Perdido no Espaço Tipografia no Photoshop:
todavia semana passada eu estava checando alguns dos posts do Typography Mania, e fiquei realmente inspirado para tentar algo novo. Então resolvi criar uma composição abstrata com efeitos de luz e aplicar isso como textura de um texto, tudo feito apenas no Photoshop.
Então neste tutorial vou mostrar como criar um efeito de texto fácil e super rápido no Photoshop. Contudo vamos brincar com Brushes, Blend Modes, filtros básicos como Blur e Liquify, e também texto.
Passo 1
A princípio abra o Photoshop e crie um novo documento, eu usei 2560×1440 pixels. Em seguida, com a Gradient Tool (G) preencha o fundo com um gradiente radial com 2 tons de roxo (3d2626) Lighter e (060404) darker.

Passo 2
Então, com a Elliptical Marquee Tool (M) crie uma seleção de elipse, adicione uma nova camada e selecione a Gradient Tool (G). Assim, use preto e um cinza bem claro para as cores. Em seguida preencha a seleção da elipse com o gradiente radial. Então, use a imagem abaixo como referencia.

Passo 3
Vá em Edit>Define Brushs para criar um novo pincel.

Passo 4
Vá para Window> Brushes e selecione a brush que você criou. Use a imagem abaixo para os valores de Brush Tip Shape, Shape Dynamics, Scattering, Color Dynamics e Transfer.

Passo 5
Adicione uma nova camada e pinte algumas esferas no desenho. Este é um efeito aleatório para que você não obtenha o mesmo resultado que eu.

Passo 6
Adicione outra camada e agrupe esta camada. Esta nova camada estará dentro de uma pasta nas Paletas de Camadas. Altere o Blend Mode da pasta para Color Dodge. Em seguida, com a Brush Tool (B), selecione branco para a cor e um grande pincel macio para pintar algumas áreas para realçá-las (1-4). Dica: Use os números 1-0 para alterar a opacidade do pincel, sendo 1 10% e 0 100%.

Etapa 7
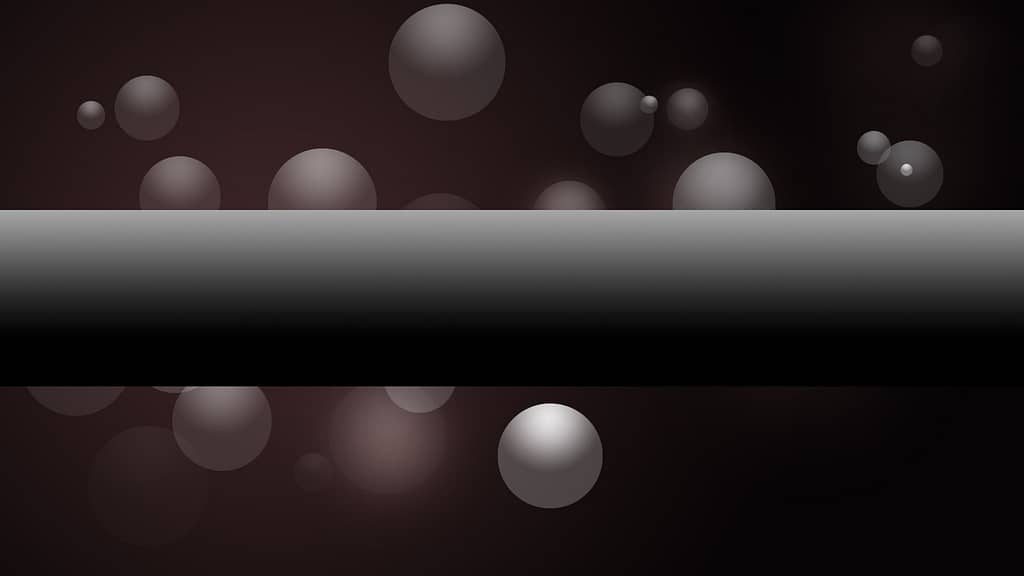
Adicione uma nova camada e com a Rectangular Marquee Tool (M), crie uma seleção retangular. Preencha esta seleção com um gradiente linear branco a preto usando a Gradient Tool (G). Depois disso mude o Blend Mode para Color Dodge para criar um bom efeito de luz.

Passo 8
Duplique a camada de efeito de luz. Gire e redimensione-os para criar diferentes efeitos de luz. Dica: Use a Eraser Tool (E) para misturar alguns dos efeitos de luz um sobre o outro.

Passo 9
Adicione uma nova camada e agrupe esta camada para que fique dentro de uma pasta. Altere o Blend Mode da pasta para Color Dodge. Com a Brush Tool (G), usando branco para a cor, selecione a camada dentro da pasta e pinte alguns flares (1-3)

Passo 10
Adicione outra camada acima das outras, então com a Gradient Tool (G) preencha a camada com um gradiente usando vermelho, amarelo, verde e azul para as cores. Altere o Blend Mode desta camada para Overlay.

Passo 11
Crie uma nova camada e preencha-a com um padrão quadriculado. Você pode baixá-lo aqui. Então vá em Filter>Blur>Gaussian Blur, use 10 pixels para Radius. Depois disso, mude seu Blend Mode para Color Dodge.


Passo 12
Selecione a camada de padrão e vá em Filter>Liquify. Use a ferramenta Twirl Clockwise (C) e a ferramenta Bloat (B) para deformar a camada de padrão.


Passo 13
Selecione todas as camadas e clique em Command(mac)/Control(win)+Alt+Shift+E para criar uma camada com todas as camadas mescladas nela. Vá em Filter>Blur>Gaussian Blur. Use 20 pixels para o Raio. Em seguida, mude o Blend Mode para Screen e a Opacity para 50%. Mais uma vez clique em Command(mac)/Control(win) + Alt + Shift + E para criar uma camada com o desenho final.

Passo 14
Para criar o efeito de texto do nosso tutorial “Perdido no Espaço – Tipografia no Photoshop”, adicionaremos uma nova camada para um novo plano de fundo. Você pode duplicar a mesma camada do Passo 1 e apenas mudar as cores, ao invés de um tom roxo eu usei um marrom. O claro é 3b2500 e o escuro 130f08.

Etapa 15
Selecione a Horizontal Type Tool (T) e digite “Perdido no Espaço” como na imagem abaixo. Faça as palavras “Perdido” e “Espaço” muito maiores do que “No”. Em seguida, altere a fonte para VAL. Você pode baixá-lo aqui (fontfabric.com). Use branco para a cor.

Etapa 16
Vá para Layer> Layer Styles> Drop Shadow. Use Multiply para o Blend Mode, preto para a cor, -90º para o ângulo, 0 para Distance and Spread e 30 para Size.

Etapa 17
Selecione agora Inner Shadow. use Color Dodge, para a Cor Branco, 100% para Opacity, 2 pixels para DIstance, 1 para Choke e 5 pixels para Size.

Etapa 18
Mova a camada com o design mesclado para ficar no topo das outras camadas, mais especificamente no topo da camada de texto. Em seguida, vá para Layer>Create Clipping Mask.

Etapa 19
Vá para o Google Images e procure por algumas fotos de eclipses, ou baixe a que usei aqui. Copie-o e cole-o no seu design. Vá para Image>Adjustments>Levels. Aumente a entrada preta. Mude o Blend Mode para Screen. Vá também em Filter>Blur>Gaussian Blur. Use 5 pixels para o Raio.

Etapa 20
Duplique a camada do eclipse e posicione-a em cima das outras que estavam no desenho, a diferença é que agora vai parecer que as luzes estão saindo do texto. Ajuste o brilho de cada região das letras conforme sua cor com o Color Balance.

Conclusão
Mescle todas as camadas novamente e você pode adicionar um pouco de ruído (Filter>Noise>Add Noise). O efeito é muito simples e não levará mais de 20 a 30 minutos para alcançá-lo. Mas é um bom exercício para quem quer brincar com efeitos de luz, também clipping mask e efeitos de texto no Photoshop.

E assim terminamos nosso tutorial “Perdido no Espaço – Tipografia no Photoshop”.
Relacionado: Efeito de texto bordado realista no Adobe Photoshop.
Efeito de texto com explosão de luz colorida com o Photoshop CS6