Ao terminar, ele sabe qual valor definir para vermelho, verde e azul e os combina para criar a cor que vemos.
Ele faz isso para cada pixel em sua imagem, portanto, se sua imagem contiver milhões de pixels, como a maioria das fotos de câmeras digitais hoje em dia, o Photoshop passa por esse processo milhões de vezes apenas para exibir a imagem que você vê na tela. Vê o quanto o Photoshop te ama? Ok, então há pouco eu disse que o Photoshop não se importava. Vamos seguir em frente.
Os “filtros” que o Photoshop usa são aquelas três imagens separadas em preto e branco que vimos na página anterior. Vamos olhar novamente para o vermelho:

Imagens preto e branco como filtro
Ok, então como o Photoshop consegue usar essa imagem em preto e branco como um filtro vermelho? Lembra como eu disse que o Photoshop atribui um valor entre 0 – 255 ao vermelho com base na quantidade de luz que passa pelo filtro? Bem, quanta luz é capaz de passar pelo filtro depende de quão clara ou escura é essa parte da imagem em preto e branco. Todas as áreas que são totalmente pretas não permitem a passagem de luz, o que significa que o vermelho será definido como 0 nessas partes da imagem.
Quaisquer áreas que são brancas puras permitem que toda a quantidade de luz passe, então o vermelho será definido como 255 nessas áreas. E as áreas com algum tom de cinza, que geralmente compõem a maior parte da imagem, permitirão diferentes quantidades de luz, dependendo de quão claro ou escuro é o tom de cinza. Na imagem acima, podemos ver que as partes mais brilhantes da imagem são o bico e o peito do pássaro, o que, com base no que acabei de dizer, deve significar que essas áreas contêm muito vermelho na versão colorida. Da mesma forma, suas costas, asas e barriga são muito escuras, então essas áreas não devem ter muito vermelho, se houver.
Vamos olhar novamente para a versão colorida:

Dissemos que o bico e o peito deveriam conter muito vermelho e, com certeza, eles contêm! Também dissemos que o dorso, as asas e a barriga devem parecer ter muito pouco ou nenhum vermelho, e com certeza não parecem vermelhos para mim.
Vejamos novamente a imagem em preto e branco que o Photoshop está usando para o canal verde:

Esta imagem em preto e branco contém muitas áreas mais claras, o que significa que deve haver muito verde nesta foto. Curiosamente, uma das áreas mais brilhantes da imagem está nas laterais do peito, dorso e rabo do pássaro, e não me lembro de ser verde. Vamos verificar isso olhando para a versão colorida novamente:

Certamente há muito verde na imagem, o que explica por que a imagem em preto e branco tinha tantos tons mais claros de cinza. Se eu olhar para o lado do peito do pássaro, porém, que era uma das áreas mais claras na imagem em preto e branco, ele não parece nem um pouco verde. Na verdade, é muito amarelo! Como isso é possível? Simples. Vermelho e verde combinados produzem amarelo, portanto, para exibir o amarelo, o Photoshop precisa misturar vermelho e verde.
Esta imagem tem muitas áreas muito escuras, especialmente no próprio pássaro, com exceção da cabeça do pássaro que é muito brilhante. Isso deve significar que a única parte do pássaro que deve aparecer azul é a cabeça, embora a barriga também deva ter uma quantidade notável de azul, assim como os pés. Vamos dar uma olhada:

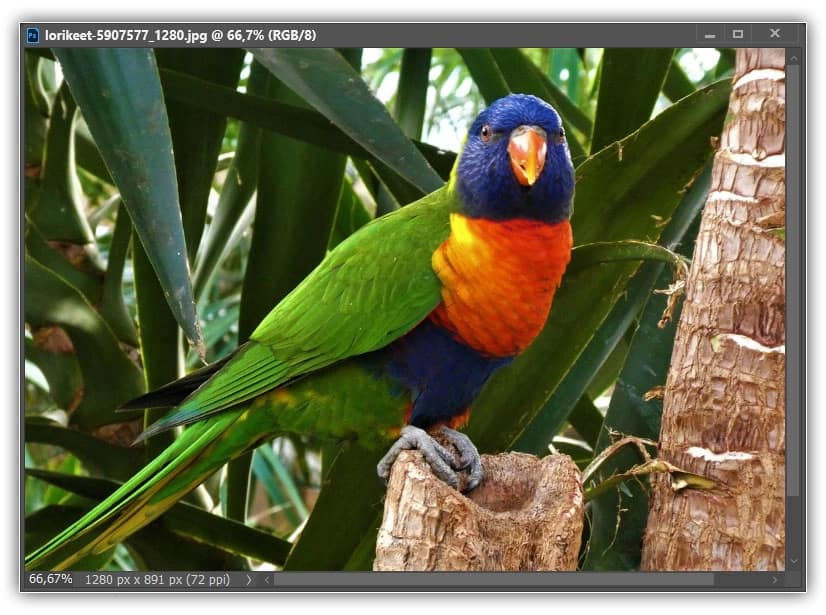
Com certeza, a cabeça do pássaro é muito azul, e também podemos ver azul em sua barriga, assim como em seus pés. O resto da ave não tem áreas azuis perceptíveis, e é por isso que ela apareceu tão escura na imagem em preto e branco.
Conclusão
E isso praticamente encerra nossa visão de como o modo de cor RGB e os canais de cores funcionam no Photoshop, exceto por uma coisa. Ainda não vimos onde você pode acessar esses canais de cores. Você os encontrará na paleta Canais (Channels) apropriadamente nomeada, que é agrupada com a paleta Camadas (Layers):

A paleta Canais se parece muito com a paleta Camadas, exceto pelo fato de mostrar informações do canal de cores em vez de camadas. Você pode ver que há um para vermelho, um para verde e outro para azul, e cada um contém sua própria versão separada em preto e branco da imagem, assim como mostrei neste tutorial. O canal no topo, “RGB”, não é realmente um canal. É apenas a composição de todos os três canais, dando-nos a foto colorida. Você pode clicar em qualquer um dos canais individualmente na paleta Canais para exibir a imagem em preto e branco desse canal na janela do documento.
Agora sabemos que o Photoshop vê tudo em termos de preto, branco e cinza. Sabemos que ele usa o modo de cor RGB (de qualquer forma, por padrão) para misturar quantidades variáveis de vermelho, verde e azul para criar o que vemos como uma imagem colorida em nossa tela. E sabemos que ele determina quanto de vermelho, verde e azul, observando a versão em preto e branco da imagem em cada um dos três canais de cores, e que faz isso para cada um dos milhões de pixels na imagem, tudo para que você e eu possamos ver uma versão colorida quando o Photoshop estava perfeitamente satisfeito com ela em preto e branco.
E é assim que sabemos que o Photoshop nos ama. Terminamos por aqui.
Pingback: Tom contraste e cor automática no Photoshop
Pingback: Comandos automáticos de imagem como camadas de ajuste no Photoshop