Em suma, neste tutorial, vamos transformar uma foto em um padrão de pontos coloridos com o Photoshop! Entretanto veremos que, para criar o efeito de pontos coloridos, basta um dos filtros do Photoshop, uma máscara de camada e um padrão de pontos simples que criaremos do zero. Uma vez feito o efeito inicial, vamos aumentar ainda mais a forma, saturação e brilho dos pontos coloridos. Pode haver um pouco de erro na tentativa de combinar o tamanho dos pontos com sua imagem específica, portanto, para manter o efeito flexível e editável, aproveitaremos os Objetos Inteligentes e Filtros Inteligentes do Photoshop. Estarei usando o Photoshop CC, mas este tutorial é totalmente compatível com o Photoshop CS6.
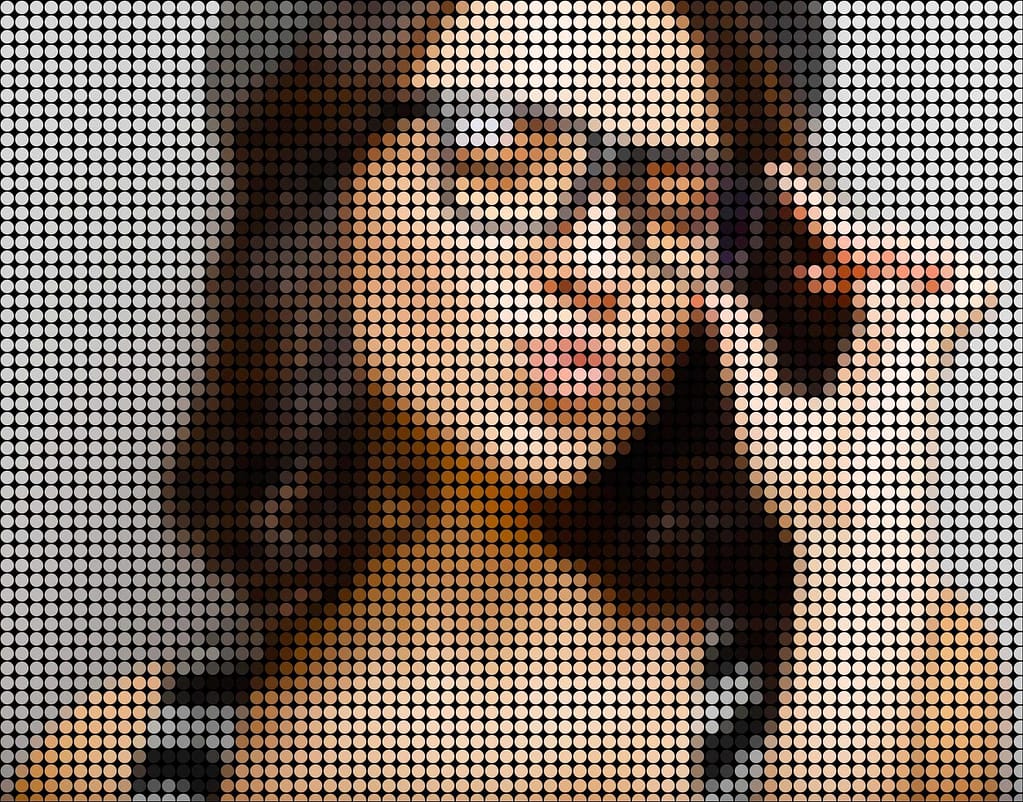
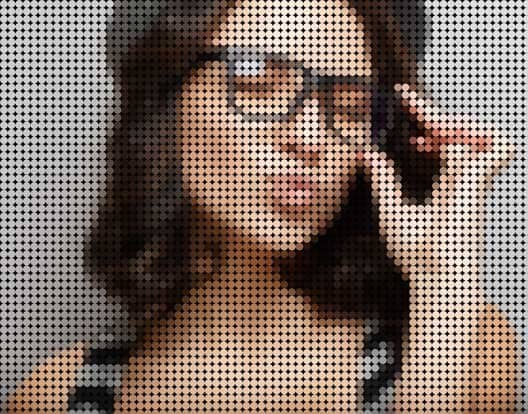
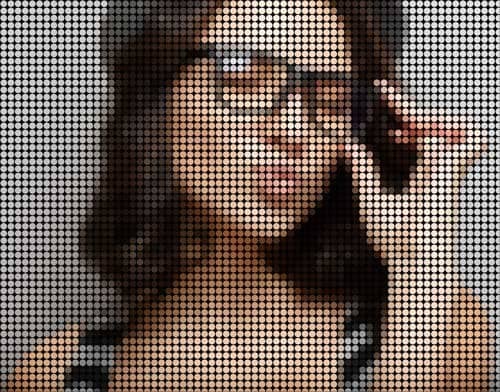
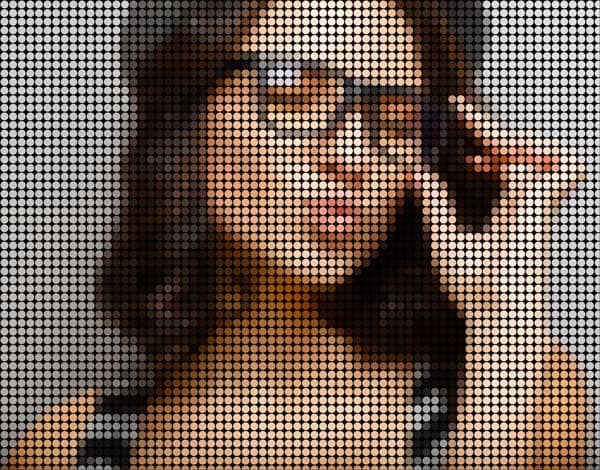
Aqui está o efeito “padrão de pontos coloridos” que criaremos:

Vamos começar!
Como transformar uma foto em um padrão de pontos coloridos
Etapa 1: abra sua imagem
Abra a imagem que deseja transformar em pontos coloridos. Vou usar essa foto que baixei do Squarespace:

Etapa 2: converter a camada de fundo em um objeto inteligente
Se olharmos no painel Layers, vemos a imagem na camada Background:

Comece convertendo a camada Background em um Objeto Inteligente. Dessa forma, o filtro que usaremos para criar o padrão de pontos coloridos será aplicado como um Filtro Inteligente editável. Em seguida, clique no ícone do menu no canto superior direito do painel Camadas:

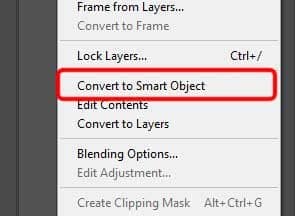
Escolha Converter em Objeto Inteligente (Convert to Smart Object) no menu:

O Photoshop converte a camada Background em um Objeto Inteligente e o nomeia “Camada (Layer) 0”:

Clique duas vezes no nome “Camada (Layer) 0” para destacá-lo e renomeie como “Foto”. Pressione Enter (Win) / Return (Mac) no teclado para aceitar o novo nome:

Etapa 3: adicione uma camada de preenchimento de cor sólida
Para adicionar uma cor de fundo ao efeito de pontos coloridos, usaremos uma camada de preenchimento de cor sólida. Clique no ícone Nova Camada de Preenchimento ou Ajuste na parte inferior do painel Camadas:

Escolha Cor sólida (Solid Color) na lista:

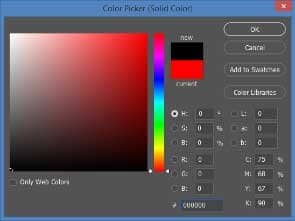
No seletor de cores, escolha preto e clique em OK. Seu documento ficará temporariamente preenchido com preto:

Etapa 4: arraste a camada de preenchimento abaixo da imagem
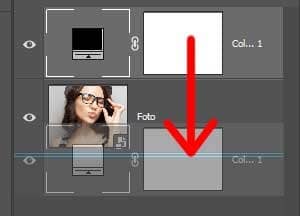
De volta ao painel Camadas, a camada de preenchimento de cor sólida (“Preenchimento de cor 1”) aparece acima da imagem, e é por isso que está bloqueando a visualização da imagem. Clique na camada de preenchimento e arraste-a para baixo da camada “Foto”. Quando você vir uma barra de destaque branca aparecer abaixo da camada “Foto”, solte o botão do mouse para colocar a camada de preenchimento no lugar:

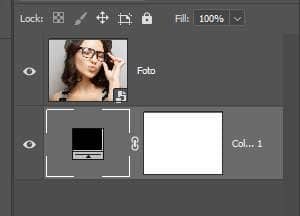
Com a camada de preenchimento agora abaixo da camada “Foto”, sua imagem estará novamente visível no documento:

Etapa 5: aplique o filtro Mosaico
Antes de criarmos o padrão de pontos para o efeito, primeiro precisamos transformar nossa imagem em quadrados coloridos, e podemos fazer isso usando o filtro Mosaic do Photoshop. Clique na camada “Foto” para selecioná-la:

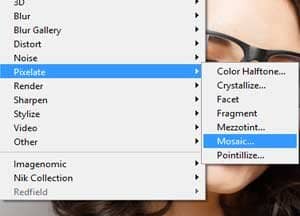
Vá até o menu Filter na barra de menus, escolha Pixelate e em seguida escolha Mosaic:

Isso abre a caixa de diálogo Mosaico. A opção Tamanho da célula na parte inferior controla o tamanho dos quadrados. Fique de olho na sua imagem enquanto arrasta o controle deslizante para ajustar o valor. Quanto maior o valor, maiores os quadrados. Os quadrados eventualmente se tornarão nossos pontos coloridos, então escolha um valor baseado no tamanho dos pontos que você deseja para o seu efeito. No meu caso, definirei o valor para 25, mas novamente dependerá da sua imagem. Seja qual for o valor que você escolher, lembre-se ou anote-o porque você precisará dele quando criarmos o padrão de pontos. Clique em OK quando terminar:

Aqui está o efeito com o filtro Mosaic aplicado, deixando a imagem muito pixelada:

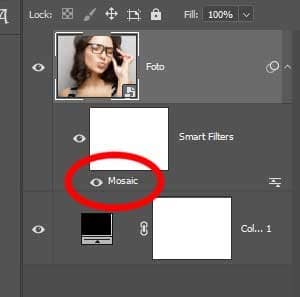
Como aplicamos o filtro Mosaic a um Smart Object, ele aparece como um Smart Filter diretamente abaixo da imagem no painel Layers. Para tentar um novo valor de tamanho de célula diferente, clique duas vezes no nome do filtro para reabrir sua caixa de diálogo, faça suas alterações e clique em OK:

Passo 6: Criar um novo documento
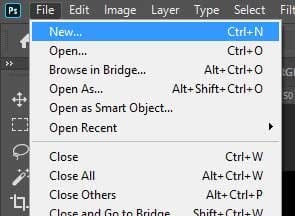
Vamos criar nosso padrão de pontos. Para isso, precisaremos de um novo documento do Photoshop. Vá até o menu Arquivo e escolha Novo:

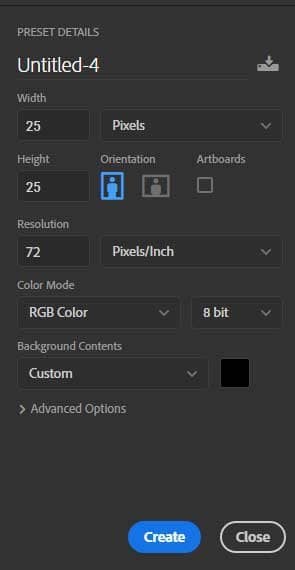
Na caixa de diálogo Novo documento, defina Largura e Altura com o mesmo valor usado para Tamanho da célula no filtro Mosaico. No meu caso, o valor do tamanho da célula foi 25, então definirei a largura e a altura para 25 pixels (certifique-se de que o tipo de medição esteja definido como pixels). Isso criará um documento que corresponde ao tamanho dos quadrados. Não se preocupe com o valor da resolução, mas certifique-se de que o conteúdo do plano de fundo esteja definido como branco. Clique em Criar (Photoshop CC) ou OK (CS6) para criar o novo documento:

O novo documento quadrado é aberto na tela. O documento é bastante pequeno, então mude para a ferramenta Zoom temporariamente pressionando e segurando Ctrl+barra de espaço (Win) / Command+barra de espaço (Mac) em seu teclado e, em seguida, clique algumas vezes dentro do documento para aumentar o zoom:

Etapa 7: selecione a ferramenta Letreiro Elíptico
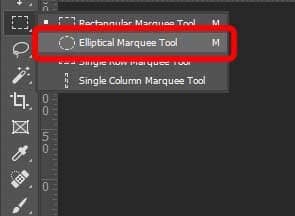
Selecione a ferramenta Elliptical Marquee na barra de ferramentas. Por padrão, a Elliptical Marquee Tool está escondida atrás da Rectangular Marquee Tool. Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na Rectangular Marquee Tool e escolha a ferramenta Elliptical Marquee no menu suspenso:

Passo 8: Desenhe uma seleção circular
Para desenhar o ponto, clique no canto superior esquerdo do documento e, com o botão do mouse ainda pressionado, arraste diagonalmente para baixo até o canto inferior direito. Para forçar o contorno da seleção em um círculo perfeito, pressione e segure a tecla Shift do teclado enquanto arrasta. Quando chegar ao canto inferior direito, solte o botão do mouse e, em seguida, solte a tecla Shift. Agora você deve ter uma seleção circular tão grande quanto o próprio documento:

Passo 9: Preencha a seleção com preto
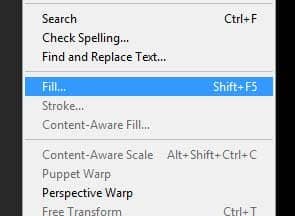
Precisamos preencher a seleção com preto. Vá até o menu Editar e escolha, Preencher (Fill):

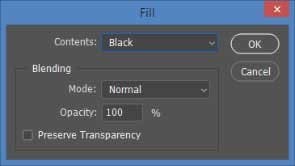
Na caixa de diálogo Preenchimento (Fill), defina a opção Conteúdo como Preto e clique em OK:

O Photoshop preenche o círculo com preto. Para remover o contorno de seleção ao redor do círculo, vá até o menu Selecionar e escolha Desmarcar ou pressione Ctrl+D (Win) / Command+D (Mac) no teclado:

Passo 10: Inverta as cores
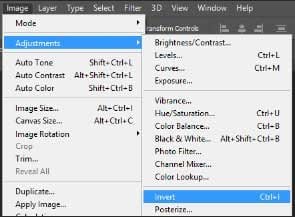
Vá até o menu Imagem, escolha Ajustes (Adjustments) e em seguida escolha, Inverter (Invert) (Ctrl+I):

Isso inverte as cores, tornando o círculo branco e a área ao seu redor preta:

Passo 11: Defina o ponto como um padrão
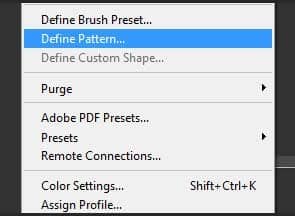
Para transformar o ponto em um padrão, vá até o menu Editar e escolha Definir Padrão (Define Pattern):

Dê um nome ao novo padrão. Como meu documento tem 25×25 pixels, vou chamá-lo de “Círculo 25×25 px”. Você pode acabar criando mais padrões de círculos, cada um com tamanhos diferentes, então é uma boa ideia incluir o tamanho no nome. Clique em OK para fechar a caixa de diálogo Nome do padrão:

Passo 12: Feche o documento
Feche o documento do círculo indo até o menu Arquivo e escolha Fechar (Ctrl+W). Quando o Photoshop perguntar se você deseja salvar o documento, clique em Não (Win) / Não salvar (Mac).
Passo 13: Adicione uma máscara de camada
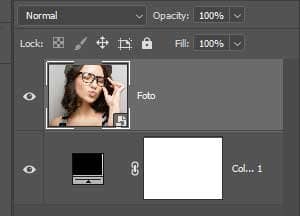
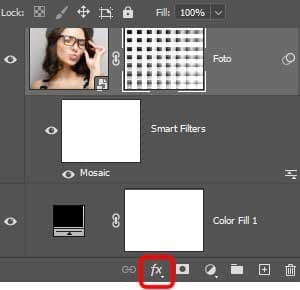
De volta ao documento de imagem principal, verifique se a camada “Foto” está selecionada no painel Camadas e clique no ícone Máscara de camada na parte inferior:

Uma miniatura da máscara de camada aparece na camada “Foto”. Observe que a miniatura tem uma borda de destaque branca ao redor, informando que a máscara, e não a própria camada, está selecionada no momento:

Passo 14: Preencha a máscara com o padrão de pontos
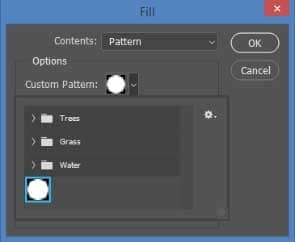
Precisamos preencher a máscara de camada com nosso padrão de pontos. Vá até o menu Editar (Edit) e em seguida escolha novamente, Preencher (Fill). Desta vez, defina a opção Conteúdo como Padrão (Pattern) e clique na miniatura à direita das palavras Padrão personalizado (Custom Pattern).
Escolha o padrão de pontos que você acabou de criar clicando em sua miniatura. Deve ser a última miniatura da lista. Clique em OK para fechar a caixa de diálogo, Preenchimento (Fill):

O Photoshop preenche a máscara de camada com o padrão de pontos, criando nosso efeito de pontos de cor inicial:

Aproximarei um pouco mais a imagem para que possamos ver melhor o que está acontecendo. Cada ponto no efeito é preenchido com uma única cor graças ao filtro Mosaico que aplicamos anteriormente, enquanto a área preta ao redor de cada ponto é da camada de preenchimento de cor sólida localizada abaixo da imagem:

Tentando pontos de tamanhos diferentes (opcional)
Se você achar que um padrão de pontos menor ou maior ficaria melhor com sua imagem, eis o que você deve fazer. Primeiro, com a máscara de camada ainda selecionada, volte ao menu Editar, escolha Preenchimento (Fill), defina Conteúdo como Branco (White) e clique em OK. Isso preencherá a máscara com branco, limpando o padrão de pontos atual. Clique duas vezes no Mosaic Smart Filter no painel Layers para reabrir sua caixa de diálogo e aumente ou diminua o valor do tamanho da célula conforme necessário. Lembre-se do novo valor e clique em OK.
Volte para a Etapa 6 para criar um novo documento com o mesmo tamanho do novo valor de Tamanho da célula e repita as Etapas 7 a 12 para criar um novo padrão de pontos no novo tamanho. Pule a Etapa 13 porque você já adicionou a máscara de camada. Pule direto para a Etapa 14 para preencher a máscara com o novo padrão.
Etapa 15: adicione um traço ao redor dos pontos
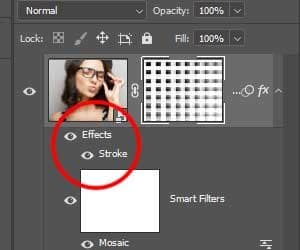
O efeito de ponto de cor inicial agora está completo, mas há mais algumas coisas que podemos fazer para aprimorá-lo ainda mais. Primeiro, para realçar as formas dos pontos, adicionaremos um traço ao redor deles. Com a máscara de camada ainda selecionada, clique no ícone Layer Styles (o ícone fx) na parte inferior do painel Layers:

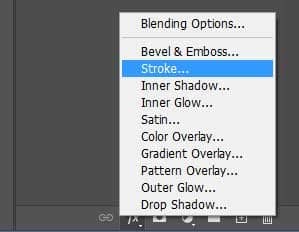
Escolha Stroke na lista:

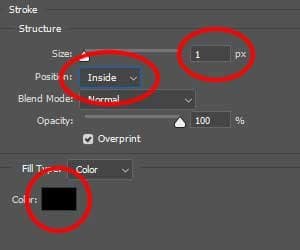
Isso abre a caixa de diálogo Layer Style, definida para as opções Stroke na coluna do meio. Deixe a cor definida como preto, defina o Tamanho como 1 px e a Posição como Interior (inside) e clique em OK:

Cada ponto agora tem um traço preto fino ao redor, tornando as formas redondas mais óbvias:

Para comparar o efeito com e sem o traço para ver qual versão você gosta mais, clique no ícone de visibilidade (o globo ocular) à esquerda do efeito Traço (Stroke) no painel Camadas para ativar e desativar o traço:

Passo 16: Adicione uma camada de ajuste de Vibração
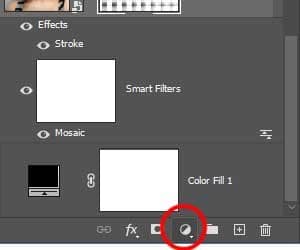
Para realçar as cores nos pontos, usaremos uma camada de ajuste Vibrance. Em seguida, clique no ícone Nova Camada de Preenchimento ou Ajuste na parte inferior do painel Camadas:

Escolha Vibração (Vibrance) na lista:

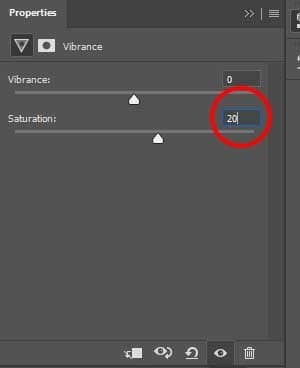
Entretanto, os controles para a camada de ajuste Vibrance aparecem no painel Propriedades do Photoshop. Em seguida, aumente o valor da saturação para cerca de +20:

As cores agora devem parecer mais ricas e vibrantes:

Etapa 17: ilumine a imagem com uma camada de ajuste de níveis
Finalmente, um problema potencial com o efeito de pontos de cor é que ele tende a escurecer a imagem geral, mas podemos clareá-la facilmente usando uma camada de ajuste de níveis e um modo de mesclagem de camada. Em seguida, clique novamente no ícone New Fill or Adjustment Layer na parte inferior do painel Layers e, desta vez, escolha Níveis (Levels):

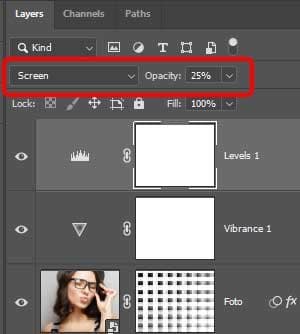
Os controles para a camada de ajuste de Níveis aparecem no painel Propriedades, mas não precisamos alterar nenhuma das configurações. Em vez disso, em seguida no painel Camadas, altere o modo de mesclagem da camada de ajuste Níveis de Normal para Tela (Screen). O modo de mesclagem da tela (Screen) deixará a imagem muito clara, então diminua o valor de opacidade para cerca de 25%:

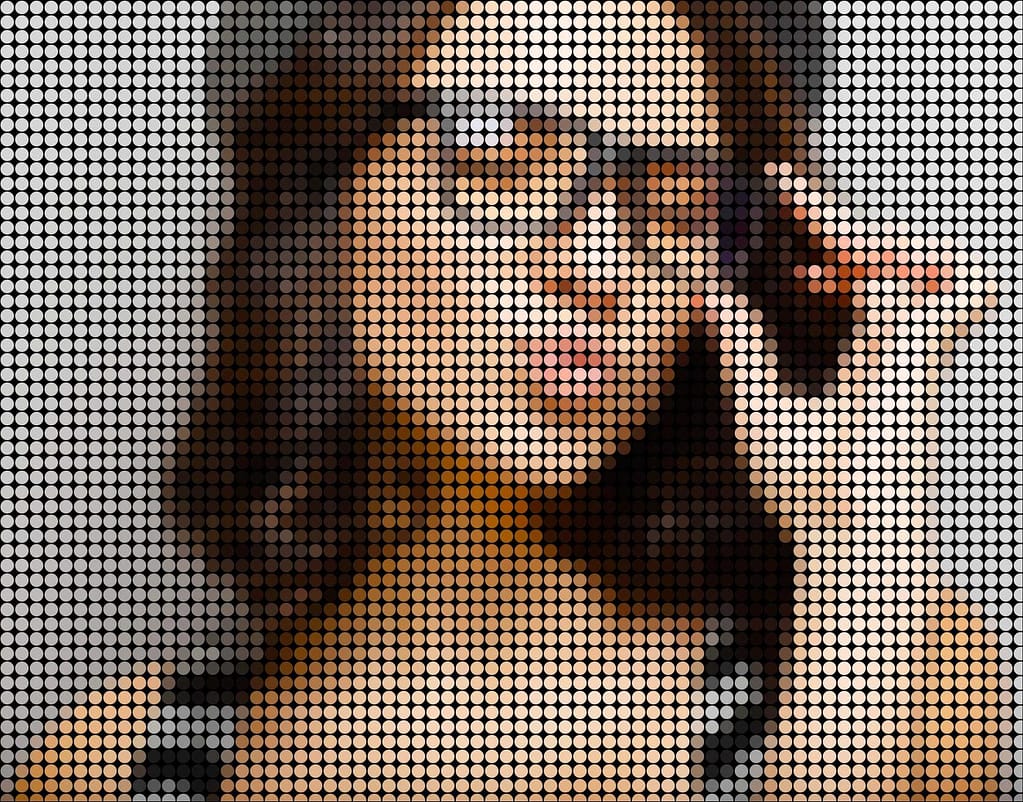
E com isso, acabamos! Aqui, depois de iluminar a imagem, está o efeito final de “Padrão de pontos coloridos com o Photoshop”:

E aí eis o que temos! É assim que se transforma uma foto em um padrão de pontos coloridos com o Photoshop!