Aprenda a transformar facilmente uma única imagem em um divertido efeito de colagem de fotos com o Photoshop!
Em suma, para criar o efeito de colagem de fotos quadrado, começaremos recortando a imagem em um quadrado e depois a dividiremos em quadrados menores. Adicionaremos uma borda ao redor de cada uma para que pareçam fotos separadas e, em seguida, moveremos e giraremos no lugar. Entretanto, mudaremos a cor de fundo e terminaremos adicionando uma sombra atrás do efeito. Estarei usando o Photoshop CC, mas tudo é totalmente compatível com o Photoshop CS6.
Aqui está a imagem que vou usar. Se quiser pode baixar aqui:

E aqui está a aparência da colagem de fotos quando terminarmos:

Como criar uma colagem de fotos quadrada
Etapa 1: corte a imagem em um quadrado
A princípio, a primeira coisa que precisamos fazer é recortar nossa imagem em um quadrado. Então selecione a Ferramenta Cortar (Crop Tool) na barra de ferramentas:

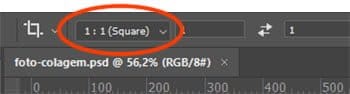
Em seguida na barra de opções, defina a proporção para quadrado:

Dessa forma o Photoshop adiciona uma borda de corte quadrada inicial ao redor da imagem:

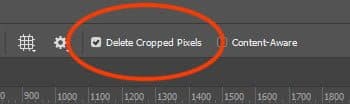
De volta à Barra de opções verifique se, Excluir Pixels Recortados (Delete Cropped Pixels) está marcado:

Em seguida, arraste as alças de corte para redimensionar a borda ao redor do assunto. Entretanto, se você estiver trabalhando com um retrato, tente manter as principais características faciais da pessoa (olhos, nariz e boca) dentro do quadrado central:

Para recortar a imagem, pressione Enter (Win) / Return (Mac):

Passo 2: Adicione alguns guias
Contudo, para nos ajudar a dividir a imagem em quadrados menores, adicionaremos algumas guias.
Adicionando a primeira guia horizontal
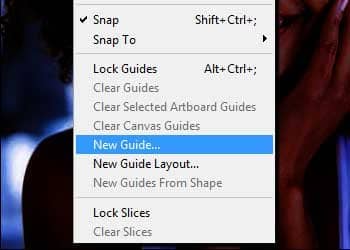
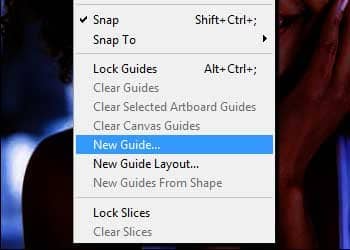
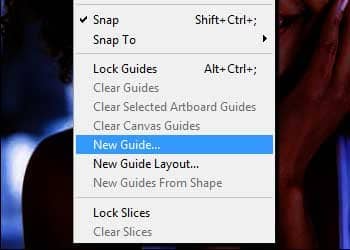
Em seguida, vá até o menu Exibir na barra de menus e escolha Nova guia (New Guide):

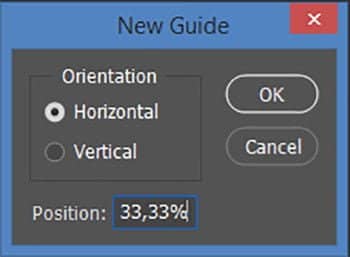
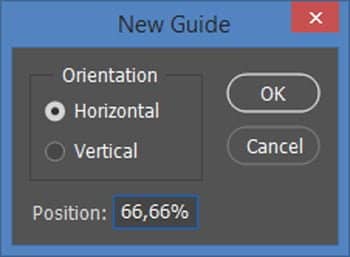
Na caixa de diálogo Nova Guia, defina a Orientação como, Horizontal e insira 33,33% para a Posição. Clique em OK para fechar a caixa de diálogo:

O Photoshop adiciona a primeira guia horizontal a um terço do topo:

Adicionando uma segunda guia horizontal
Para adicionar um segundo guia, volte ao menu Exibir e em seguida escolha novamente “Nova guia” (New Guide):

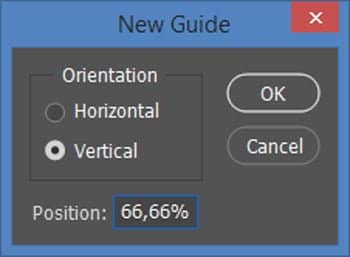
Deixe a Orientação definida como, Horizontal, mas desta vez, insira 66,66% para a Posição. Em seguida, clique em OK para fechar a caixa de diálogo:

E o Photoshop adiciona um segundo guia, desta vez dois terços abaixo do topo:

Adicionando uma guia vertical
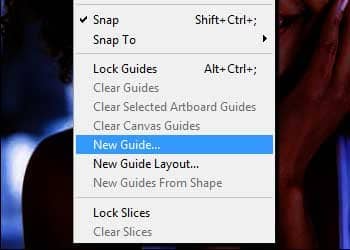
Volte para o menu Exibir e escolha novamente Nova Guia (New Guide):

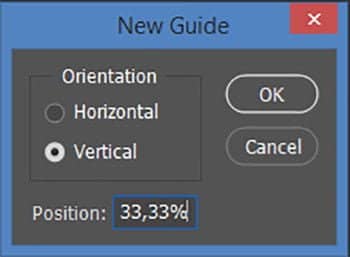
Para esta terceira guia, altere a Orientação para Vertical e insira 33,33% para a Posição. Em seguida, clique em OK:

Isso adiciona uma guia vertical a um terço da esquerda:

Adicionando uma segunda guia vertical
E, finalmente, volte uma última vez ao menu Exibir e escolha Nova Guia (New Guide):

Deixe a orientação definida como vertical, mas altere a posição para 66,66%. Clique em OK quando terminar:

O Photoshop adiciona uma segunda guia vertical, a dois terços da esquerda, e agora temos nossa imagem dividida em quadrados menores:

Passo 3: Selecione e copie cada quadrado para uma nova camada
Precisamos selecionar cada quadrado e copiá-lo para sua própria camada. Selecione a ferramenta Rectangular Marquee na barra de ferramentas:

Ajustando as seleções às guias
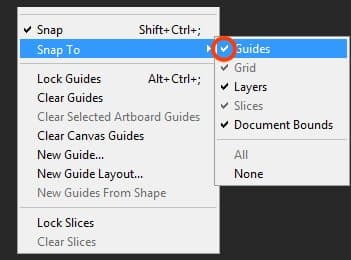
Para garantir que nossas seleções se encaixem nas guias, vá até o menu Exibir (View), escolha Ajustar a (Snap to) e certifique-se de que as Guias (Guides) tenham uma marca de seleção ao lado. Caso contrário, clique nele para selecioná-lo:

Selecionando o primeiro quadrado
Começaremos com o quadrado no canto superior esquerdo. Clique e arraste um contorno de seleção ao redor dele. Se você seguiu a última etapa, o contorno da seleção deve se encaixar nas guias:

Copiando o quadrado para uma nova camada
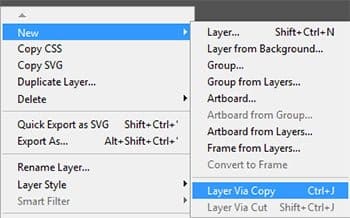
Para copiar o quadrado para sua própria camada, vá até o menu Camada (Layer), escolha Novo (New) e, em seguida, escolha Camada via Cópia (Layer via Copy). Ou, uma maneira mais rápida é pressionar o atalho de teclado, Ctrl+J (Win) / Command+J (Mac):

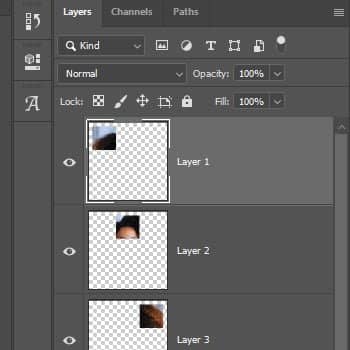
No painel Camadas, observamos que o Photoshop colocou uma cópia do quadrado em uma nova camada acima da imagem:

Selecionando a camada de fundo
Antes de podermos selecionar um segundo quadrado, primeiro precisamos selecionar novamente a imagem. Clique na camada Background para selecioná-la. Cada vez que você selecionar e copiar um novo quadrado, você precisará primeiro selecionar novamente a camada Background:

Selecionando e copiando um segundo quadrado
Em seguida, desenhe uma seleção ao redor do quadrado no centro superior:

Para copiá-lo rapidamente para uma nova camada, pressione Ctrl+J (Win) / Command+J (Mac). E de volta ao painel Camadas, agora temos dois quadrados acima da imagem:

Selecionando e copiando os quadrados restantes
Para selecionar e copiar os quadrados restantes, basta repetir os mesmos passos. Primeiro, clique na camada Background para selecionar a imagem:

Desenhe um contorno de seleção em torno de um novo quadrado:

E então pressione Ctrl+J (Win) / Command+J (Mac) para copiar o quadrado para uma nova camada:

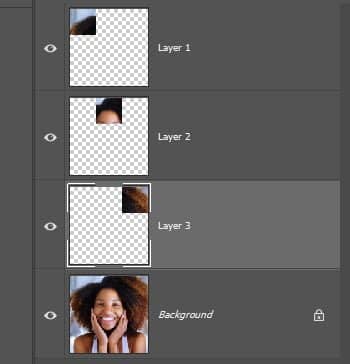
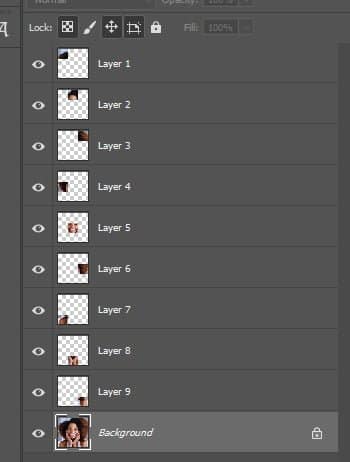
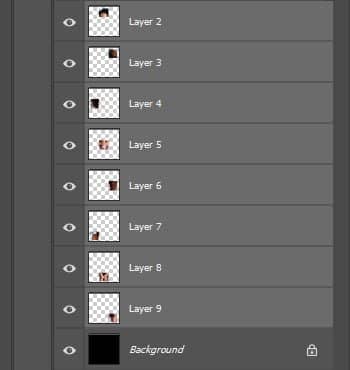
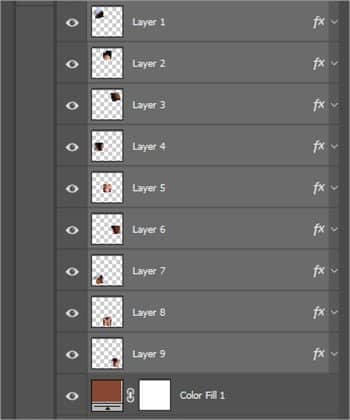
Vou continuar selecionando e copiando os quadrados até selecionar todos. E no painel Camadas, agora vemos todos os nove quadrados, cada um em uma camada separada, acima da imagem:

Etapa 4: ocultar as guias
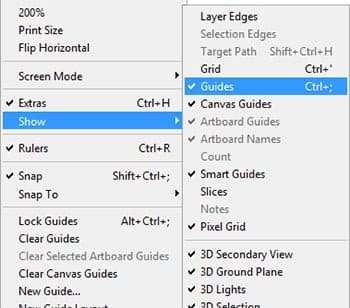
Não precisamos mais de nossos guias, então vamos ocultá-los indo até o menu Exibir (View), escolhendo Mostrar (Show) e, em seguida, escolhendo Guias (Guides):

Etapa 5: adicione mais espaço na tela
Para nos dar espaço para mover e girar os quadrados, adicionaremos mais espaço de tela ao redor da imagem. E podemos fazer isso usando a ferramenta Crop. Selecione a ferramenta Cortar (Crop Tool) na barra de ferramentas:

Pressione e segure a tecla Alt (Win) / Option (Mac) no teclado e, em seguida, clique e arraste qualquer uma das alças de corte para fora e para longe da imagem. A tecla Alt/Option permite redimensionar a borda de recorte a partir do centro:

Pressione Enter (Win) / Return (Mac) para aceitá-lo e o Photoshop adiciona o espaço extra na tela:

Passo 6: Preencha o fundo com preto
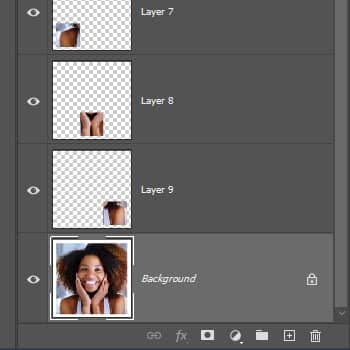
Por padrão, o Photoshop preenche o novo espaço com branco, mas vamos preencher nosso plano de fundo com preto. No painel Camadas, selecione a camada Plano de fundo:

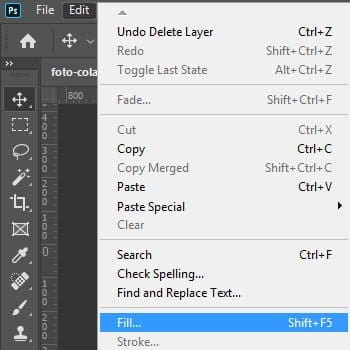
Em seguida, vá até o menu Editar e escolha Preencher (Fill):

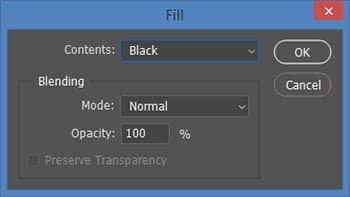
Na caixa de diálogo Preenchimento (Fill), defina a opção Conteúdo como Preto (Black) e clique em OK:

A imagem agora aparece na frente de um fundo preto:

Etapa 7: adicione um traço ao redor do primeiro quadrado
No momento, não podemos realmente ver nossos quadrados, então vamos torná-los mais óbvios. E para que pareçam fotos separadas, adicionaremos um traço ao redor delas. Começaremos adicionando um traço a um dos quadrados e depois o copiaremos e colaremos nos outros.
Adicionando um traço
No painel Camadas (Layers), selecione a camada superior – camada 1 (aquela que contém o quadrado no canto superior esquerdo):

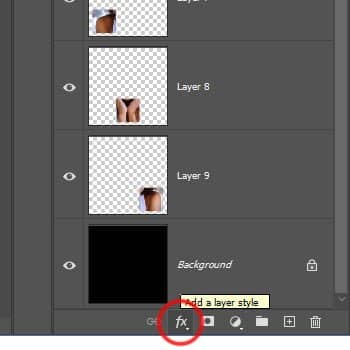
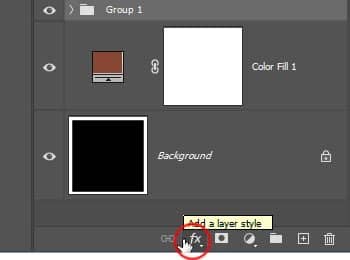
Em seguida, clique no ícone Layer Styles (o ícone fx) na parte inferior do painel Layers:

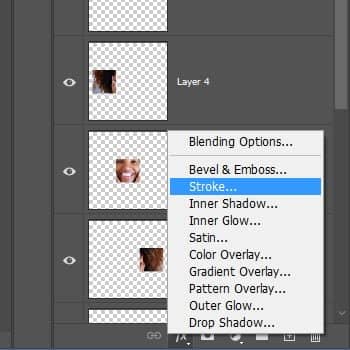
E escolha Traço (Stroke) na lista:

Mudando a cor do traço
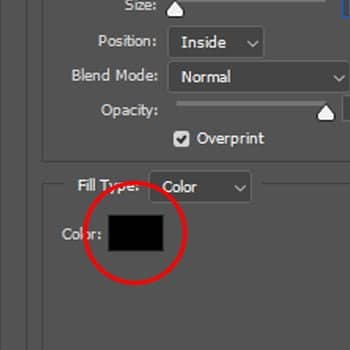
Na caixa de diálogo Camada de estilo (Layer Style), clique na amostra de cor (color swatch):

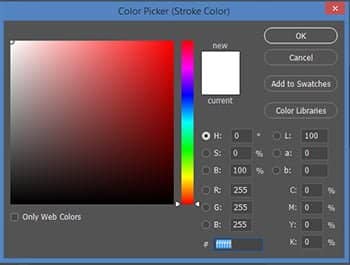
Em seguida, no Seletor de cores, altere a cor do traçado para branco e clique em OK:

Definindo o tamanho e a posição
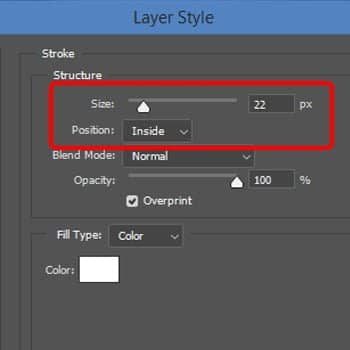
De volta à caixa de diálogo Layer Style, defina a posição do traçado para Inside. Em seguida, fique de olho no quadrado no canto superior esquerdo da imagem enquanto aumenta o valor do tamanho arrastando o controle deslizante. Eu coloquei um valor em torno de 22 px, mas isso vai depender do tamanho da sua imagem:

Clique em OK para fechar a caixa de diálogo e agora temos uma borda em torno de um dos quadrados:

Etapa 8: adicione o traço aos outros quadrados
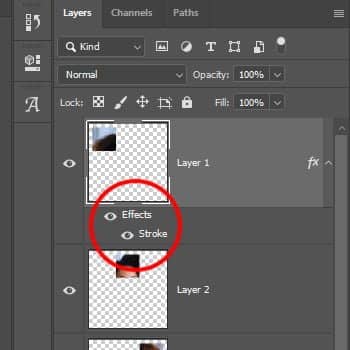
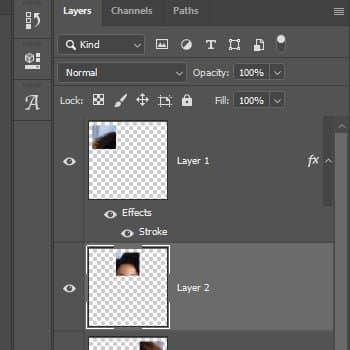
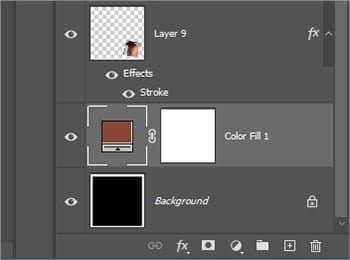
De volta ao painel Layers, observamos nosso traço listado como um efeito abaixo da camada:

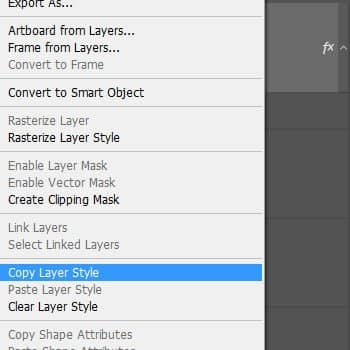
Para aplicar rapidamente o mesmo traço aos outros quadrados, vamos copiá-lo e colá-lo. Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na camada superior e escolha Copiar Estilo de Camada (Copy Layer Style) no menu:

Clique na segunda camada de cima (Camada 2) para selecioná-la:

Pressione e segure a tecla Shift e em seguida clique na camada logo acima da camada Background (Camada 9). Isso seleciona todos os outros quadrados de uma só vez:

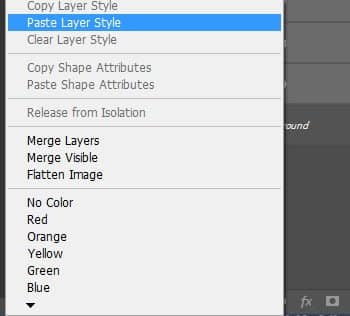
Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer uma das camadas selecionadas e em seguida escolha Colar estilo de camada (Past Layer Style):

E assim, o Photoshop cola o traço nos outros quadrados:

Passo 9: Mova e gire os quadrados
Entretanto, para criar mais um efeito de colagem, vamos mover e girar os quadrados usando o comando Free Transform do Photoshop.
Selecionando a Ferramenta Mover (Move Tool)
Selecione a Ferramenta Mover (Move Tool) na barra de ferramentas:

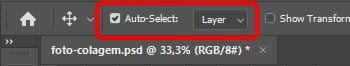
Ativando a seleção automática
Na barra de opções, verifique se a seleção automática está ativada e definida como camada. Isso nos permitirá selecionar facilmente cada quadrado apenas clicando nele:

Clique para selecionar um quadrado
Clique no quadrado no canto superior esquerdo para selecioná-lo:

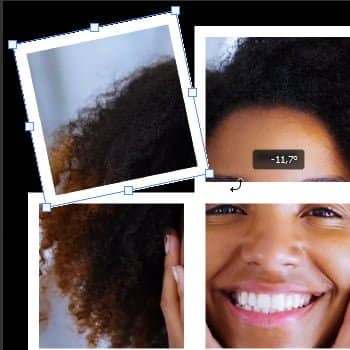
Mova e gire o quadrado com Free Transform
Em seguida, vá até o menu Edit e escolha Free Transform. Ou use o atalho de teclado, Ctrl+T (Win) / Command+T (Mac):

O Photoshop coloca a caixa Free Transform e as alças ao redor do quadrado:

Para mover o quadrado, clique e arraste em qualquer lugar dentro da caixa Free Transform. Você também pode movê-lo usando as setas do teclado. Para girá-lo, mova o cursor do mouse para fora da caixa e clique e arraste:

Para aceitá-lo, pressione Enter (Win) / Return (Mac), e nosso primeiro quadrado foi movido e girado no lugar:

Repetindo os passos para os outros quadrados
Para mover e girar os outros quadrados, basta repetir os mesmos passos. Primeiro, clique em um quadrado para selecioná-lo e pressione Ctrl+T (Win) / Command+T (Mac) para escolher rapidamente Free Transform. Mova o quadrado para o lugar e, em seguida, gire-o para a posição. Pressione Enter (Win) / Return (Mac) para aceitá-lo.
No meu caso, vou deixar o quadrado central em seu local original, mas continuarei movendo e girando os quadrados externos até ficar satisfeito com os resultados. Se você quiser apenas mover um quadrado sem girá-lo, não há necessidade de abrir o Free Transform. Você pode simplesmente clicar e arrastá-lo com a Ferramenta Mover ou colocá-lo no lugar com as setas do teclado:

Etapa 10: altere a cor de fundo
Neste ponto, criamos o efeito principal, mas há mais algumas coisas que podemos fazer. Uma delas é que podemos mudar a cor de fundo. E para fazer isso, usaremos uma camada de preenchimento de cor sólida.
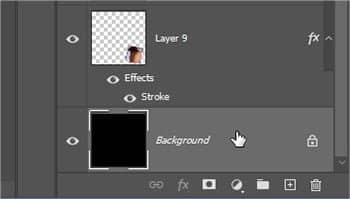
No painel Layers, clique na camada Background para selecioná-la:

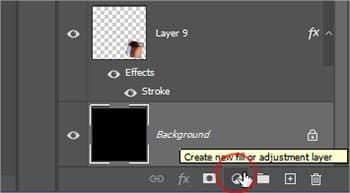
Em seguida, clique no ícone Nova Camada de Preenchimento ou Ajuste:

E escolha Cor sólida (Solid Color) na lista:

Amostragem de uma cor de fundo da imagem
No Seletor de cores, escolha uma nova cor para o plano de fundo. Ou escolha uma cor diretamente de sua imagem movendo o cursor para a imagem e clicando em uma cor para selecioná-la:

Depois de encontrar uma cor de sua preferência, clique em OK para fechar o Seletor de cores:

No painel Layers, vemos nossa nova camada de preenchimento Solid Color acima da camada Background:

Etapa 11: adicione uma sombra projetada
Por fim, vamos finalizar o efeito adicionando uma sombra atrás dos quadrados. Bem como para adicionar a sombra a todos os quadrados de uma vez, primeiro os colocaremos em um grupo de camadas.
Agrupando os quadrados
Clique na camada superior (Camada 1) para selecioná-la. Em seguida, pressione e segure a tecla Shift e clique na camada diretamente acima da camada de preenchimento (Camada 9). Isso seleciona todos os quadrados de uma vez:

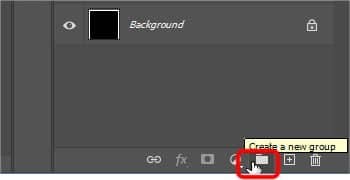
Vá até o menu Criar um novo grupo (Creat a new group) no rodapé de Layers:

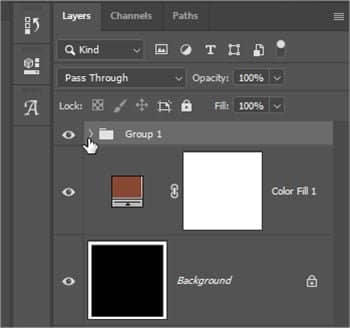
E de volta ao painel Layers, todos os nossos quadrados foram colocados em um novo grupo. Você pode abrir ou fechar o grupo clicando na seta ao lado do nome do grupo:

Adicionando a sombra projetada
Para aplicar uma sombra projetada ao grupo, clique no ícone Layer Styles:

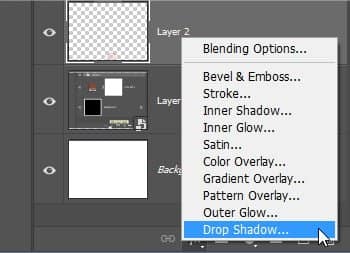
E então escolha Drop Shadow na lista:

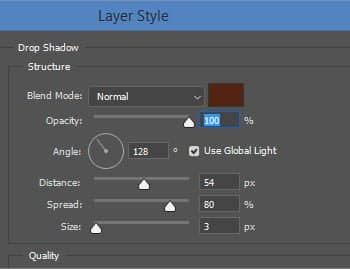
Isso abre a caixa de diálogo Layer Style para definição das opções do Drop Shadow:

Você pode ajustar o ângulo e a distância da sombra a partir daqui, mas é mais fácil clicar e arrastar dentro do documento. Entretanto, ao arrastar, você verá os valores de Ângulo e Distância sendo atualizados na caixa de diálogo:

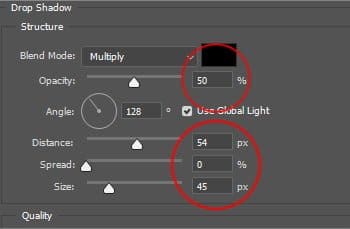
Depois de definir o ângulo e a distância, volte para a caixa de diálogo e ajuste o valor do tamanho para suavizar as bordas. Você também pode ajustar a Opacidade para fazer a sombra parecer mais clara ou mais escura. Vou baixar o meu para 50%:

Quando estiver satisfeito com os resultados, clique em OK para fechar a caixa de diálogo. E com a sombra aplicada, aqui está o meu efeito final:

E aí, é o que temos! É assim que se transforma uma única imagem em um simples Efeito de colagem de fotos com o Photoshop!